基于HTTPS的接口测试——nginx配置SSL
1. 背景
年前团队成员zjq在做智能设备箱运维系统的微信小程序,主要实现智能设备箱列表展示,单台监测展示,门禁开关控制等功能。做着做着,发现微信小程序的后台接口,都需要https的安全链接,IP地址+端口号无效。对,腾讯为了使得小程序的安全,使用了https规范。
2. 所需环境与域名备案解析
2.1 云服务器
这里推荐购买腾讯云服务器或者阿里云服务器,因为他们的服务器会配备一个公网IP,比较地适合做微信后台接口的地址。当然,如果你所装的宽带有购买了运营商的公网IP地址,只需要一台电脑,或者服务器就可以使用了。原理都一样。云服务器一个优点就是切换安装操作系统非常方便,而且可以瞬间完成,比如windows server跟linux之间的切换。
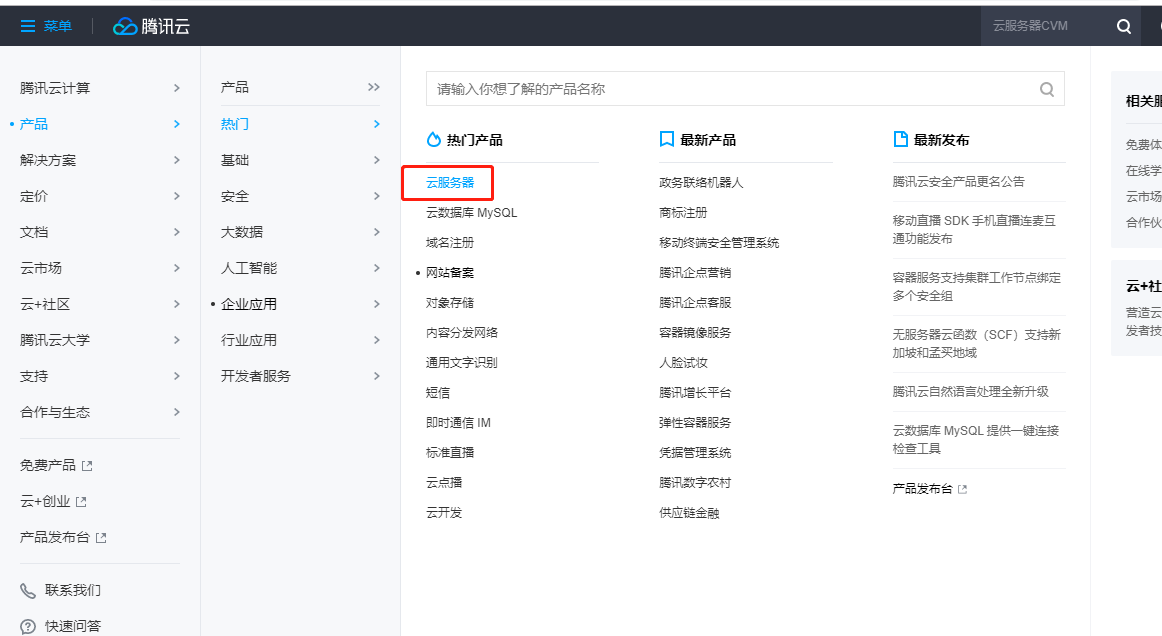
本文采用腾讯云云服务商:

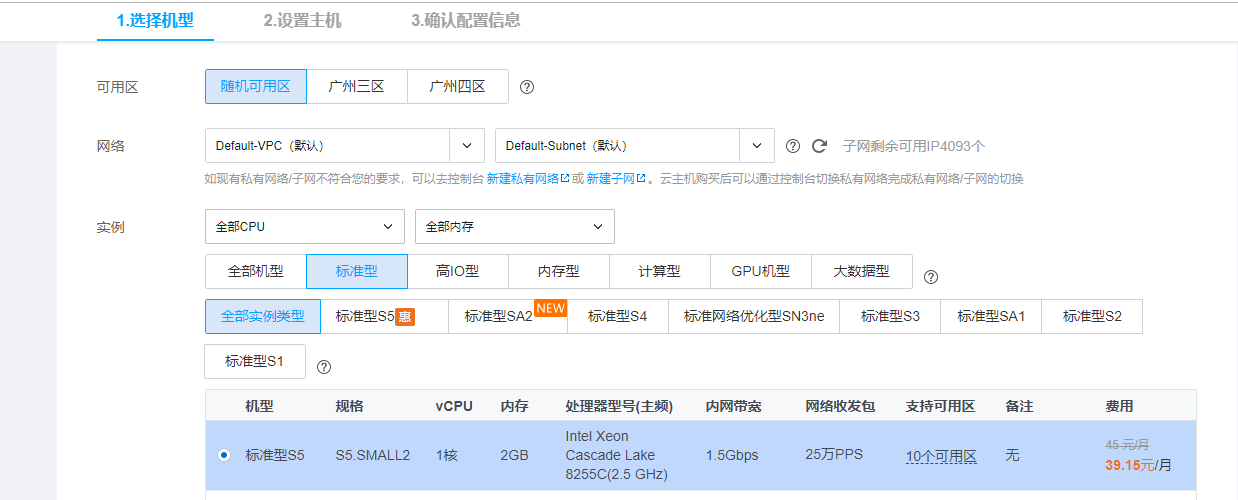
云服务器配置:

这里需要注意的是,可以选择活动期去购买,不然价格还挺贵的。
2.2 域名
域名也可以到阿里云或者腾讯云处购买,因为他们都带有备案功能,而且碰上搞活动也不贵。
本文采用腾讯云云服务商:

需要注意的是,这里域名跟IP地址的购买必须保持一致,统一在阿里云或者腾讯云。因为备案第一步需要先经过云服务商的审核,而每个不同的云服务商的审核规则都不相同。
2.3 SSL证书
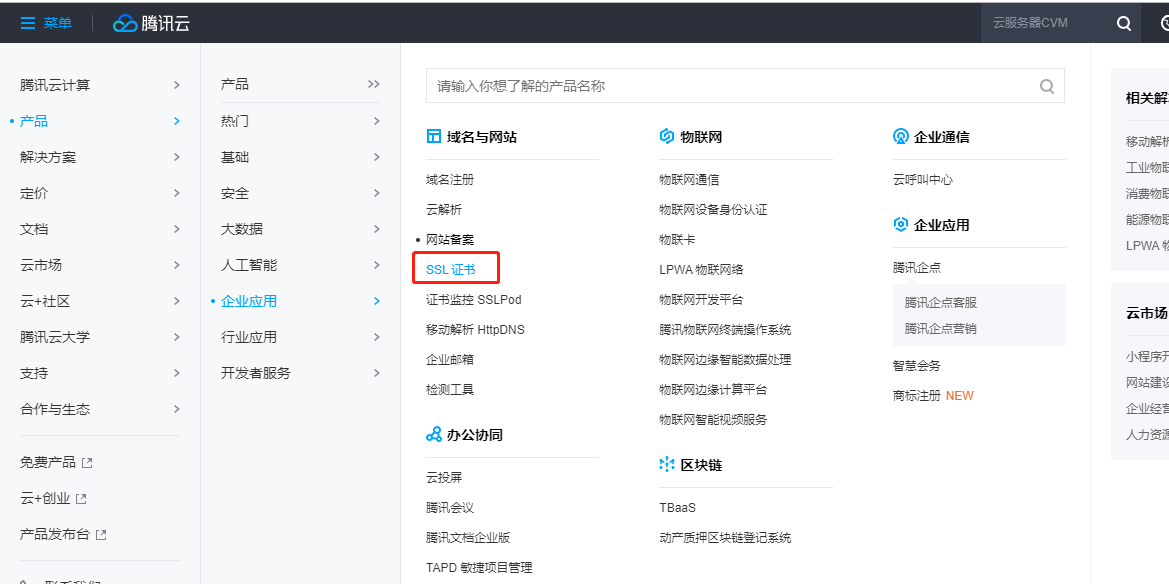
HTTPS还需要SSL证书,在如下路由可以申请到免费的SSL证书。

2.3.1 点击申请免费的SSL证书

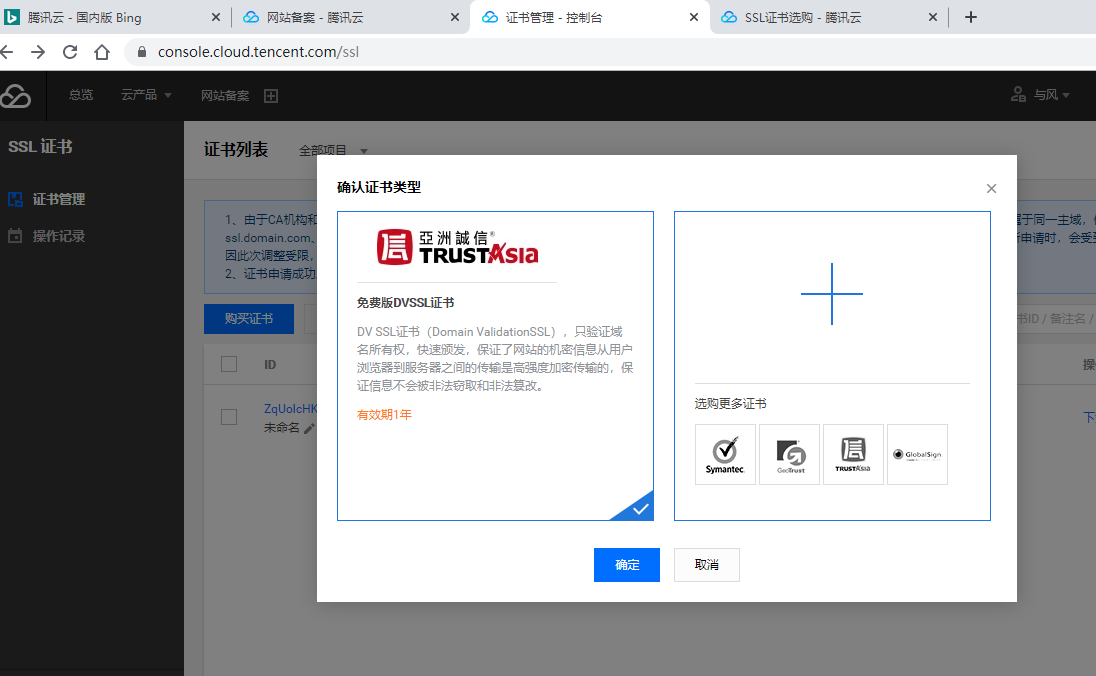
2.3.2 选择SSL服务商

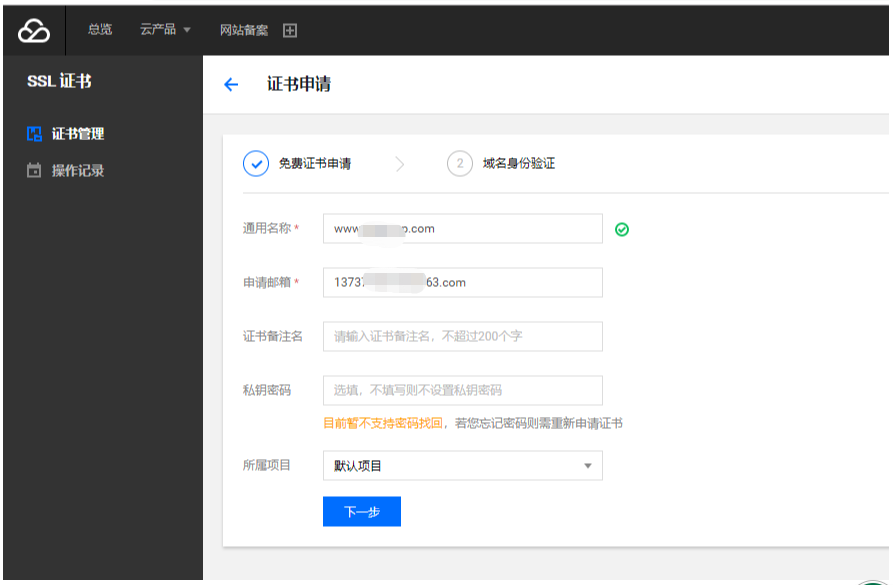
2.3.3 SSL信息填写

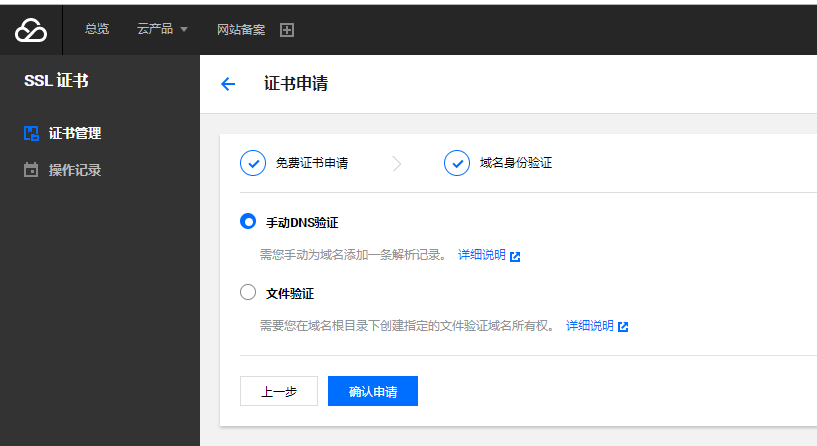
2.3.4 域名身份验证

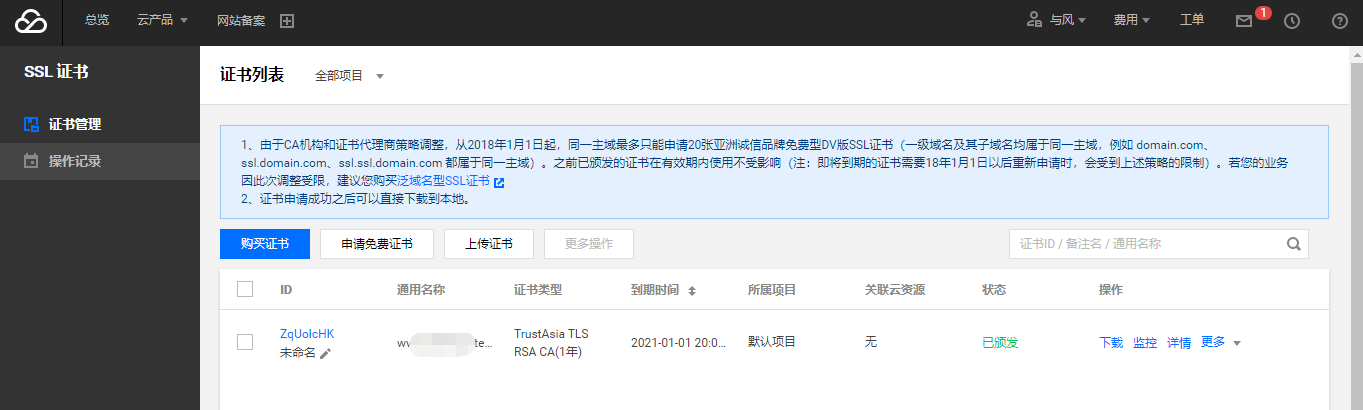
2.3.5 申请成功

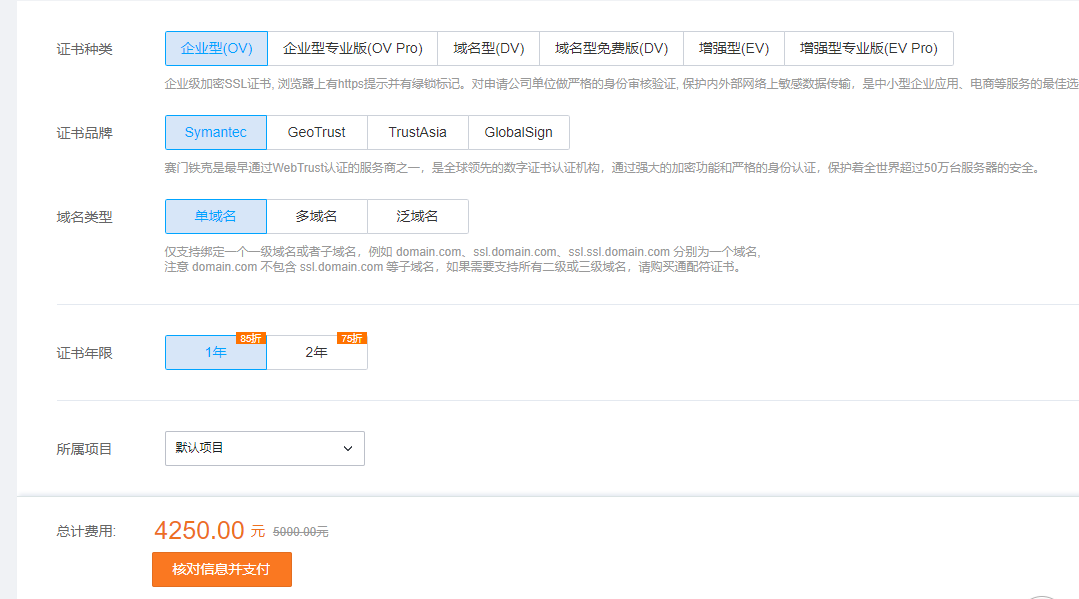
2.3.6 收费SSL证书
商用SSL证书根据功能不同,收费不同。

2.4 网站备案
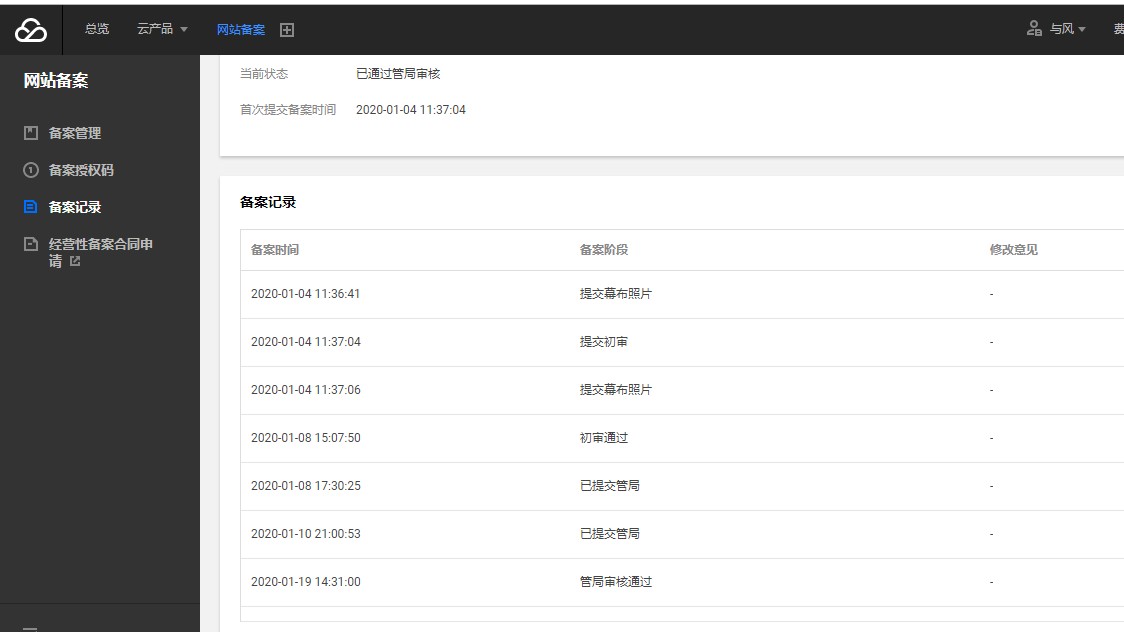
2.4.1 备案流程

- 第一步首先进过腾讯云服务商审核,第二部腾讯云服务商审核通过之后会提交给管局审核;
- 审核时间与地区相关,浙江地区时间大概为两周左右;
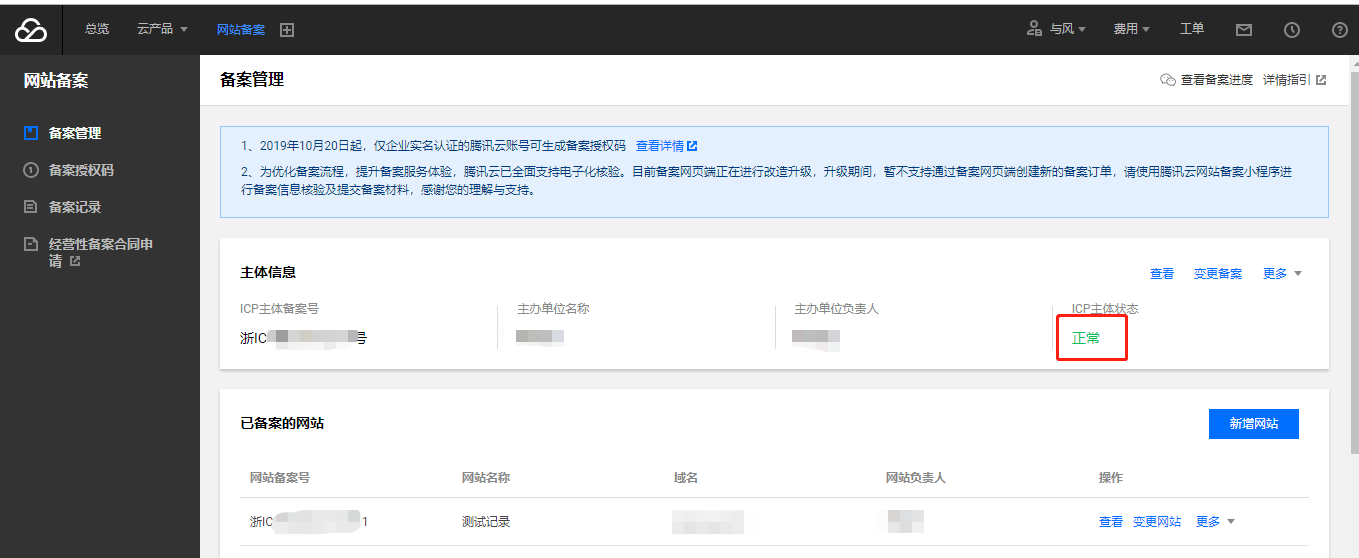
2.4.2 备案通过
备案通过之后的状态显示为绿色的正常。

2.5 域名解析
在域名解析这一步我们将通过配置云服务商的DNS服务器完成IP地址跟域名的绑定。
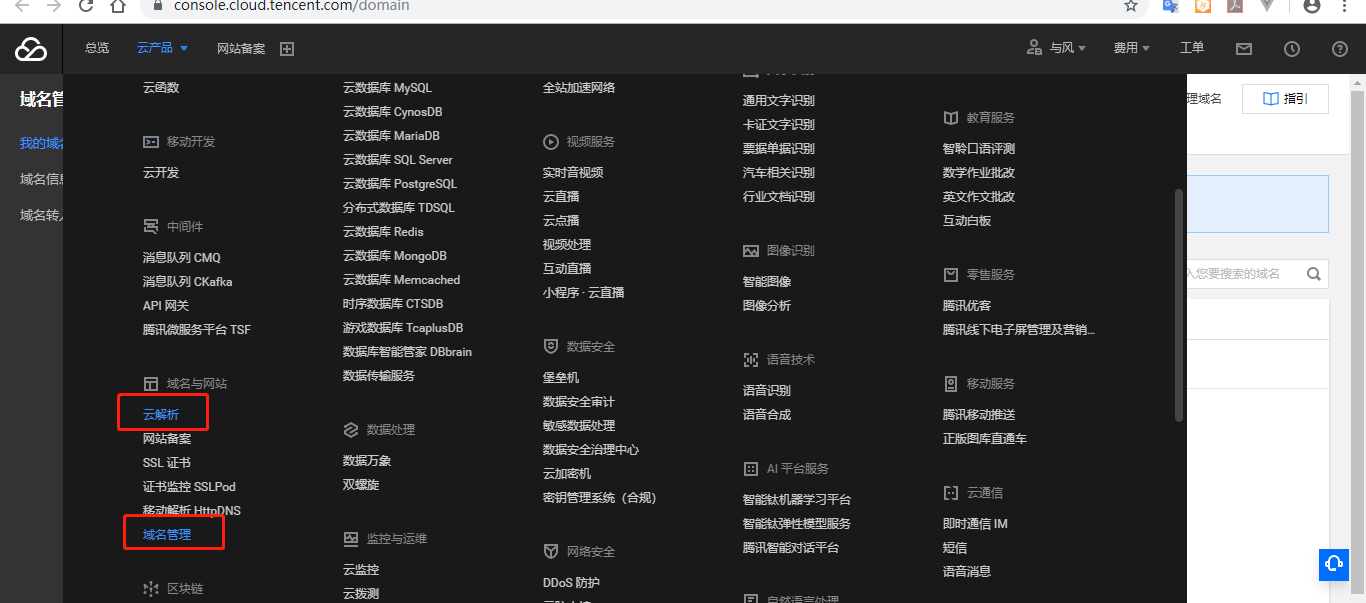
2.5.1 点击云解析或者域名管理

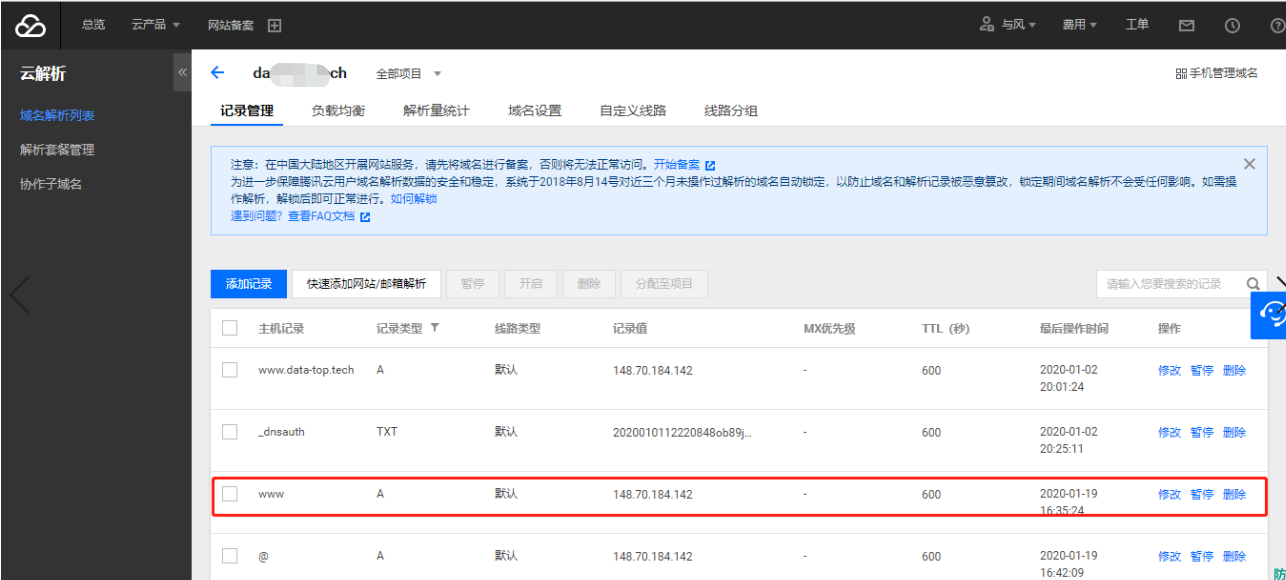
2.5.2 点击解析

2.5.3 添加www一条记录

3.nginx配置SSL
找到nginx.conf配置文件,添加如下配置。
3.1 配置HTTP ssl 443端口号,html文件夹下的index.html是其访问主页
#http节点中可以添加多个server节点
server{
#监听443端口
listen 443 ssl;
#对应的域名,改成自己的域名就可以了
server_name dataxxxx.tech;
#从腾讯云获取到的第一个文件的全路径
ssl_certificate cert/1_www.dataxxxx.tech_bundle.crt;
#从腾讯云获取到的第二个文件的全路径
ssl_certificate_key cert/2_www.dataxxxx.tech.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#因为使用的是静态的html网页,所以直接使用location就可以完成了。
location / {
#文件夹
root html;
#主页文件
index index.html;
}
}
3.2 配置后台数据的反向代理接口
location /newApi/
{
rewrite ^/newApi/(.*)$ /$1 break; #所有对后端的请求加一个api前缀方便区分,真正访问的时候移除这个前缀 #
proxy_pass http://localhost:9088;
}
3.3 域名,IP地址跳转
配置http域名,IP地址跳转到https 443接口
server{
listen 80;
server_name 148.xx.xxxx.142;
rewrite ^/(.*)$ https://dataxxxx.tech:443/$1 permanent;
}
server{
listen 80;
server_name www.dataxxxx.tech;
rewrite ^/(.*)$ https://dataxxxx.tech:443/$1 permanent;
}
3.4 所有配置代码详见如下
#http节点中可以添加多个server节点
server{
#监听443端口
listen 443 ssl;
#对应的域名,改成自己的域名就可以了
server_name dataxxxx.tech;
#从腾讯云获取到的第一个文件的全路径
ssl_certificate cert/1_www.dataxxxx.tech_bundle.crt;
#从腾讯云获取到的第二个文件的全路径
ssl_certificate_key cert/2_www.dataxxxx.tech.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#因为使用的是静态的html网页,所以直接使用location就可以完成了。
location / {
#文件夹
root html;
#主页文件
index index.html;
}
location /newApi/
{
rewrite ^/newApi/(.*)$ /$1 break; #所有对后端的请求加一个api前缀方便区分,真正访问的时候移除这个前缀 #
proxy_pass http://localhost:9088;
}
}
server{
listen 80;
server_name 148.xx.xxxx.142;
rewrite ^/(.*)$ https://dataxxxx.tech:443/$1 permanent;
}
server{
listen 80;
server_name www.dataxxxx.tech;
rewrite ^/(.*)$ https://dataxxxx.tech:443/$1 permanent;
}
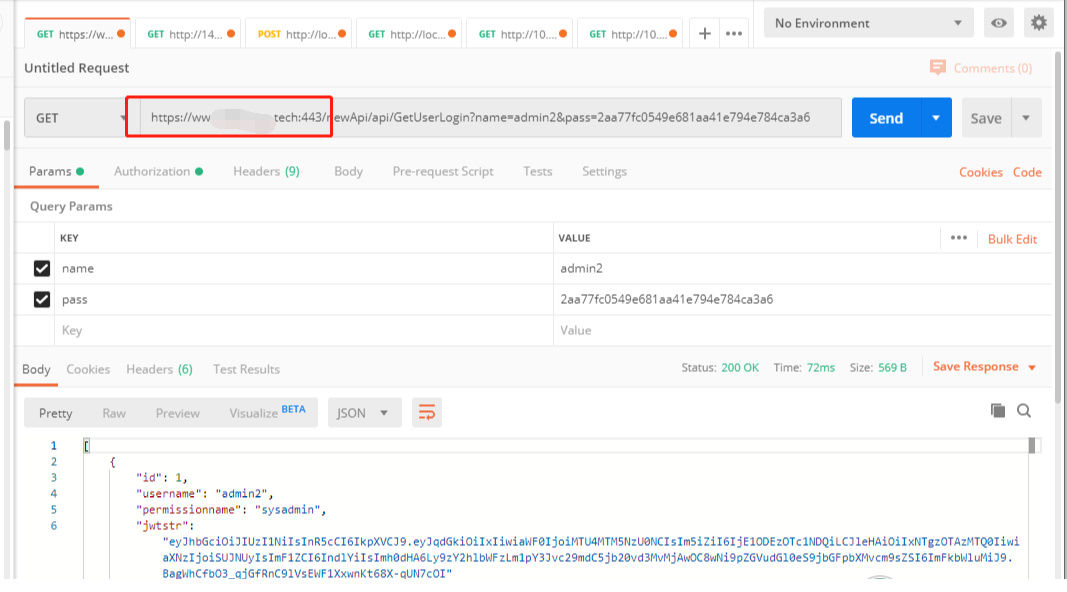
4. postman接口测试
4.1 https登录接口测试

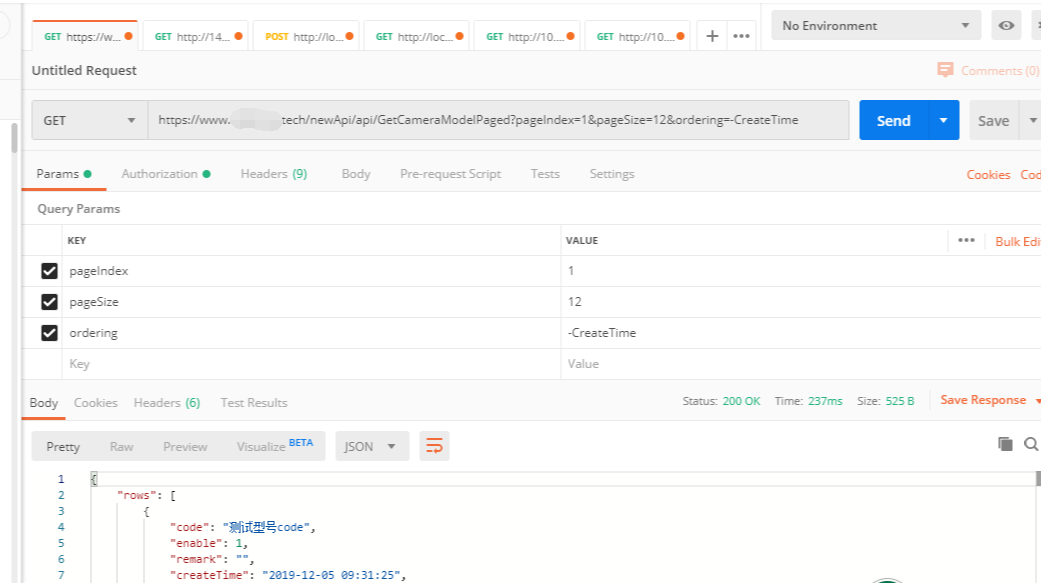
4.2 443端口号省略
基于HTTPS的443端口就像基于http的80端口一样,可省略。详见如下例子

5.小结
本文主要总结了后台API接口暴露在公网IP或者域名上的基于SSL证书的一种HTTPS的加密方式,主要基于nginx配置。有任何疑问,我会耐心解答;有任何更好的建议或者解决方案,也请一并提出,好让我有所提高。