基本数据类型 number string undefined null boolean undefined symbol以及未来ES10新增的BigInt(任意精度整数)七类。
引用数据类型 arr object function
意义:
浅拷贝:引用数据类型B复制了A,A修改了,B也会修改,公用一块内存
深拷贝:引用数据类型B复制了A,A修改了,B不会修改,B开辟了一块新的内存
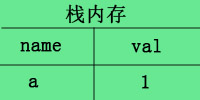
a.基本类型-名值存储在栈内存种。例如let a=1

当b = a复制时,栈内存会新开辟一个内存

此时修改a=2,不会对b造成影响,因为b已经开辟一块新得内存,但是这不是深拷贝,深拷贝只针对复杂类型(引用类型),object,arr,function这一类
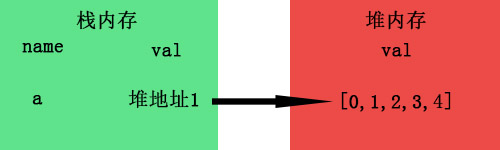
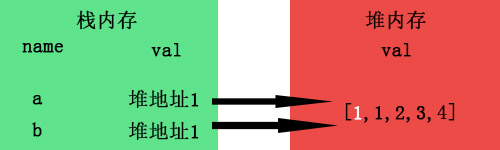
b.引用数据类型--名存在栈内存中,值存在堆内存中,但是栈内存会提供一个引用的地址指向堆内存中的值

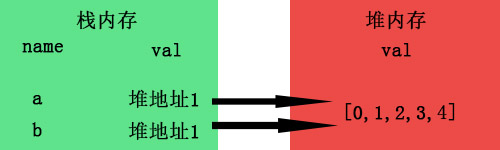
当b=a进行拷贝时,其实时复制a的引用地址,而并非堆里面的值

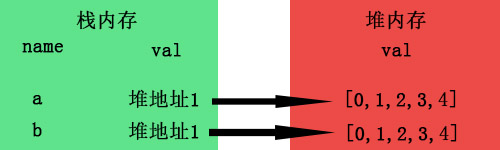
当我a[0]=1时进行数据修改,由于a和b指向的是同一地址,所以自然b也受影响,这就是所谓的浅拷贝

要是在堆内存中也开辟一个新的内存专门为b存放值,就是深拷贝了

实现深拷贝的方法
1.递归,逐级复制所有的属性
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
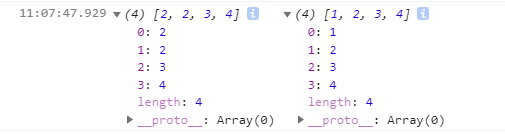
结果:

b脱离了a的控制,不再受a的影响,深拷贝,是拷贝对象各个层级的属性
但concat()和slice()不是
let a=[1,2,3,4],
b=a.slice();
a[0]=2;
console.log(a,b);

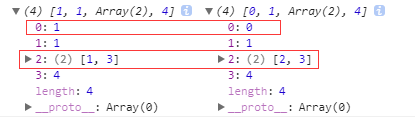
只能拷贝一层,深层的还是会修改的,拷贝不彻底
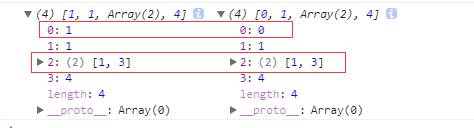
let a=[0,1,[2,3],4], b=a.slice(); a[0]=1; a[2][0]=1; console.log(a,b);

2.JSON.parse和stringify 也可以深复制
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

3.JQ的extend的方法
$.extend([deep],target,object[objectN])
deep:表示是否深拷贝,true:深拷贝,false:浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);