一、建立Default.aspx页面
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <title>ajax图片上传</title>
- <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>
- <script src="js/jquery.form.js" type="text/javascript"></script>
- <script type="text/javascript">
- function upload(){
- var path = document.getElementById("File1").value;
- var img = document.getElementById("img1");
- if($.trim(path)==""){
- alert("请选择要上传的文件");
- return;
- }
- $("#form1").ajaxSubmit({
- success: function (str) {
- if(str!=null && str!="undefined"){
- if (str == "1") {alert("上传成功");document.getElementById("img1").src="images/logo.jpg?"+new Date();/*上传后刷新图片*/}
- else if(str=="2"){alert("只能上传jpg格式的图片");}
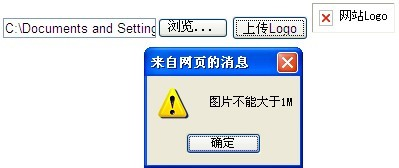
- else if(str=="3"){alert("图片不能大于1M");}
- else if(str=="4"){alert("请选择要上传的文件");}
- else {alert('操作失败!');}
- }
- else alert('操作失败!');
- },
- error: function (error) {alert(error);},
- url:'Handler.ashx', /*设置post提交到的页面*/
- type: "post", /*设置表单以post方法提交*/
- dataType: "text" /*设置返回值类型为文本*/
- });
- }
- </script>
- </head>
- <body>
- <form id="form1" runat="server">
- <input id="File1" name="File1" type="file" />
- <input id="iptUp" type="button" value="上传Logo" onclick="upload()"/>
- <img id="img1" alt="网站Logo" src="images/weblogo.jpg" />
- </form>
- </body>
- </html>
二、新建一个一般处理文件Handler.ashx
- <%@ WebHandler Language="C#" Class="Handler" %>
- using System;
- using System.Web;
- public class Handler : IHttpHandler {
- public void ProcessRequest (HttpContext context) {
- HttpPostedFile _upfile = context.Request.Files["File1"];
- if (_upfile == null)
- {
- ResponseWriteEnd(context, "4");//请选择要上传的文件
- }
- else
- {
- string fileName = _upfile.FileName;/*获取文件名: C:Documents and SettingsAdministrator桌面123.jpg*/
- string suffix = fileName.Substring(fileName.LastIndexOf(".") + 1).ToLower();/*获取后缀名并转为小写: jpg*/
- int bytes = _upfile.ContentLength;//获取文件的字节大小
- if (suffix != "jpg")
- ResponseWriteEnd(context, "2"); //只能上传JPG格式图片
- if (bytes > 1024 * 1024)
- ResponseWriteEnd(context, "3"); //图片不能大于1M
- _upfile.SaveAs(HttpContext.Current.Server.MapPath("~/images/logo.jpg"));//保存图片
- ResponseWriteEnd(context, "1"); //上传成功
- }
- }
- private void ResponseWriteEnd(HttpContext context, string msg)
- {
- context.Response.Write(msg);
- context.Response.End();
- }
- public bool IsReusable {
- get {
- return false;
- }
- }
- }
项目结构图