2. Multiple Boerders 多边框
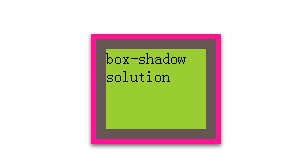
在工作中我们可能会遇到给盒子外层实现多个边框。如以下效果:

方法1:
实现这个效果,其实很简单,使用CSS3 的box-shadow属性,先看看box-shadow属性怎么使用吧。
box-shadow: h-shadow v-shadow blur spread color inset|outset / none/ inherit
h-shadow 相对盒子的水平偏移量
v-shadow 相对盒子的垂直偏移量
blur 模糊半径(阴影的宽度)
splread 扩展半径(阴影的扩展宽度)
inset/outset(默认) 内阴影还是外阴影
多边框的原理就是给盒子加上多个阴影。
如上图实现方法:
box-shadow: 0 0 0 10px #655, 0 0 0 15px deeppink, 0 2px 5px 15px rgba(0,0,0,.6);
box-shadow 设置的三个阴影,由里到外。第一个阴影的半径为10px, 第二个阴影的半径为15px, 第三个阴影和第二个阴影重合了,用来设置阴影效果。
所以,值得注意的是,里面到外面的阴影是会覆盖外面的。这就是为什么第二个设置15px,而不是10px的原因。
方法2:
box-shadow的方法虽好,但并没有真正应用到border上,对盒子的大小没有影响。所以第二个方法是使用outline属性:
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline: color style width / initial / inherit
如下图效果的代码,可以这样写:
.box{
100px;
height: 80px;
background: #655;
border:2px dashed white;
outline: 15px solid #655;
outline-offset: 5px;
}

但是outline 只适用于出现两个border的情况,而且也不适用于圆角的场景。 -_-
应用场景:制作以下图片中的原型边框可以使用box-shadow。