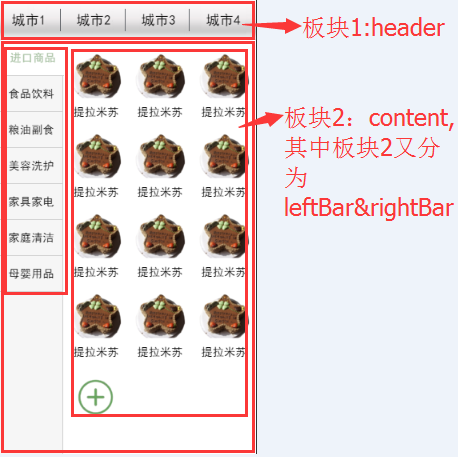
啥都不说先上效果图吧。


1、点击板块1中的"城市1"、"城市2"等会切换版块2中不同的div模块;
2、板块2中有不同的div模块,它们的布局都如板块2所示,但只显示一个div模块,其它模块隐藏;
3、点击某个div模块中leftBar的某一项,会在rightBar中显示相对应的rightBar模块,其它rightBar模块隐藏。
4、header要固定在页首。
5、页面布局用百分比来设定,调节width,以适应不同屏幕。
6、为适应不同手机屏幕,要在head标签内加上下面的一句代码:
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1.0,maximum-scale=1, user-scalable=0">
现在解释下各部分实现的难点。
一、header部分
1、要固定页首,所以设置header为: position:fixed; top:0;
2、设置好header的高度,这到后面会有用的。
3、板块1中的"城市1"、"城市2",我直接用ul、li布局,
设置li为 display: inline-block;
为了实现分割线(如下图),我设置了li的padding和border-right,最后一个li设置 border-right:none; 即可。

4、header的背景图可用CSS3背景颜色渐变或图片解决,我偷了下懒,直接用图片。
二、leftBar部分
1、leftBar中的选项还是用ul、li来布局,至于leftBar我设的是float:left。
2、在完成leftBar过程中,我遇到两个问题:一是leftBar如何实现在rightBar中滚动内容时,leftBar保持固定在屏幕左端,且高度要延伸至屏幕底部。

先谈谈这个问题怎么解决吧,一开始直接设定了leftBar的高度为100%,但发现没什么用。在老大的提示下,先设置了html、body等leftBar的父元素的高度为100%,再设leftBar的高度为100%,就解决了高度问题。
为实现在rightBar中滚动内容时,leftBar保持固定在屏幕左端,我把leftBar设了position:fixed; 因为leftBar高度为屏幕高度的100%,所以导致leftBar过长,会无故出现竖直方向上的滚动条,为解决这个问题,我设了整个板块2为position:absolute; top:0 ; 再调节leftBar和rightBar的padding-top为header的高度即可。(板块2我也设了float:left; 所以它能包住leftBar&rightBar)
但是又出现了一个问题,leftBar有部分覆盖在header上,这时,我就设了header为position:relative; z-index:100; 让header悬浮在leftBar上即可。
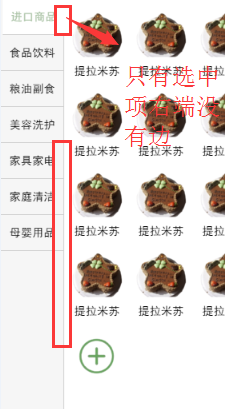
问题二:怎么使leftBar上的选中选项的右边没有边?

一开始我是设了每个选项的border-right,但发现这条边是一直延伸至下方的。
在老大的提示下,我直接设了leftBar的border-right,对于选中项用margin-right:-1px;就可以把边挡住,但我用的是margin-left:1px;不知道为什么一开始margin-right起作用,后来又不起作用(希望有人能解释下,O(∩_∩)O谢谢)。
三、rightBar部分
rightBar部分比较简单,为了方便,我直接用table来布局,比较整齐,同样rightBar也要设padding-top为header的高度,其它应该没什么问题。
JS切换模块部分比较简单,我就省略不讲了。
如果有人想探讨交流或要源码,可以留言,O(∩_∩)O谢谢
如有不足,请帮我指出。