本文内容:
1.概述
2.数组基础
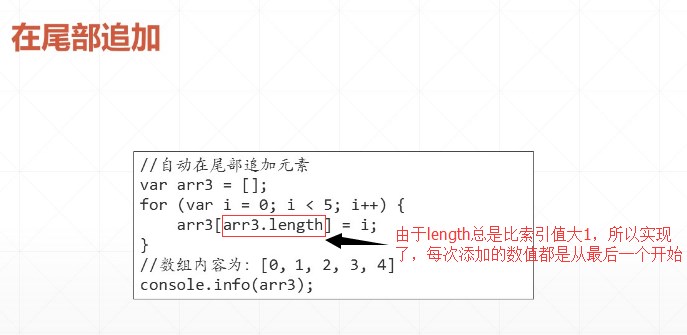
3.结合for循环与arr.length,在数组尾部插入数值
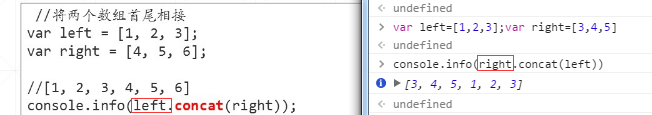
4.利用'concat','join'实现不同数组的拼接
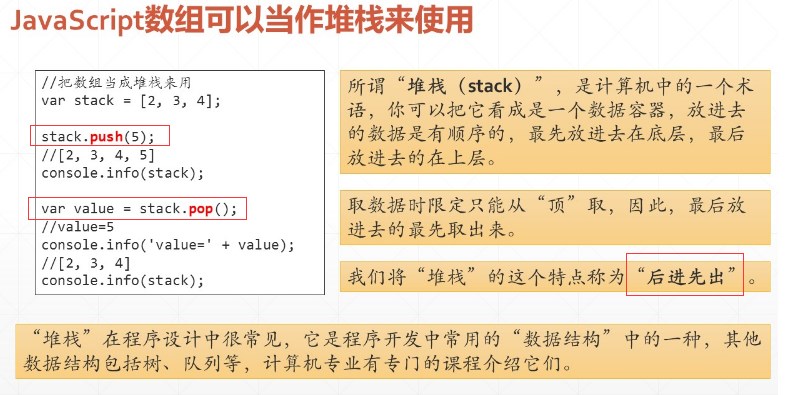
5.数组具有堆栈(stack)的部分属性
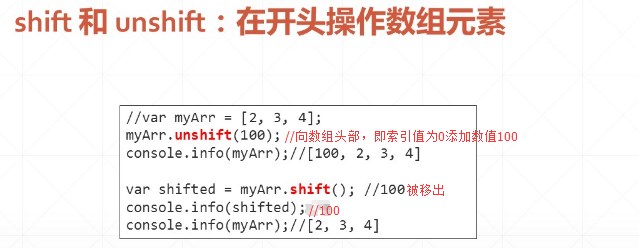
6.利用'shift'和'unshift'操作数组头部元素
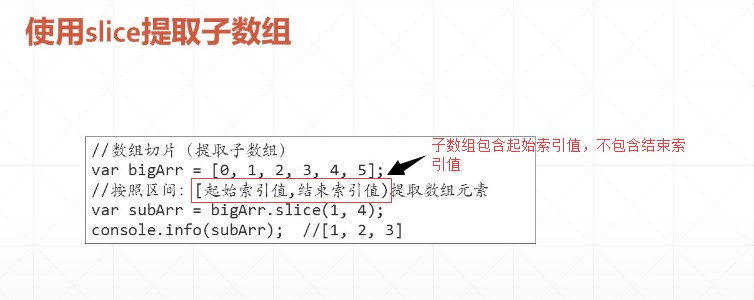
7.利用'slice'提取子数组
8.'splice'与'delete'移除数组元素的区别
9.利用'splice()'插入元素
10.利用'sort'(从小到大),'reverse'(反序)实现对数组的大小排序。
11.结合对象构造函数与数组排序,实现为对象排序
★概述
数组是JavaScript内置对象中非常重要的一个,它不仅在实际开发中用的非常多,而且也具有非常独特的个性。掌握数组的基本使用方法,是开发Web前端应用的必备技能。
★数组基础
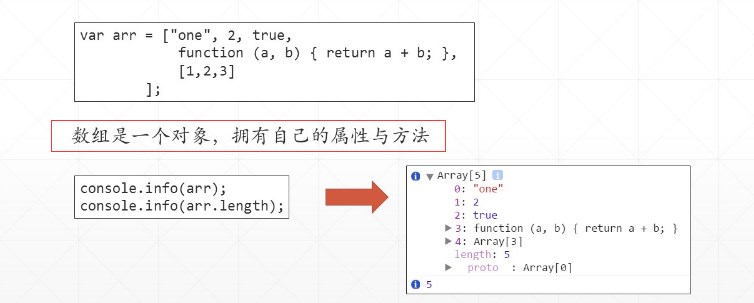
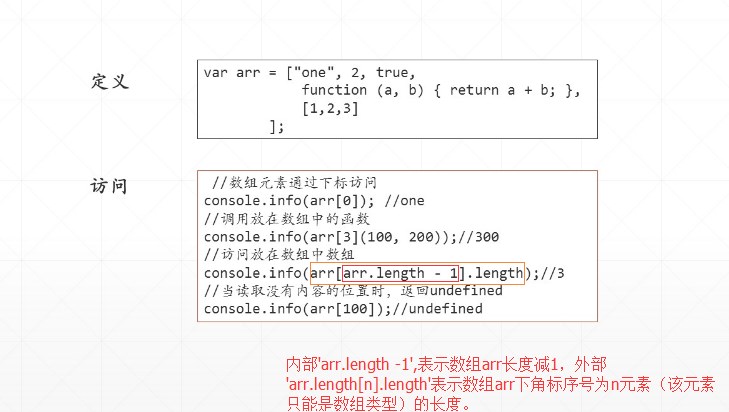
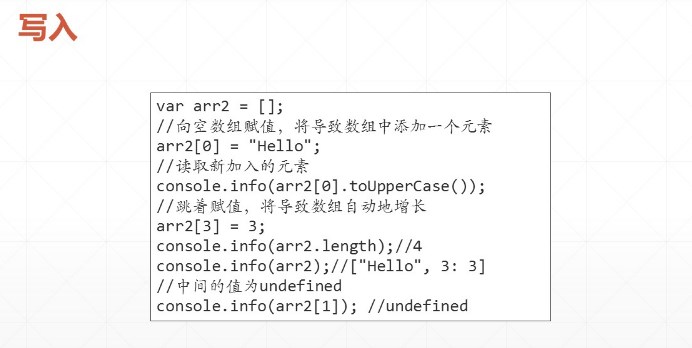
JavaScript中的数组是“多态数组”,即同一个数组中可以放置不同类型的数据。数组是一个对象,拥有自己的属性与方法。



★结合for循环与arr.length,在数组尾部插入数值

★利用'concat','join'实现不同数组的拼接

★ 数组具有堆栈(stack)的部分属性

★利用'shift'和'unshift',操作数组头部元素

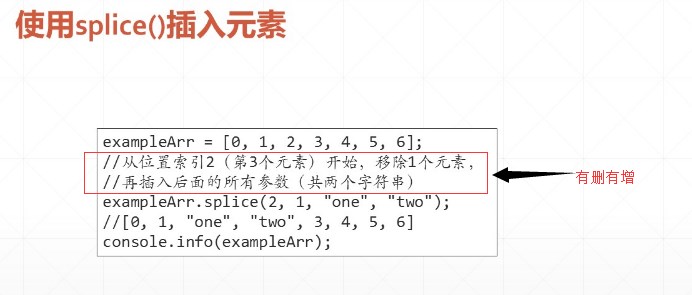
★利用'splice()'插入元素

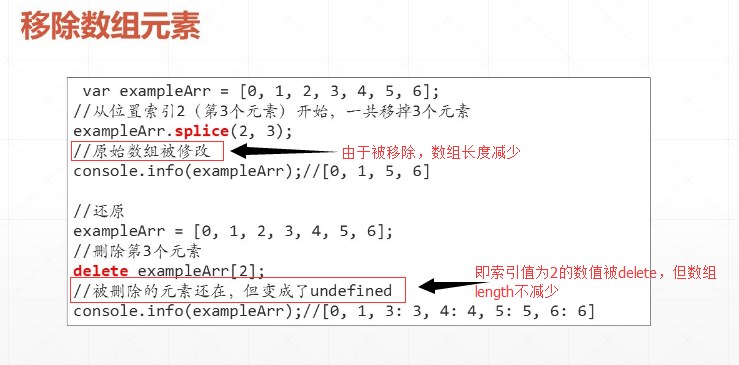
★'splice'与'delete'移除数组元素的区别

★'splice'与'delete'移除数组元素的区别

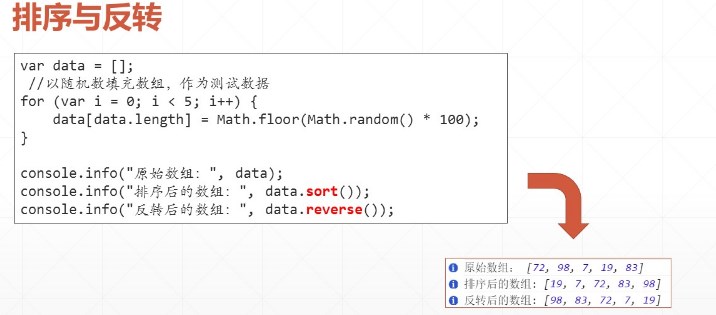
★利用'sort'(从小到大),'reverse'(反序)实现对数组的大小排序。

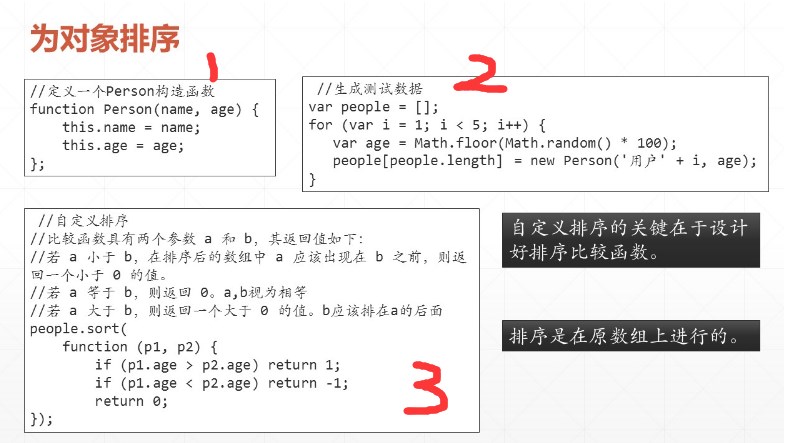
★结合对象构造函数与数组排序,实现为对象排序