a,形成BFC的条件:
1,浮动元素float
2,加了overflow:hidden/scoll/auto属性(也就是不能为visible)
3,加了定位属性(仅限固定定位fixed和绝对定位absolute,也就是可以脱标的定位)
4,display属性(仅限inline-block,table-cell,table-caption)
b,BFC的特性:
1,内部的盒子会在垂直方向1个接1个的摆放,和标准流一样
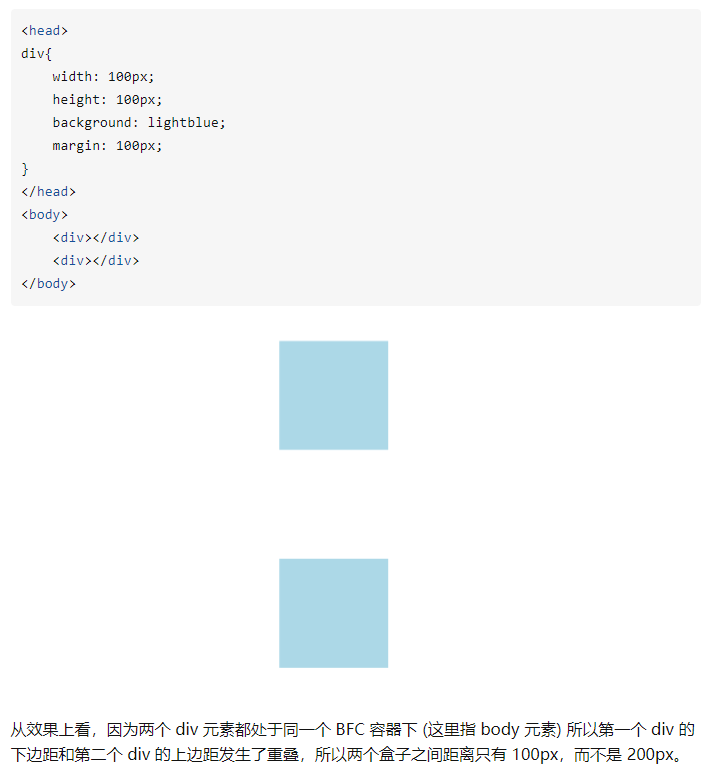
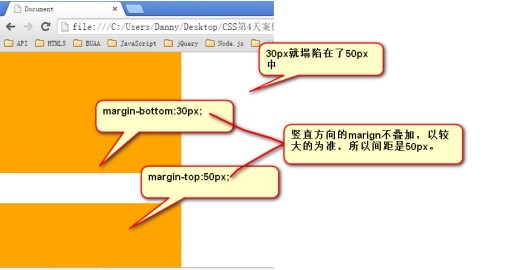
2,同一个BFC(如果没有带BFC的父元素,一般指的是body)下垂直方向的两个盒子margin值会发生重叠,实际margin值由最大的那个margin值决定
(比如垂直方向的两个盒子,box1的margin-bottom:10px,而box2的margin-top:20px,它们之间的上下间距实际是20,不是叠加后的30。解决方法:把box1放在1个单独的盒子内,并且让这个单独的盒子触发BFC,也就是增加overflow:hidden属性。)
示例代码如下:

首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
3,BFC区域不和浮动元素重叠
(比如box1设置了浮动属性float:left,box2设置了overflow:hidden,这时两个盒子是不会重叠的,代码见最下面,可以利用这个特性实现自适应两栏布局:左侧宽度固定,右侧不给宽度)
4,BFC计算高度时,float元素也会参与计算(这样是利用overflow:hidden可以清除浮动的原因)
(比如父盒子没有设置高度,它的子盒子有高度但是设置了float浮动属性,这个时候父盒子不会被子盒子撑开,也就是父盒子依旧没有高度,如果希望父盒子被子盒子撑开,只需让父盒子触发BFC,方法就是给父盒子设置overflow:hidden属性)
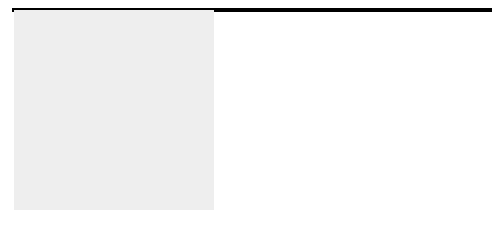
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子:
<div style="border: 1px solid #000;">
<div style=" 100px;height: 100px;background: #eee;float: left;"></div>
</div>

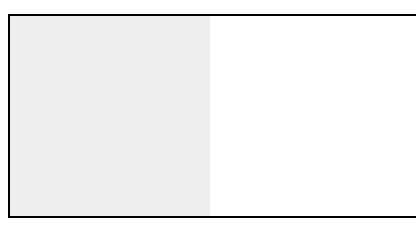
由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
<div style="border: 1px solid #000;overflow: hidden">
<div style=" 100px;height: 100px;background: #eee;float: left;"></div>
</div>

5,BFC是一个独立的容器,里面的子元素不好影响到外面的元素
c,BFC的作用:
1,解决子元素为float浮动时父元素高度塌陷问题(即前面提到的bfc特性4)。
(在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。)

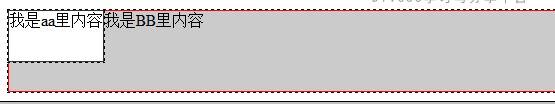
2,解决div浮动兄弟遮盖问题(即前面提到的bfc特性3):
由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给bb块加 overflow: hidden,触发bfc来解决遮挡问题。
3,解决margin外边距塌陷问题(即前面提到的bfc特性2):
margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决,这时候的间距就是2个盒子外边距的和。

4,防止外边距溢出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BFC</title>
</head>
<style>
* {
box-sizing: border-box;
}
body {
max- 1200px;
min- 320px;
margin: 0 auto;
}
/* BFC Start */
.father {
200px;
height: 200px;
background-color: hotpink;
}
.son {
50px;
height: 50px;
background-color: skyblue;
margin-top: 120px;
}
/* BFC End */
</style>
<body>
<!-- BFC start -->
<div class="father">
<div class="son">box2</div>
</div>
<!-- BFC end -->
</body>
</html>
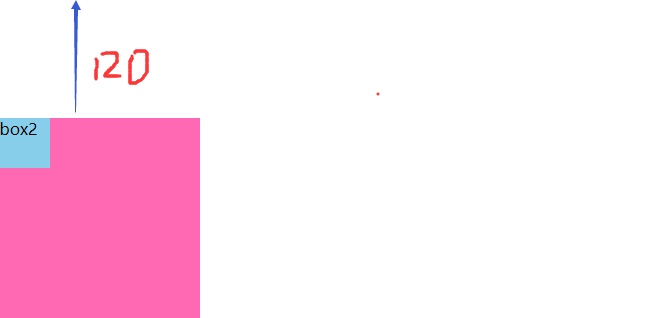
原本正确的显示方式,应该是粉色盒子与天蓝色盒子的顶部距离为120px,但是由于margin的塌陷问题,导致盒子内部的布局影响到了外部。
这个时候,就可以触发BFC,将父盒子变成一个独立的区域,这样在BFC区域内部的任何操作,都不会影响到外部。

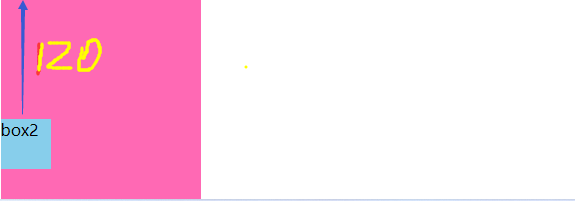
将父盒子触发BFC变成一个独立的区域,这样父盒子内部的操作都不会影响到外部:
.father {
200px;
height: 200px;
background-color: hotpink;
overflow: hidden;
}

BFC区域不和浮动元素重叠代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BFC</title>
</head>
<style>
* {
box-sizing: border-box;
}
body {
max- 1200px;
min- 320px;
margin: 0 auto;
}
/* BFC Start */
.box1 {
200px;
height: 100px;
background-color: pink;
float: left;
}
.box2 {
400px;
height: 300px;
background-color: skyblue;
overflow: hidden;
}
/* BFC End */
</style>
<body>
<!-- BFC start -->
<div class="box1">box1</div>
<div class="box2">box2</div>
<!-- BFC end -->
</body>
</html>实际效果:
