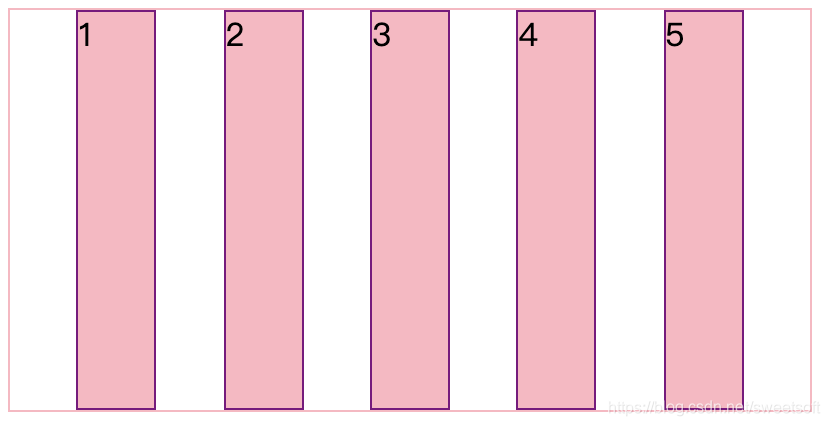
熟悉移动布局的程序猿都知道在弹性布局(flexbox)和网格布局(grid)中,都有一个属性justify-content,space-evenly是其值之一。目的是实现如下效果:

这是什么效果呢???
子元素均分容器空间,这是space-between和space-around均无法直接实现的效果。
的确很强大!!!但是我们通过can i use 网站查询,发现space-evenly的兼容性并不好,像ios的safari,10.3以前版本彻底不支持,10.3开始grid布局支持,但是flexbox布局不支持。
所以我们使用space-evenly要特别小心,应确保浏览器的支持,否则无法达到你想要的效果。
能不能用其他的方式实现space-evenly的效果呢?
答案是肯定的,我们可以使用space-between来模拟实现,而在can i use中的查询,我们发现,space-between的兼容性要好的多,如下图:
我们可以和上面的space-evenly进行比较,看看浏览器的支持是不是好多了。
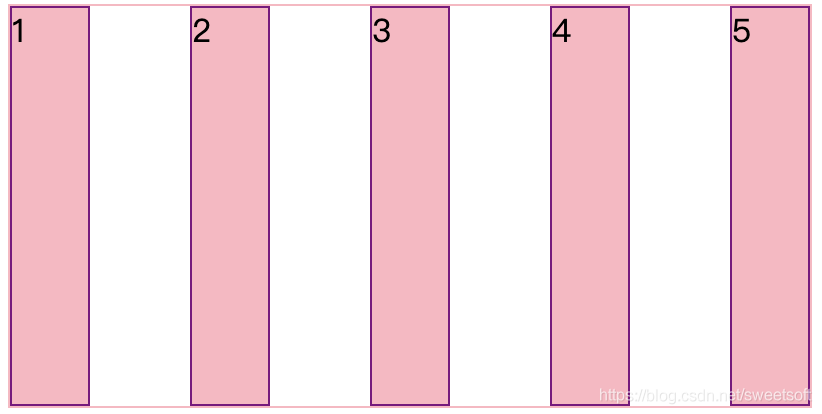
但是有经验的程序猿都知道,space-between在子元素的最前和最后是不留空白的,如下图:

那么我们怎么样才能在最前和最后留同样大小的空白呢?有的人会想到space-around,但space-around在最前和最后留的空白是中间空白大小的一半,所以不行的。
但是我们知道space-between在各个子元素中间留的空白大小是相同的,第一个和最后一个元素紧贴两侧,这是space-between的工作原理,根据这个原理,我们可以在容器的最前和最后利用伪元素添加宽度为0的元素,这样是不是就相当于在第一个和第五个元素两侧加了同样大小的空白了。
我们看一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>FLex Test</title>
</head>
<style>
body {
margin: 0 auto;
max- 960px;
min- 320px;
}
.father {
display: flex;
height: 400px;
background: pink;
margin-top: 10px;
flex-flow: row wrap;
justify-content: space-between;
}
.father div {
200px;
height: 200px;
background: skyblue;
/* margin-right: 5px; */
}
.father::before,
.father::after {
content: '';
display: block;
}
</style>
<body>
<div class="father">
<div class="son">1</div>
<div class="son">2</div>
<div class="son">3</div>
<div class="son">4</div>
<!-- <div class="son">5</div> -->
</div>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「一起学习前端吧」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/sweetsoft/article/details/113817572