答案是:WPF的变形(位移、旋转、缩放等)会影响到鼠标的定位。
下面是测试代码:
- 我们这边定义了一个用于 Point 格式化显示的 PointFormatProvider,它实现了 IFormatProvider 和 ICustomFormatter,代码如下:
public class PointFormatProvider : IFormatProvider, ICustomFormatter { private TypeEnum type = TypeEnum.Left; public string Format(string format, object arg, IFormatProvider formatProvider) { //会按照三次返回 //分别是: //x1 double //',' char //x2 double if (arg != null) { if (arg is double) { double d = (double)arg; if (type == TypeEnum.Left) { type = TypeEnum.Right; return "( " + d.ToString("F2"); } else if (type == TypeEnum.Right) { return d.ToString("F2") + " )"; } } else if (arg is char) { return " " + (char)arg + " "; } } return ""; } public object GetFormat(Type formatType) { return formatType == typeof(ICustomFormatter) ? this : null; } private enum TypeEnum { Left = 0, Right = 1 } }
它可以将 Point 格式化输出为 " ( x ,y ) " 的形式,并且对其中的参数保留 2 位小数字。关于 IFormatProvider 可以通过下面的这篇文章学习:
- WPF的XAML代码:
<Window x:Class="MouseGetPostionTestDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:MouseGetPostionTestDemo" mc:Ignorable="d" Title="MainWindow" Height="300" Width="400" MouseMove="Window_MouseMove"> <Canvas x:Name="canvas" Margin="0,0,0,0" Background="BlueViolet"> <Canvas.RenderTransform> <RotateTransform Angle="10"/> </Canvas.RenderTransform> <TextBlock x:Name="textBlock" Text="鼠标的位置坐标" FontSize="30"> </TextBlock> </Canvas> </Window>
- C# 界面程序后台代码:
/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Window_MouseMove(object sender, MouseEventArgs e) { Point p = Mouse.GetPosition(this.canvas); this.textBlock.Text = " " + p.ToString(new PointFormatProvider()); } }
这段代码通过 Mouse.GetPostion(经过 RenderFransform 旋转过的 Canvas) 来获得鼠标所在相对坐标。
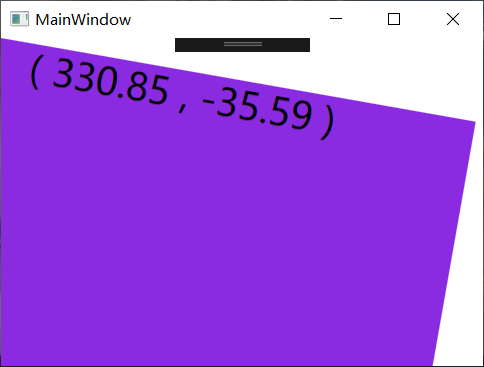
运行结果
当鼠标移动到上面不是 Canvas 所在的空白区域的时候,运行结果如下:

当鼠标移动到右边不是 Canvas 所在的空白区域的时候,运行结果如下:
