今天突然有个小朋友问我这道web题,就打算记录一下
(就是来水一篇博客的)
考点:
文件上传
做题:
文件上传,基本上就是传送一句话 -> 菜刀(等)连接
(题外话:还有服务器等基础文件等等,这一块已经开始扩展了例如:use.ini/.htacess)
回归本题:
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function check(){
upfile = document.getElementById("upfile");
submit = document.getElementById("submit");
name = upfile.value;
ext = name.replace(/^.+./,'');
if(['jpg','png'].contains(ext)){
submit.disabled = false;
}else{
submit.disabled = true;
alert('请选择一张图片文件上传!');
}
}
其中有js代码进行检验,于是
两种办法:
一、删除html代码中的 onchange="check();
不让它调用该检测函数

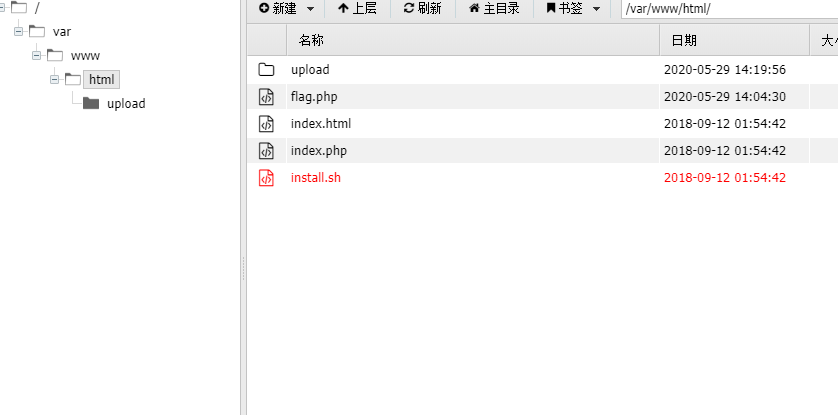
接着用菜刀/蚁剑连上去直接看到flag.php
本题over

二、bp抓包修改后缀
直接改抓包的时候,文件名后缀即可
接着还是菜刀连即可
总结:
每日一博客,即使是水也要有进步,冲鸭!