假装有需求
关于 jeecg 提供的部门树,相信很多小伙伴都已经用过了,今天假装有那么一个需求 "部门树弹窗选择默认展开下级部门",带着这个需求再次去探索一下吧。
一、改造之前的部门选择树流程
1.1 t:departSelect标签
代码片段:
<t:departSelect selectedNamesInputId="orgNames" selectedIdsInputId="orgIds"></t:departSelect>
关于 selectedNamesInputId 与 selectedIdsInputId 属性:
- selectedNamesInputId:用于显示勾选后的部门名称
- selectedIdsInputId:用于记录勾选后的部门id
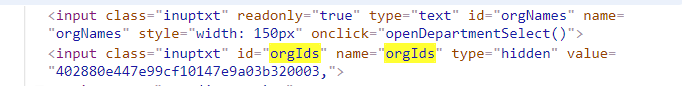
使用 "t:departSelect" 标签其实帮我们创建了两个 input,orgNames 与 orgIds,就是上方指定的两个属性名称,效果如下:

<input class="inuptxt" readonly="true" type="text" id="orgNames" name="orgNames" style=" 150px" onclick="openDepartmentSelect()">
<input class="inuptxt" id="orgIds" name="orgIds" type="hidden" value=",">
通过生成的这两个 input,我们发现重点落在了 openDepartmentSelect() 这个方法,下面来看一下这个方法。
1.2 openDepartmentSelect()方法
方法代码:
function openDepartmentSelect() {
$.dialog.setting.zIndex = 9999;
$.dialog({
content: 'url:departController.do?departSelect',
zIndex: 2100,
title: '组织机构列表',
lock: true,
'400px',
height: '350px',
opacity: 0.4,
button: [
{name: '确定', callback: callbackDepartmentSelect, focus: true},
{name: '取消', callback: function (){}} ]
}).zindex();
}
知识点: jeecg 中所有的表单弹出采用的技术都是 lhgdialog ,技术链接:http://www.lhgdialog.com/
通过上方的请求链接,我们找到最终的跳转界面(departSelect.jsp):

1.3 departSelect.jsp界面
<html>
<head>
<title>组织机构集合</title>
···
<script type="text/javascript">
...
//加载展开方法
function zTreeOnExpand(event, treeId, treeNode){
var treeNodeId = treeNode.id;
$.post(
'departController.do?getDepartInfo',
{parentid:treeNodeId,orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
var tree = $.fn.zTree.getZTreeObj("departSelect");
if (!treeNode.zAsync){
tree.addNodes(treeNode, dbDate);
treeNode.zAsync = true;
} else{
tree.reAsyncChildNodes(treeNode, "refresh");
}
//tree.addNodes(treeNode, dbDate);
}
}
);
}
//首次进入加载level为1的
$(function(){
$.post(
'departController.do?getDepartInfo',
{orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
$.fn.zTree.init($("#departSelect"), setting, dbDate);
}
}
);
});
</script>
</head>
<body style="overflow-y: auto" scroll="no">
<input id="orgIds" name="orgIds" type="hidden" value="${orgIds}">
<ul id="departSelect" class="ztree" style="margin-top: 30px;"></ul>
</body>
</html>
知识点: jeecg 中所采用的树列表是 ztree ,技术链接:http://www.treejs.cn/
关于上方这两个方法的解读:
界面加载,首先请求数据,获取数据后初始化 ztree,每次部件被点击都会触发 zTreeOnExpand 方法,附带父部门 id 获取子部门数据。
通过该界面我们找到了最先请求数据的方法:getDepartInfo 方法,那么这个方法其实我们通过上方的注释已经了解到 首次进入加载level为1的,意味着只加载了父部门的数据,通过具体后台代码验证:
@RequestMapping(params = "getDepartInfo")
@ResponseBody
public AjaxJson getDepartInfo(HttpServletRequest request, HttpServletResponse response){
AjaxJson j = new AjaxJson();
String orgIds = request.getParameter("orgIds");
String[] ids = new String[]{};
if(StringUtils.isNotBlank(orgIds)){
orgIds = orgIds.substring(0, orgIds.length()-1);
ids = orgIds.split("\,");
}
List<TSDepart> tSDeparts = new ArrayList<TSDepart>();
StringBuffer hql = new StringBuffer(" from TSDepart t where 1=1 ");
tSDeparts = this.systemService.findHql(hql.toString());
List<Map<String,Object>> dateList = new ArrayList<Map<String,Object>>();
if(tSDeparts.size()>0){
Map<String,Object> map = null;
String sql = null;
Object[] params = null;
for(TSDepart depart:tSDeparts){
map = new HashMap<String,Object>();
map.put("id", depart.getId());
map.put("name", depart.getDepartname());
map.put("code",depart.getOrgCode());
if(ids.length>0){
for(String id:ids){
if(id.equals(depart.getId())){
map.put("checked", true);
}
}
}
if(depart.getTSPDepart() != null){
map.put("pId", depart.getTSPDepart().getId());
}else{
map.put("pId", "1");
}
if(ids.length>0){
for(String id:ids){
if(id.equals(depart.getId())){
map.put("checked", true);
}
}
}
dateList.add(map);
}
}
net.sf.json.JSONArray jsonArray = net.sf.json.JSONArray.fromObject(dateList);
j.setMsg(jsonArray.toString());
return j;
}
果不其然,只加载了 orgType = 1 的结节。
至此,我们已经清楚地了解到具体改造步骤在于数据,接下来要开始改造了。
二、改造需求中的部门树
2.1 后台getDepartInfo方法
删除掉了 parentid 的判断条件
if(StringUtils.isNotBlank(parentid)){
TSDepart dePart = this.systemService.getEntity(TSDepart.class, parentid);
hql.append(" and TSPDepart = ?");
tSDeparts = this.systemService.findHql(hql.toString(), dePart);
} else {
hql.append(" and t.orgType = ?");
tSDeparts = this.systemService.findHql(hql.toString(), "1");
}
2.2 departSelect.jsp
$(function(){
$.post(
'departController.do?getDepartInfo',
{orgIds:$("#orgIds").val()},
function(data){
var d = $.parseJSON(data);
if (d.success) {
var dbDate = eval(d.msg);
$.fn.zTree.init($("#departSelect"), setting, dbDate);
//1、全部展开
//$.fn.zTree.init($("#departSelect"), setting, dbDate).expandAll(true);
var treeObj = $.fn.zTree.getZTreeObj("departSelect");
var nodes = treeObj.getNodes();
//设置节点展开
for (var i= 0; i < nodes.length; i++) {
//2、第二种方式实现全部展开
//treeObj.expandNode(nodes[i], true, true, true);
}
//3、只展开第一个节点
treeObj.expandNode(nodes[0], true, true, true);
}
}
);
});
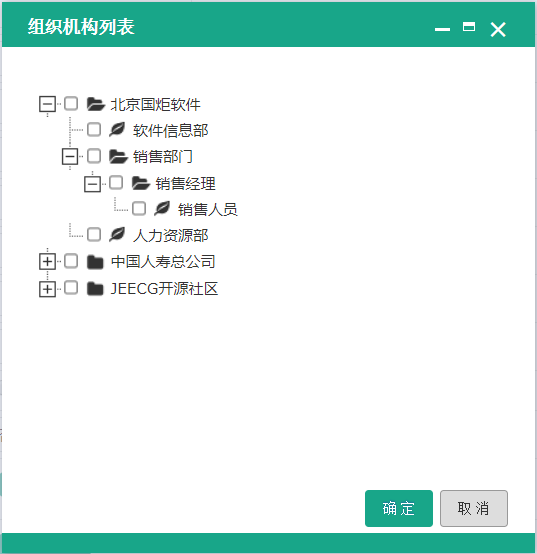
效果图:


上方代码,提供了1、2、3,其中1、2都是事先全部展开节点,3表示展开指定的节点,具体用法请参考:http://www.treejs.cn/v3/api.php
三、试一试
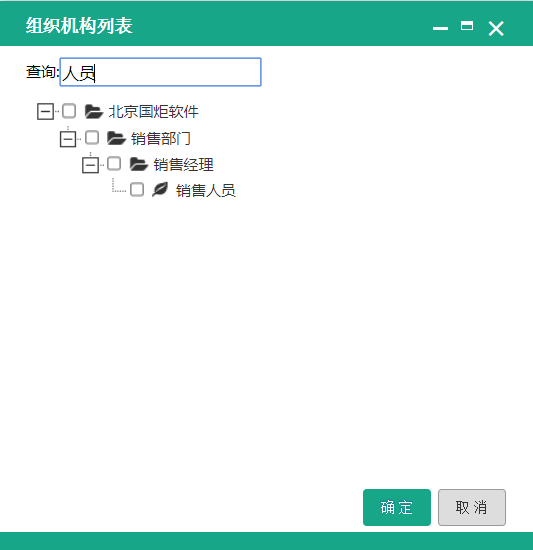
既然我们了解到了ztee的使用,那么我们不防再完善一下这个部门选择,增加一个模糊搜索的功能,具体实现效果如下。

最后
文章作者:niceyoo
文章地址:https://www.cnblogs.com/niceyoo/p/10527254.html
如果觉得文章对你有所帮助,右下方点个推荐~