借阅


前端代码
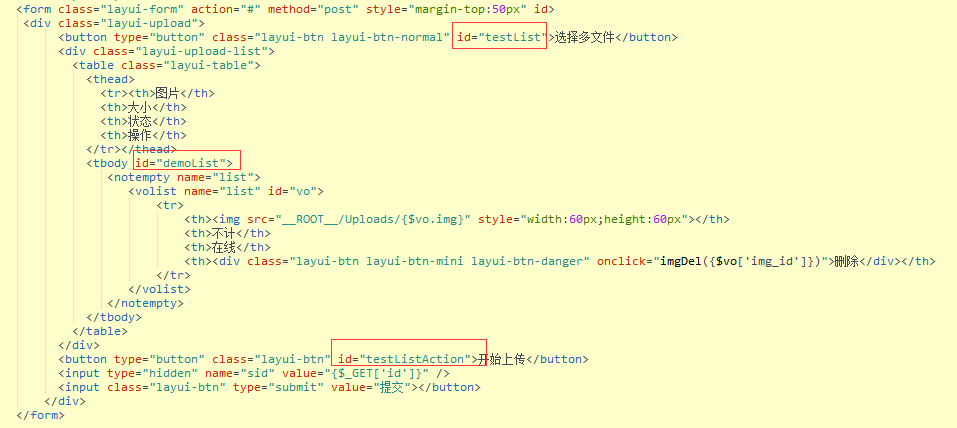
<form class="layui-form" action="#" method="post" style="margin-top:50px" id>
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="testList">选择多文件</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr><th>图片</th>
<th>大小</th>
<th>状态</th>
<th>操作</th>
</tr></thead>
<tbody id="demoList">
<notempty name="list">
<volist name="list" id="vo">
<tr>
<th><img src="__ROOT__/Uploads/{$vo.img}" style="60px;height:60px"></th>
<th>不计</th>
<th>在线</th>
<th><div class="layui-btn layui-btn-mini layui-btn-danger" onclick="imgDel({$vo['img_id']})">删除</div></th>
</tr>
</volist>
</notempty>
</tbody>
</table>
</div>
<button type="button" class="layui-btn" id="testListAction">开始上传</button>
<input type="hidden" name="sid" value="{$_GET['id']}" />
<input class="layui-btn" type="submit" value="提交"></button>
</div>
</form>
JS 代码
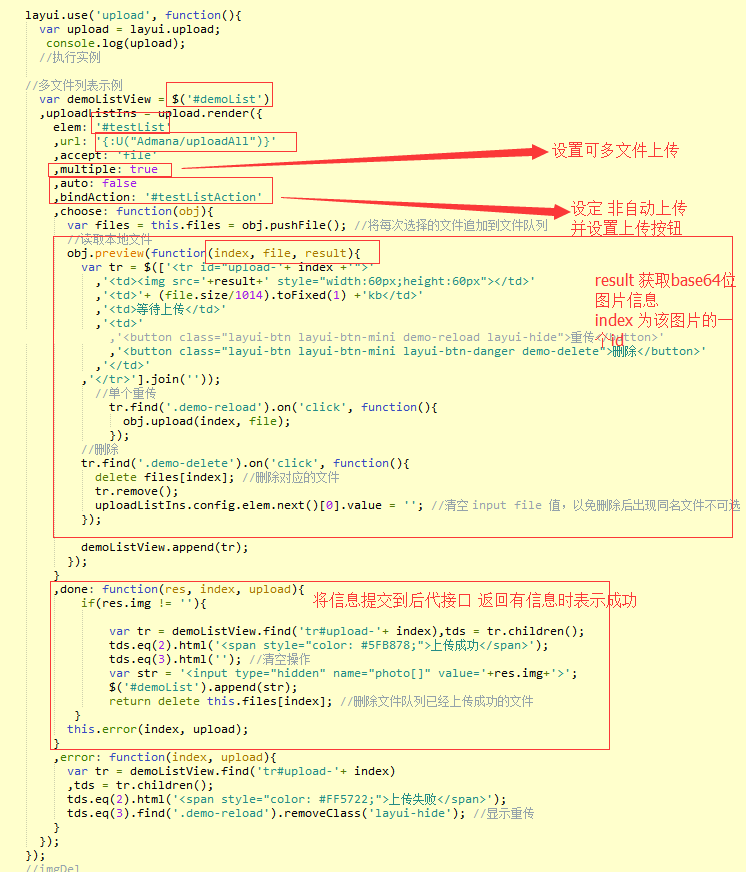
layui.use('upload', function(){
var upload = layui.upload;
console.log(upload);
//执行实例
//多文件列表示例
var demoListView = $('#demoList')
,uploadListIns = upload.render({
elem: '#testList'
,url: '{:U("Admana/uploadAll")}'
,accept: 'file'
,multiple: true
,auto: false
,bindAction: '#testListAction'
,choose: function(obj){
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function(index, file, result){
var tr = $(['<tr id="upload-'+ index +'">'
,'<td><img src='+result+' style="60px;height:60px"></td>'
,'<td>'+ (file.size/1014).toFixed(1) +'kb</td>'
,'<td>等待上传</td>'
,'<td>'
// ,'<button class="layui-btn layui-btn-mini demo-reload layui-hide">重传</button>'
,'<button class="layui-btn layui-btn-mini layui-btn-danger demo-delete">删除</button>'
,'</td>'
,'</tr>'].join(''));
//单个重传
tr.find('.demo-reload').on('click', function(){
obj.upload(index, file);
});
//删除
tr.find('.demo-delete').on('click', function(){
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
}
,done: function(res, index, upload){
if(res.img != ''){
var tr = demoListView.find('tr#upload-'+ index),tds = tr.children();
tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(3).html(''); //清空操作
var str = '<input type="hidden" name="photo[]" value='+res.img+'>';
$('#demoList').append(str);
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload);
}
,error: function(index, upload){
var tr = demoListView.find('tr#upload-'+ index)
,tds = tr.children();
tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
});
});