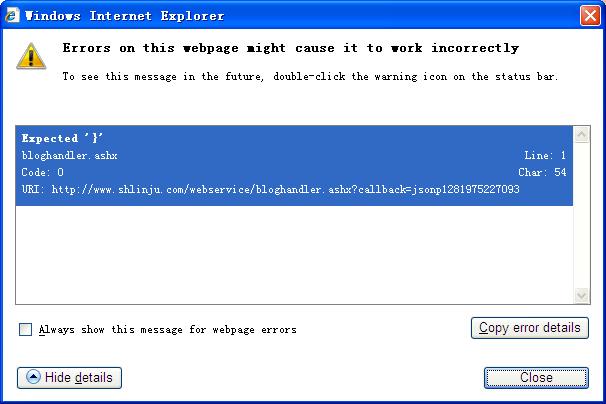
大家可以看到我的博客底部有一个蓝色的浮动条,上面显示了一些信息。其中有一个滚动的信息显示的是我网站的最新的博客标题。自从把这个部署到博客园之后一直运行的都很正常,今天看到一个网友的回复,打开页面看到下面报了一个JS错误。
难道是博客园发现我用这个方法显示我的网站的内容,然后再程序上把这个功能给限制了(是不是有点小人之心,呵呵)?于是,开始查看源代码,查看所有的博客园的JS文件,看是否对我的JS代码懂了手脚,结果让我很失望有很欣慰。失望的是没有找到这个错误究竟是哪里引起的,欣慰的是:博客园没有那么小家子气!
有问题了就要把它解决,不能随便就放弃!从提示的信息来看,应该是返回的JSON数据的格式有问题,于是,在浏览器里输入如下地址:http://www.shlinju.com/webservice/bloghandler.ashx?callback=jsonp1281973951031
得到的返回的JSON格式的数据如下:
 代码
代码
仔细查看数据,大家发现问题出在哪里了吗?
不错,就是出在了这里:{"ID":"271","Title":"北大"晒证女":姐晒的不是证,是尊严!(多图)"},JSON数据的键和值都是用英文的单引号括起来的,可是返回的数据中,Title的值中的"晒证女"也被英文的双引号括起来了,于是乎,就出现了刚才的JS 错误。
OK,既然发现了问题所在,为了让我的网站的博客数据继续在博客园显示,现在修改这篇博客吧。把英文的双引号换乘中文的双引号,为了防止以后这样的情况再次发生,改程序吧。等了几分钟(加了缓存),数据终于又正常显示了!不信?看你的浏览器最下方,是不是有滚动播出的文章标题?还等什么,点进去看看吧!
写这篇博客的目的,是提醒自己,一定要注意细节!细节决定成败,现在对这句话有了新的认识。