希望此文对投身于Silverlight游戏的朋友予以帮助。
代码下载:SilverlightTestWbResource.zip
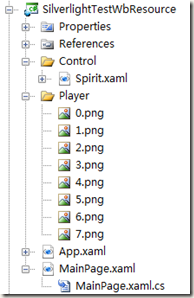
目录设置如下:
情形1:将png文件都设置为Resource,Do not copy。
指定Image的Source代码:
spirit.Source = new BitmapImage(new Uri(@"Player/" + count + ".png", UriKind.Relative));
注意这里使用的是相对路径,是当前MainPage.xaml相对于图片的位置,而不能使用服务器路径。
如果我们在Spirit中指定Image的Source,就是说相对路径变了,那么代码要写为:
Body.Source = new BitmapImage(new Uri(@"../Player/2.png", UriKind.Relative));
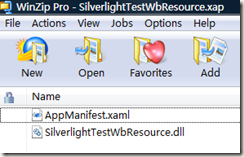
在这种情形下,所有图片都被作为资源而嵌入到dll中,观察xap中的组织结构,可以证实我们的结论:
情形2:将png文件都设置为Content,Copy if newer。
指定Image的Source代码:
spirit.Source = new BitmapImage(new Uri(@"/Player/" + count + ".png", UriKind.Relative));
注意这里使用的是服务器路径,而不能使用相对路径。
使用服务器路径的一个好处是,无论xaml位于那个目录下,都可以无视,例如上面的那个Spirit控件:
Body.Source = new BitmapImage(new Uri(@"/Player/2.png", UriKind.Relative));
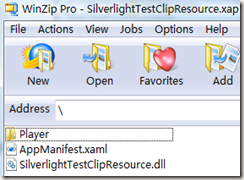
在这种情形下,所有图片都打包到xap的Player目录下,观察xap中的组织结构,可以证实我们的结论:
其中,Player文件夹中存放着0-7这8张png图片
下面分析截图的技术 ,就是说把一张大图,只截取其中一部分。
有2种方法:
方法1:使用Clip 技术。
public partial class MainPage : UserControl { private int count = 1; private Image spirit; public MainPage() { InitializeComponent(); spirit = new Image() { Width = 1500, Height = 150, Source = new BitmapImage(new Uri(@"Player/PlayerMagic.png", UriKind.Relative)) }; Carrier.Children.Add(spirit); DispatcherTimer dispatcherTimer = new DispatcherTimer(); dispatcherTimer.Tick += dispatcherTimer_Tick; dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150); dispatcherTimer.Start(); } void dispatcherTimer_Tick(object sender, EventArgs e) { spirit.Clip = new RectangleGeometry() { Rect = new Rect(count * 150, 0, 150, 150) }; spirit.RenderTransform = new TranslateTransform() { X = -count * 150 }; count = count == 7 ? 0 : count + 1; } }
其中,使用相对路径或服务器路径都是可以的,当然,相应地,图片要设置为Resource或Content。
方法2:使用WriteableBitmap技术
这个WriteableBitmap比较玄的,在使用中有很多地方需要注意。我和深蓝色右手昨天差点被它搞死,拿到QQ群讨论,才知道很多人都有同样的困扰和迷惑。
1)使用服务器路径的编程模型:
public partial class MainPage : UserControl { private int count = 1; private Image spirit; public MainPage() { InitializeComponent(); spirit = new Image() { Width = 150, Height = 150 }; Carrier.Children.Add(spirit); DispatcherTimer dispatcherTimer = new DispatcherTimer(); dispatcherTimer.Tick += dispatcherTimer_Tick; dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150); dispatcherTimer.Start(); } void dispatcherTimer_Tick(object sender, EventArgs e) { //spirit.Source = new BitmapImage(new Uri(@"/Images/" + count + ".png", UriKind.Relative)); spirit.Source = ComposeEquip(@"/Images/Body0.png", 150, 150, new Point(-count * 150, 0)); count = count == 33 ? 0 : count + 1; } public static WriteableBitmap ComposeEquip(string bodyAddress, int width, int height, Point bodyOffset) { WriteableBitmap writeableBitmap = new WriteableBitmap(width, height); writeableBitmap.Render(new Image() { Source = GetImage(bodyAddress) }, new TranslateTransform() { X = bodyOffset.X, Y = bodyOffset.Y }); writeableBitmap.Invalidate(); return writeableBitmap; } public static BitmapSource GetImage(string address) { return new BitmapImage(new Uri(string.Format(@"{0}", address), UriKind.Relative)); } }
如果我们还想合并2张图片,那么ComposeEquip方法可能就是下面这样的:
public static WriteableBitmap ComposeEquip(string bodyAddress, string weaponAddress, int width, int height, Point bodyOffset, Point weaponOffset) { WriteableBitmap writeableBitmap = new WriteableBitmap(width, height); writeableBitmap.Render(new Image() { Source = Super.GetImage(bodyAddress) }, new TranslateTransform() { X = bodyOffset.X, Y = bodyOffset.Y }); writeableBitmap.Render(new Image() { Source = Super.GetImage(weaponAddress) }, new TranslateTransform() { X = weaponOffset.X, Y = weaponOffset.Y }); writeableBitmap.Invalidate(); return writeableBitmap; }
2)使用相对路径的编程模型:
如何把上面的路径换成相对路径,同时把图片修改为Resource,就玩不转了。
我猜测,问题出在writeableBitmap.Render(….);和writeableBitmap.Invalidate();这两条语句之间。因为Render需要时间,
那么如何解决呢?
有人出馊主意,说在这2条语句之间开一个线程,然后sleep1秒,但是他没有考虑到我们的ComposeEquip就是一个每150mm就执行一次的方法。
正确的解决方案如下:
我们为要加载的大图片的ImageOpened 事件上挂上一个方法,在该方法中,我们把这张大图片切割成若干小图片,并放到frames 数组中——这时大图片是可以使用的,所以不用担心切割的时候是一片空白。
还要注意,bitmap_ImageOpened方法什么时候触发呢?我们看到MainPage构造函数的最后一条语句:
spirit.Source = bitmap;
对,就是执行这条语句的时候触发——不信?那你就把这句话注释掉,看看bitmap_ImageOpened方法还能被执行到么。我是没看到断点会停到这里。
public partial class MainPage : UserControl { private int count = 1; private Image spirit; ImageSource[] frames = new ImageSource[10]; public MainPage() { InitializeComponent(); spirit = new Image(); BitmapImage bitmap = new BitmapImage(new Uri(@"Src/PlayerMagic.png", UriKind.Relative)); bitmap.ImageOpened += new EventHandler<RoutedEventArgs>(bitmap_ImageOpened); Carrier.Children.Add(spirit); spirit.Visibility = Visibility.Collapsed; spirit.Source = bitmap; } void dispatcherTimer_Tick(object sender, EventArgs e) { spirit.Source = frames[count]; count = count == 7 ? 0 : count + 1; } void bitmap_ImageOpened(object sender, RoutedEventArgs e) { spirit.Source = sender as BitmapImage; for (int j = 0; j < 10; j++) { WriteableBitmap wb = new WriteableBitmap(150, 150); wb.Render(spirit, new TranslateTransform() { X = -150 * j }); wb.Invalidate(); frames[j] = (ImageSource)wb; } DispatcherTimer dispatcherTimer = new DispatcherTimer(); dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick); dispatcherTimer.Interval = TimeSpan.FromMilliseconds(150); //重复间隔 dispatcherTimer.Start(); spirit.Source = frames[count]; spirit.Visibility = Visibility.Visible; } }
话说,我是在学习深蓝色右手的游戏教程时,把他的WPF版本转化为Silverlight版,在这期间,发现了这个问题。深蓝色右手昨晚交给我一个任务,就是把这个研究明白,然后给出一个终极答案。于是便有了这篇文章。
回顾一下本文的要点,
1.关于图片,Resource和Content的区别
2.Clip和WriteableBitmap的适用场合