D3.js Visual是Power BI Visuals Gallery中可用的控件,可用于在Power BI Desktop中呈现自定义D3可视化。
需要了解D3编程才能开发自定义可视化。在本技巧中,目的是仅采用D3.js代码并将其移植到Power BI Desktop来呈现可视化效果。
在此库中,我们将使用“日/小时热图”图表的代码,并在Power BI Desktop中创建可视化。

假定开发机器上已经安装了Power BI Desktop。请按照以下步骤操作。
步骤1
第一步是从 此处下载D3.js可视控件,因为默认情况下Power BI Desktop中不提供该控件 。它可以从第三方供应商处的图库中获得,但免费。下载控制文件时,您还将获得一个选项来下载示例文件。您可以从此处下载示例 。该文件包含我们将在本文中讨论的工作示例代码。

第2步
下载控制文件后,打开Power BI Desktop。您可以单击可视化选项卡中的省略号,然后选择“从文件导入”菜单选项。这将打开一个对话框以选择可视化包文件,以在Power BI中添加可视化。选择下载的文件,它应将D3.js视觉效果添加到Power BI Desktop可视化效果库中。
第三步
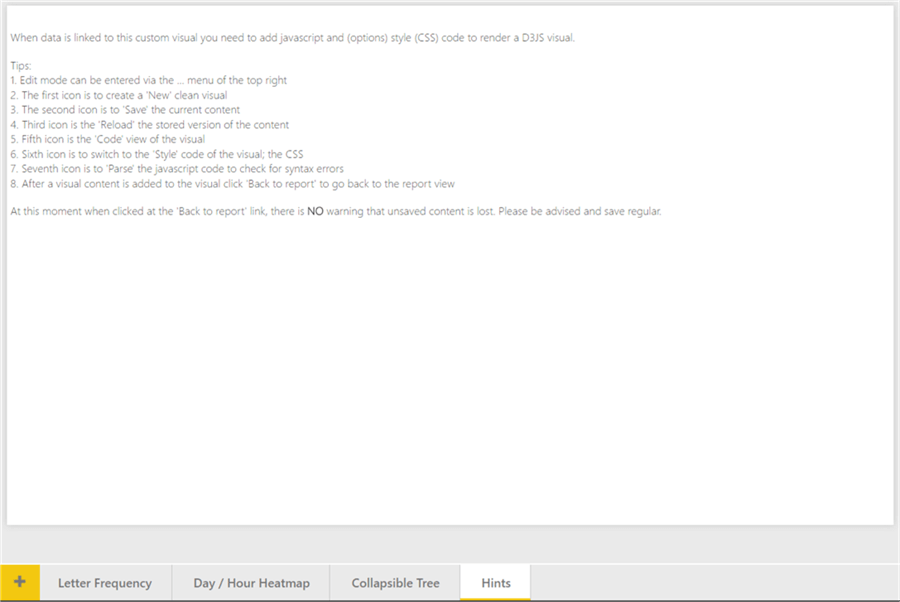
打开您将在步骤1中下载的示例Power BI报告文件。在此报告文件中,有三个图表以及有关如何使用控件的提示。提示选项卡说明了单击控件右上角的省略号时可用的不同菜单选项。阅读此信息,以介绍此控件的工作原理。

第四步
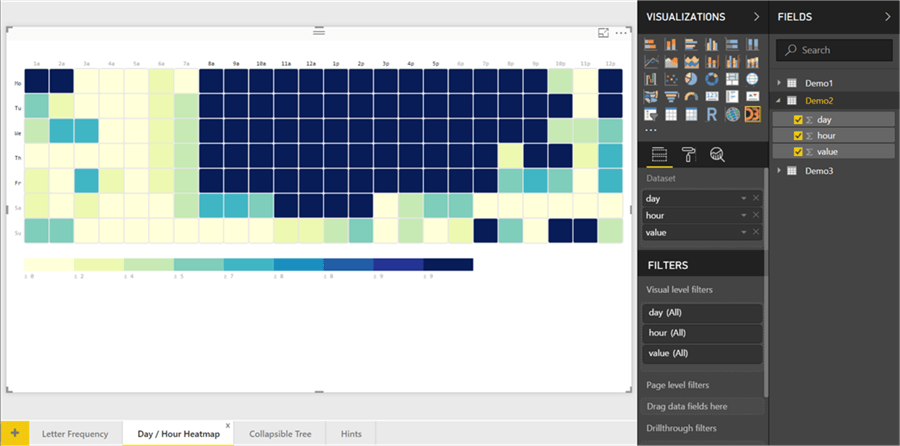
现在,单击“日/小时”可视化,您应该能够找到如下所示的可视化。在字段部分,您将发现控件中使用了天,小时和值字段。报告文件中有三个演示数据集,该可视化使用的是Demo2数据集。

第5步
在开始研究代码之前,请考虑从此链接浏览此D3可视化的实际代码 。它与D3.js视觉控件中使用的代码相同,只是稍作改动。现在,我们将尝试了解将D3.js视觉对象嵌入Power BI Desktop所需的一般修改。
第6步
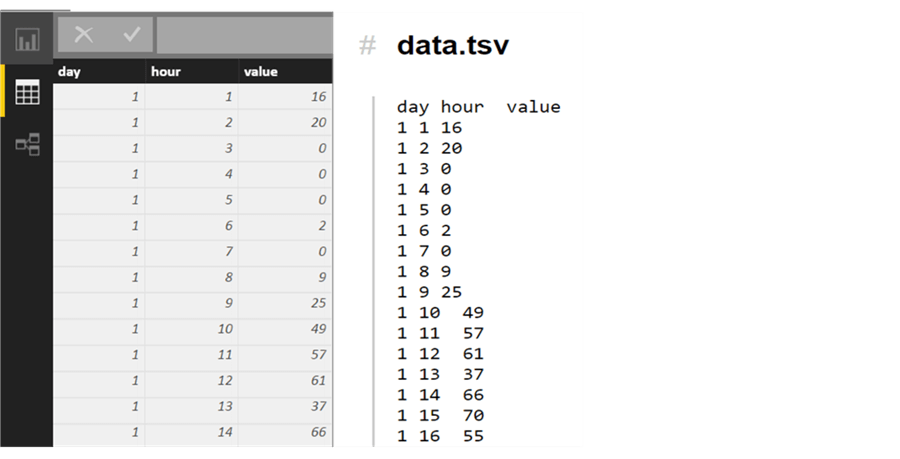
单击左侧的“数据”选项卡,您将能够看到视觉效果中使用的数据集的形状如下左侧所示。如果您在步骤5中提供的实际链接中分析代码,则会发现实际代码还使用了相同形状的数据集。这显示在下面的右侧–“ data.tsv”,这是实际代码使用的数据文件。这意味着,当您将任何D3.js代码移植到Power BI视觉中时,您需要通过选择相关字段来确保馈给该代码的数据集的架构保持相同。

步骤7
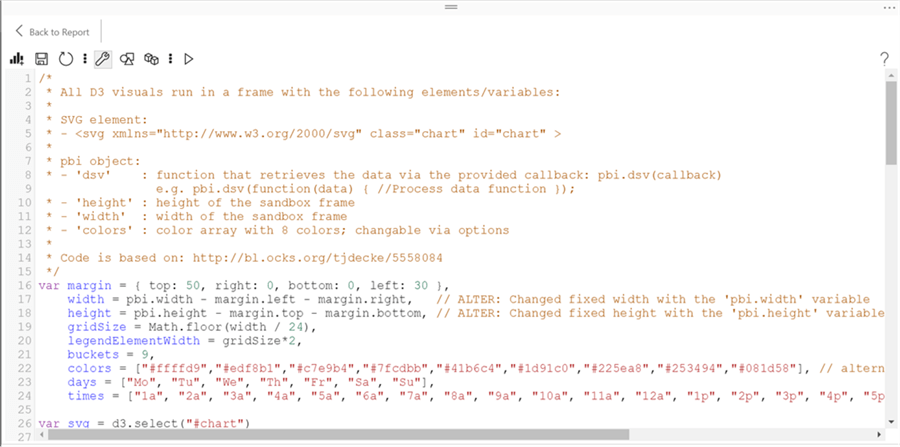
单击控件的省略号,您将在控件的右上角找到一个“编辑”按钮。单击此按钮,这将打开代码编辑器窗口,如下所示。该代码提到了从何处获取可视化代码的链接,并在进行了任何更改的地方都带有注释。“ pbi”是一个对象,该对象用于D3对象模型中与D3对象一起使用的所有属性和方法。如果不熟悉D3的人可能不会详细了解它。对于那些只打算移植代码的人来说,这是可以的,尽管要依赖D3开发人员才能对可视化进行微调。

步骤8
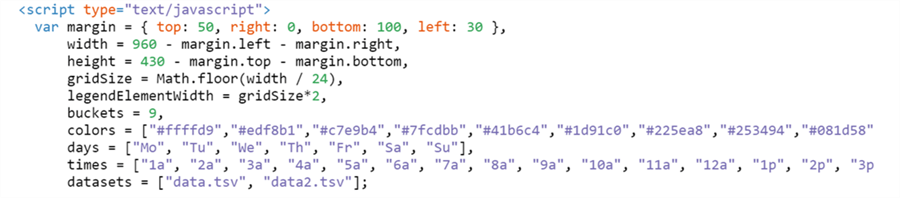
如果将此代码与库中的原始代码进行比较,则如下所示。通常,应该将脚本标签中包含的D3代码移植到Power BI D3控件中。用作D3代码容器的HTML代码不应移植,可以忽略。

步骤9
在使用D3对象的任何实例中,都应将其替换为pbi对象。通常,D3对象使用“ tsv”或“ json”文件来获取数据。在Power BI中,pbi对象将使用“数据”关键字来引用将从控件的字段部分提供的数据。

第10步
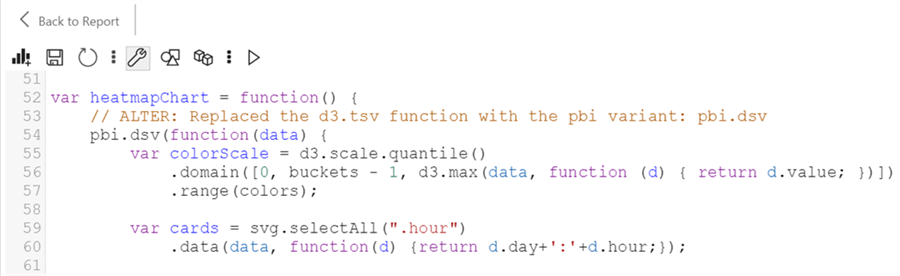
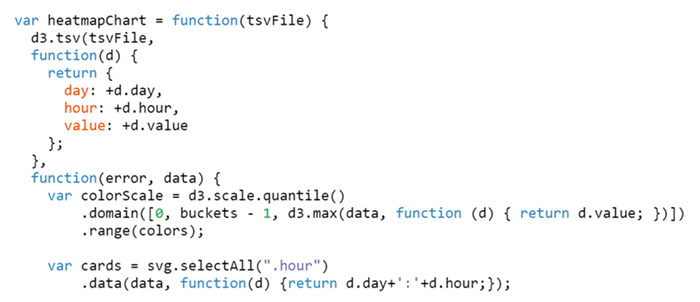
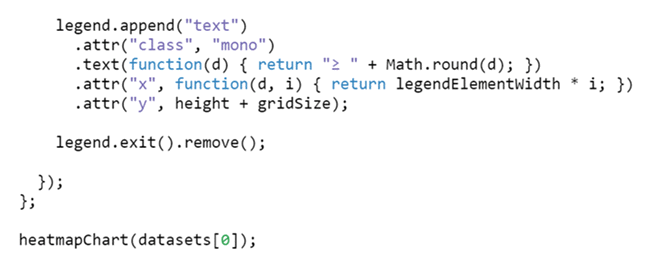
将上面的步骤与下面的实际代码摘录进行比较,您可以从实际的D3代码中看到Power BI代码中所做的修改。

步骤11
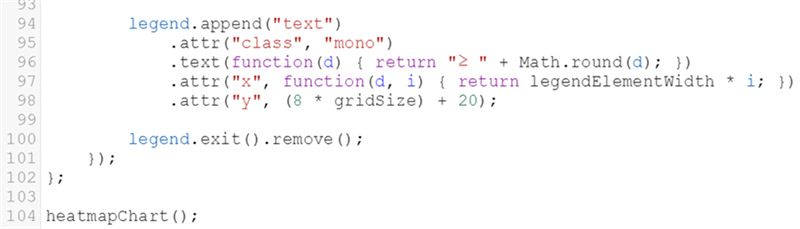
最后,当D3函数准备好呈现可视化效果时,将对该函数进行调用,您可以在代码的最后一行下面找到该函数。该部分代码已被修改,以删除对静态数据集的任何引用。

步骤12
如果您按如下所示分析实际D3代码中的最后一行代码,并将其与上述代码中的最后一行进行比较,则可以看到该代码中所做的修改。

步骤13
这是从网页移植到Power BI Desktop的D3代码上需要应用的三个主要更改。总结一下:
- 使用pbi对象而不是D3对象
- 如上所述,删除静态数据的引用并进行数据调用
- 确保数据与实际代码中使用的形状相同
步骤14
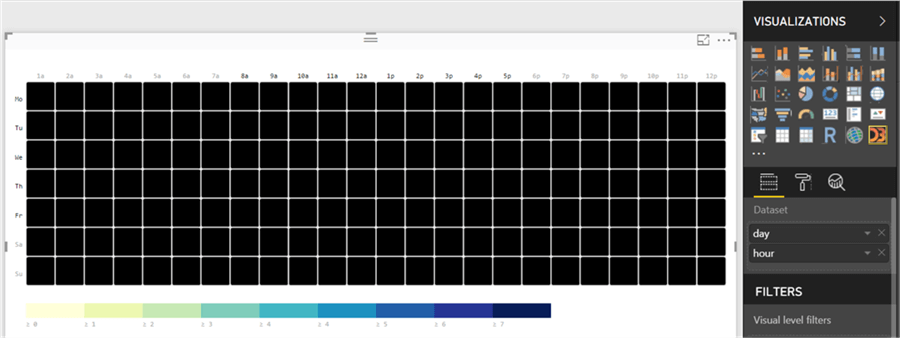
如果删除可视化文件中的字段之一,您将发现可视化文件正在对数据结构的更改做出反应,如下所示。这意味着可视化效果不是像jpeg / png一样的静态图像,而是一种实时的/交互式的可视化效果,它是根据馈入的数据进行渲染的。

通过这种方式,我们可以通过使用D3.js可视控件在Power BI Desktop中使用D3.js代码来呈现任何自定义可视化效果。