自定义页面导航用例
为什么要为最终用户自定义报告?在我使用的示例中,我们有一家在多个国家/地区运营的公司。每个国家/地区经理可能对报告有不同的要求。作为报告作者,您必须处理此问题,并且可能为每个国家/地区构建单独的报告。
假设您将要更改数据模型或将另一个数据源添加到报表中。这将导致编辑多个数据模型或(如果您使用了一个集中管理的数据集)编辑多个报告。另一方面,使用多个文件可能会很烦人。
从最终用户的角度来看,查看报告已根据您的个人喜好进行调整非常方便用户。页面导航也是如此。如果我是德国的国家经理,我希望将报告调整为适合我所在的地区。
使用行级安全性,您可以将报告仅过滤到所需的指定区域。但是在这种情况下,我们希望在所有国家/地区都变得清晰。因此,我们不想过滤数据集本身,而只是自定义最终用户交互。对于此设置,我们仍将使用行级安全性,但使用的是不同的设置。
动态页面导航设置
在初始设置中,我计划使用报告页面URL +报告部分ID在DAX表达式中动态创建URL,该URL可以分配给Power BI中的按钮。此设置的最大缺点是,这将在浏览器中重新加载整个页面。幸运的是,新设置要容易得多!
现在,借助Power BI中的本机功能,就像向您的Power BI数据集添加(手动输入)表一样简单。基于此数据集,您可以创建一个捕获所选值的度量。最后,可以将该措施分配给按钮以触发导航。

Page Navigation Destination = SELECTEDVALUE( ReportPages[PageName] )
有关如何创建导航的详细说明,请参见2020年5月的功能摘要。
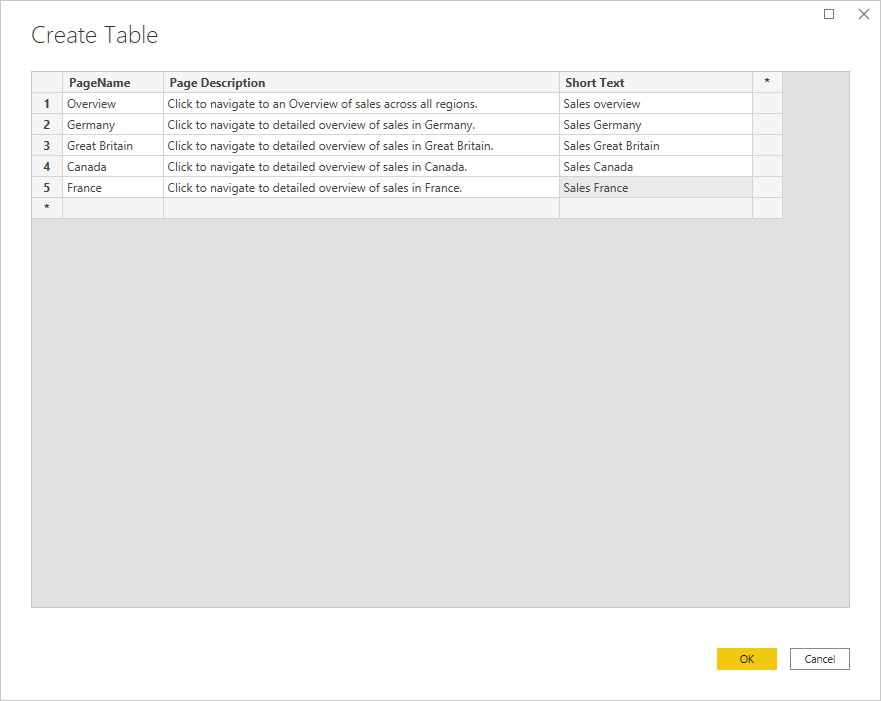
在Power BI博客功能摘要中显示的示例中,他们使用下拉菜单选择要导航到的页面。在我的示例中,我将通过基于用户自定义页面导航来进一步扩展它。您可能已经注意到,我在手动输入的表中又添加了两列。我们稍后将使用此信息。
建立自定义页面导航
正如您在上面的屏幕截图中可能已经注意到的那样,我不仅在表中输入了页面名称,而且还添加了页面描述和短文本。我们将使用所有这些不同的字段来
- 定义按钮文字
- 定义按钮工具提示(悬停在上方)
- 定义按钮页面导航目的地
我们要实现的目标是,每个国家/地区经理都可以从销售概览页面浏览到他/她代表的页面。所有这些都带有一个始终位于报表中同一位置的按钮。我在下面列出了为了动态设置端到端页面导航而采取的步骤。
下面逐步设置的起点是,我们已经有了包含页面名称的表设置(上面的示例)。
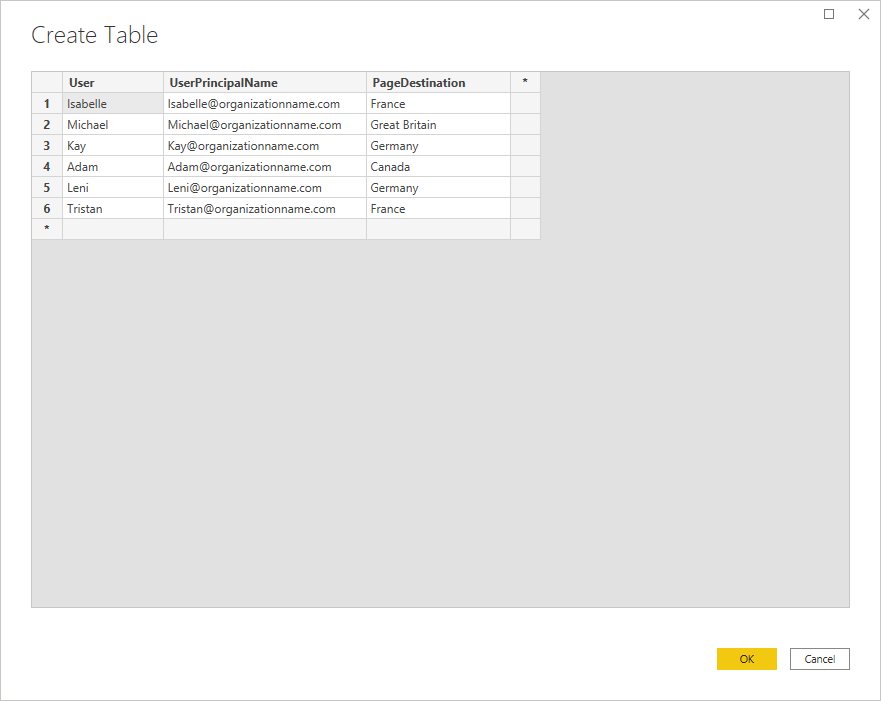
1.添加用户表和具有行级别安全性的过滤器
因为我们要根据登录的用户自动过滤导航,所以我们需要再添加一张表。根据确切的用例,如果您具有安全性/活动目录组设置,则可以使用稍有不同的设置。例如,使用硬编码的用户名。

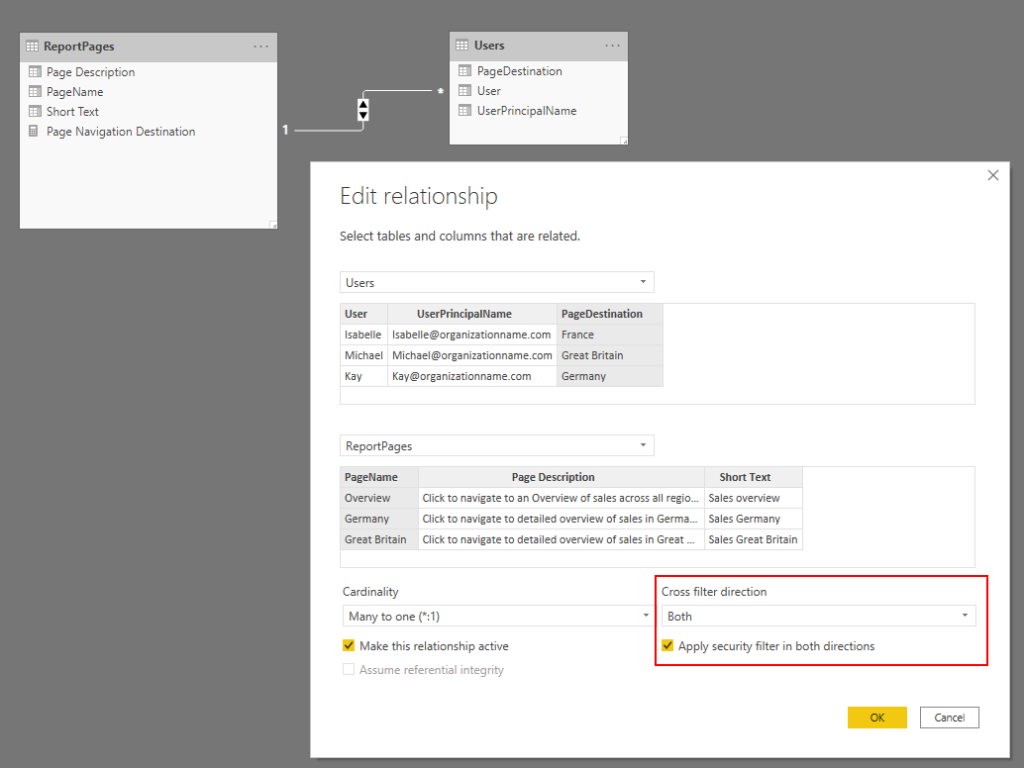
2.与页面表创建关系
一旦配置了用户表,就可以在PageDestination和之前添加的Page表之间创建关系。确保该关系的交叉过滤器方向设置为“双向”,并且启用了“在两个方向上应用安全过滤器”复选框。

ReportPages表和Users表都不需要与事实表或任何其他维表有关系,因为我们将不过滤数据集,而仅过滤页面导航。
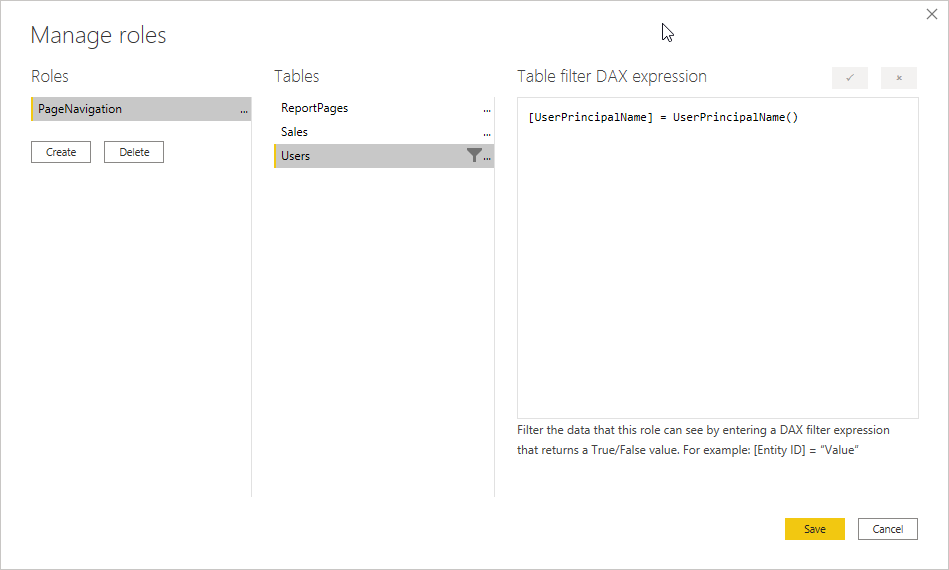
3.添加行级安全过滤器
在创建两个表之间的关系并正确设置过滤器方向之后,我们必须应用行级安全性过滤器。在示例中,我们列出了用户主名称,因此过滤器非常简单。
[UserPrincipalName] = UserPrincipalName()
完成此步骤后,我们将能够将页面表过滤到表中每个用户的首选目的地。将用户分配给该行级安全角色类似于任何其他行级安全设置。
4.制定措施
如前所述,我们想要在页面导航中动态定义三个不同的组件。对于他们每个人,我们都需要制定一项措施。
定义按钮文字
Button Title = SELECTEDVALUE( ReportPages[Short Text] )
定义按钮工具提示(悬停在上方)
Button Tooltip = SELECTEDVALUE( ReportPages[Page Description] )
定义按钮页面导航目的地
Page Navigation Destination = SELECTEDVALUE( ReportPages[PageName] )
5.设置页面导航
创建三个度量之后,是时候在报告中添加一个按钮了。需要根据刚刚创建的度量配置此按钮。第一步,我们向报表画布添加一个按钮。选择您喜欢的按钮。
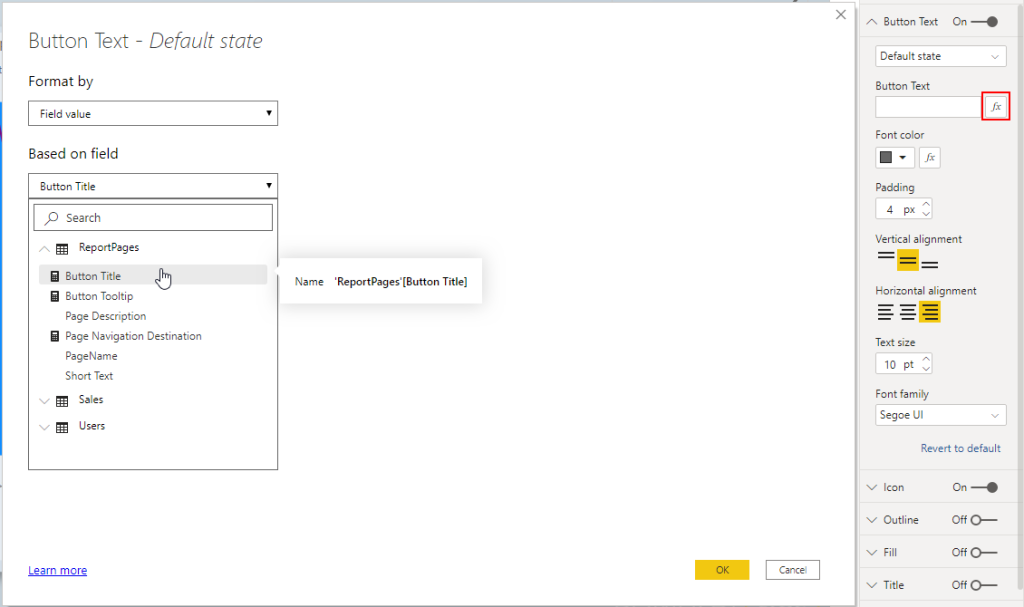
按钮文本
在按钮的属性中,我们可以配置按钮标题(不是必需的)。按钮标题可以由刚创建的具有相同名称的度量来表示。通过单击小的fx符号,可以选择要引用的度量。

页面目标
在格式窗格中,您还将找到操作设置。在这里,您可以设置按钮操作以键入Page Navigation。接下来是单击小的fx图标,以在“ 目标”字段中选择度量“ 页面导航目标”。
按钮工具提示
最后但并非最不重要的一点是,当用户将鼠标悬停在按钮上时,具有自定义文本看起来会更加平滑。为此,我们创建了第三个度量按钮工具提示。此工具提示是在“格式”窗格的“操作”部分中定义的。像前面的步骤一样,单击fx图标并选择先前创建的度量。
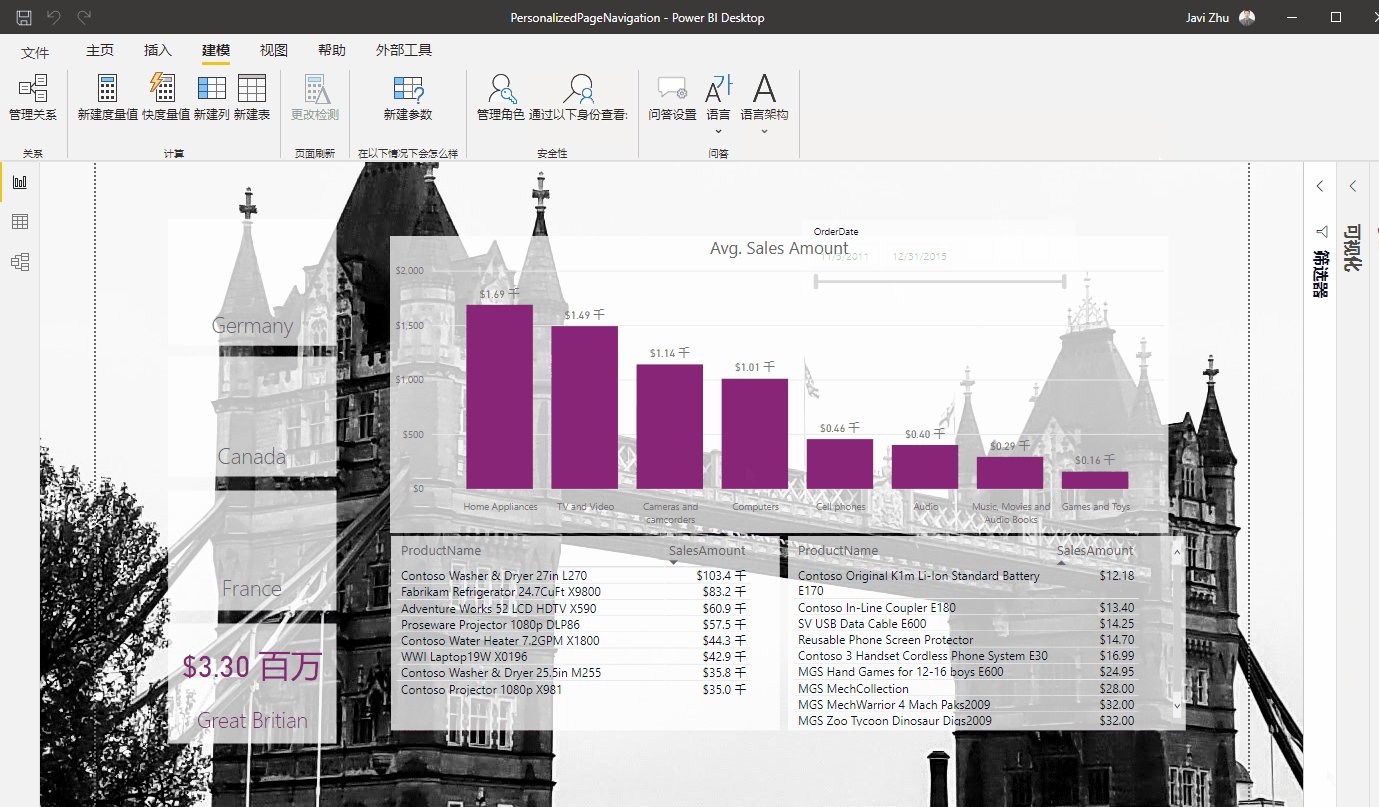
结果
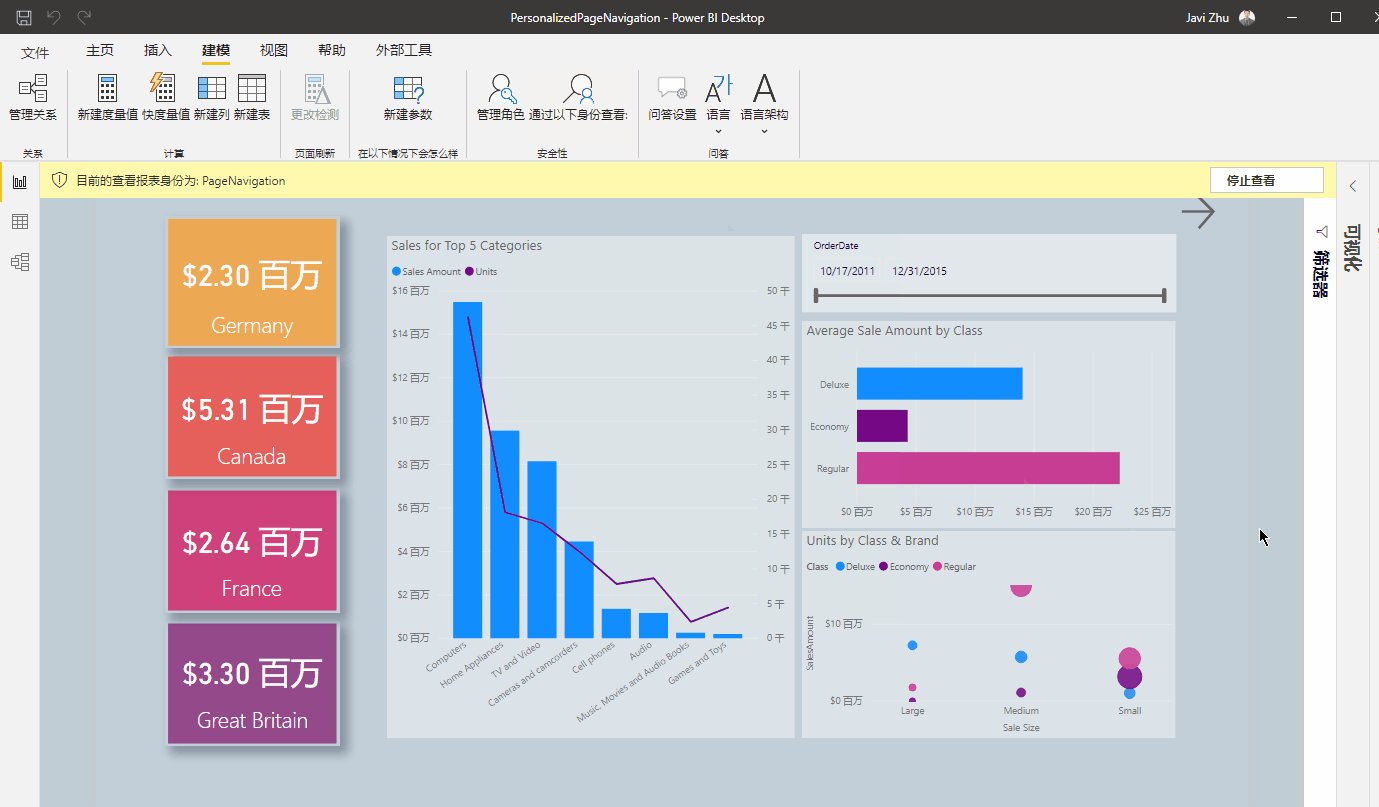
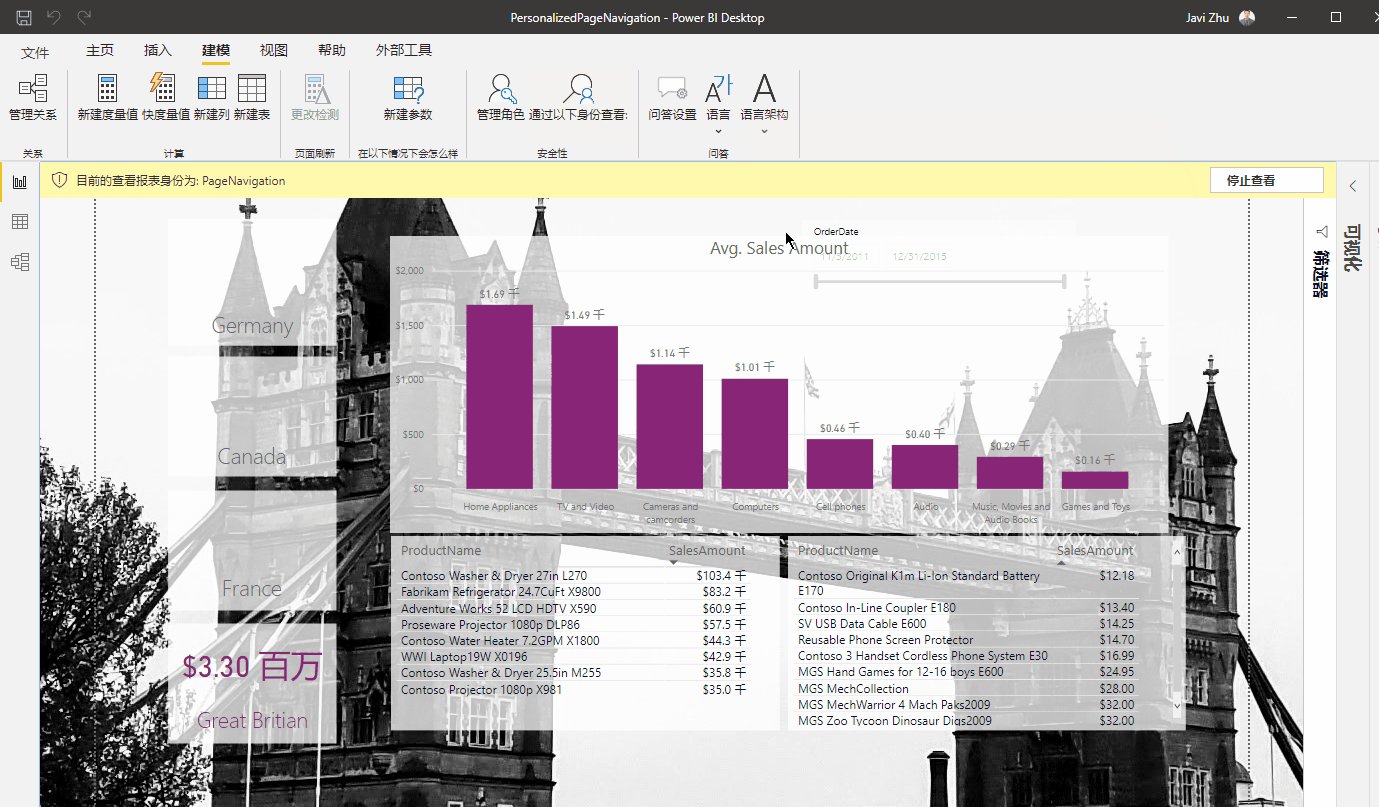
在这里我用我的身份登录展示给大家看,Javi 对应跳转到Britain,我们一起来看看效果