1 项目介绍
拉钩教育后台管理系统,是提供给拉钩教育的相关业务人员使用的一个后台管理系统, 业务人员可以在这个后台管理系统中,对课程信息、讲师信息、 学员信息等数据进行维护.

2 模块介绍
打开产品需求文档,我们一起去看一下课程管理模块中都包含哪些内容:
<1> 课程信息页面展示
<2> 课程营销信息配置
<3> 配置课时( 即课程内容管理)
3 前后端分离开发
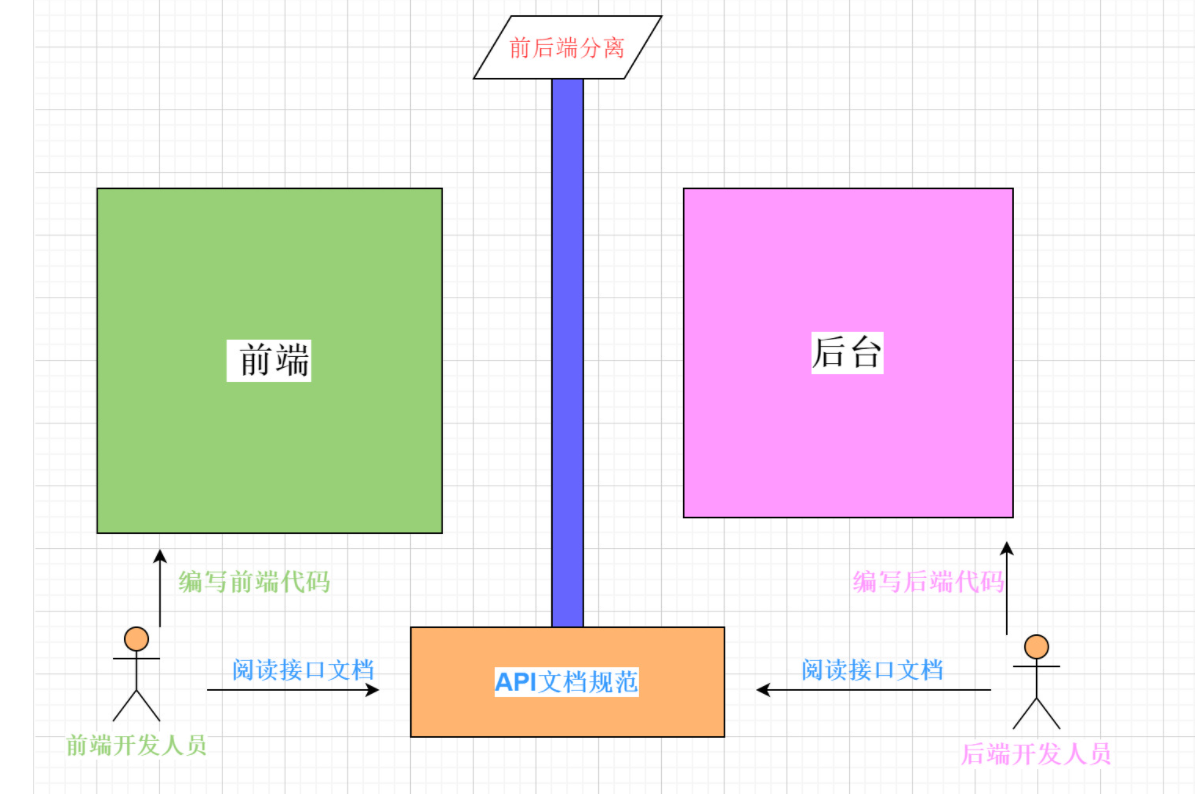
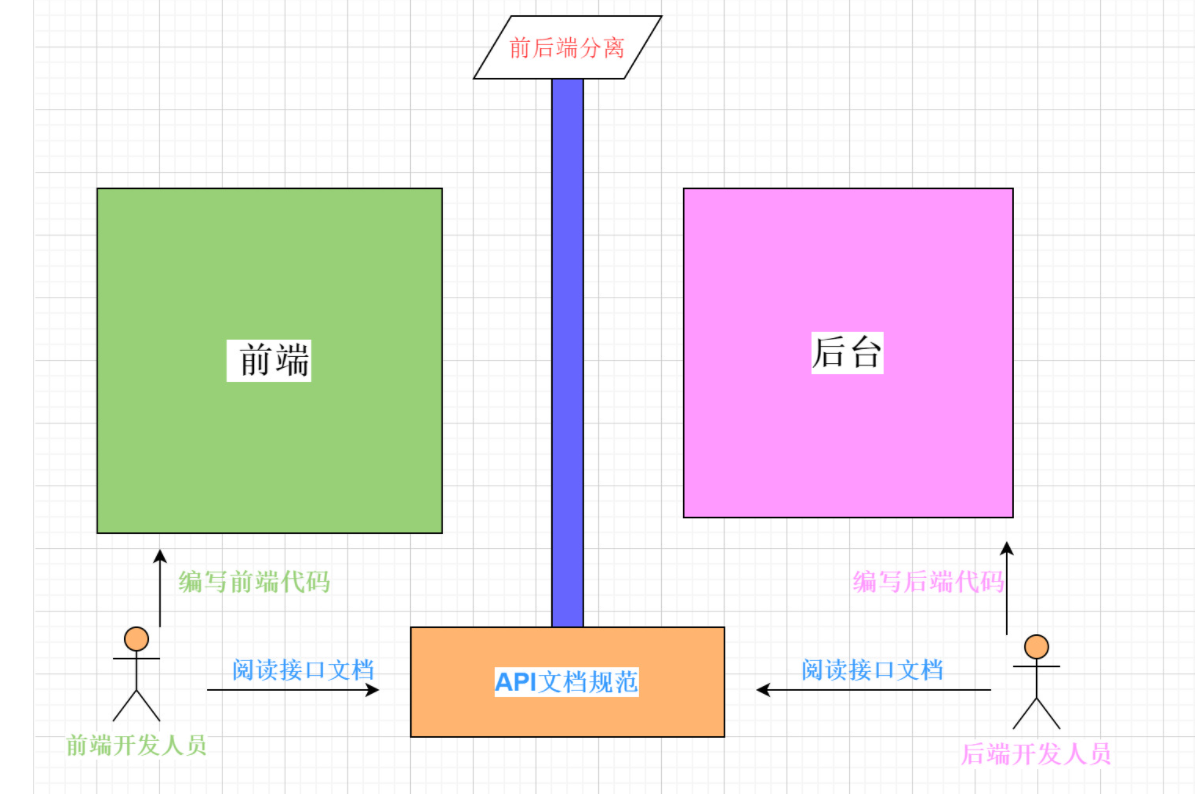
<1> 前后端分离架构介绍
前后端分离,已成为互联网项目开发的业界标准使用方式,将前端和后端的开发进行解耦。
并且,前后端分离会为以后的大型分布式架构、微服务架构、多端化服务(各种客户端,比如浏览器、车载终端、安卓、IOS等)打下坚实的基础。
前后端分离的核心思想就是:前端HTML页面通过AJAX调用后端的API接口,并通过JSON数据进行交互。

<2> 接口文档
什么是接口文档?
在我们的项目中,使用的是前后端分离开发方式,需要由前后端工程师共同定义接口,编写接口文档,
之后大家都根据这个接口文档进行开发,到项目结束前都要一直进行接口文档的维护。
为什么要写接口文档?
项目开发过程中,前后端工程师有一个统一的文件进行沟通交流,并行开发
接口规范是什么?
一个接口的描述至少包括下面几项:
<3> 前后端分离架构的优势
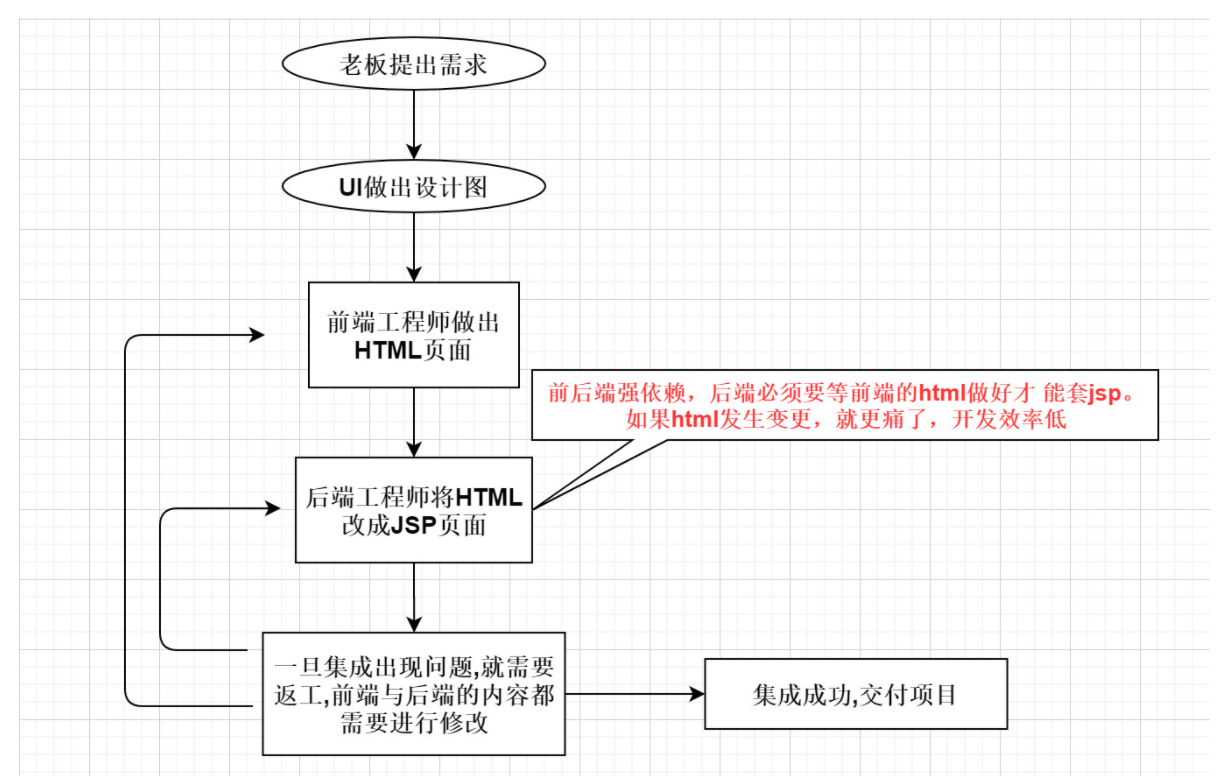
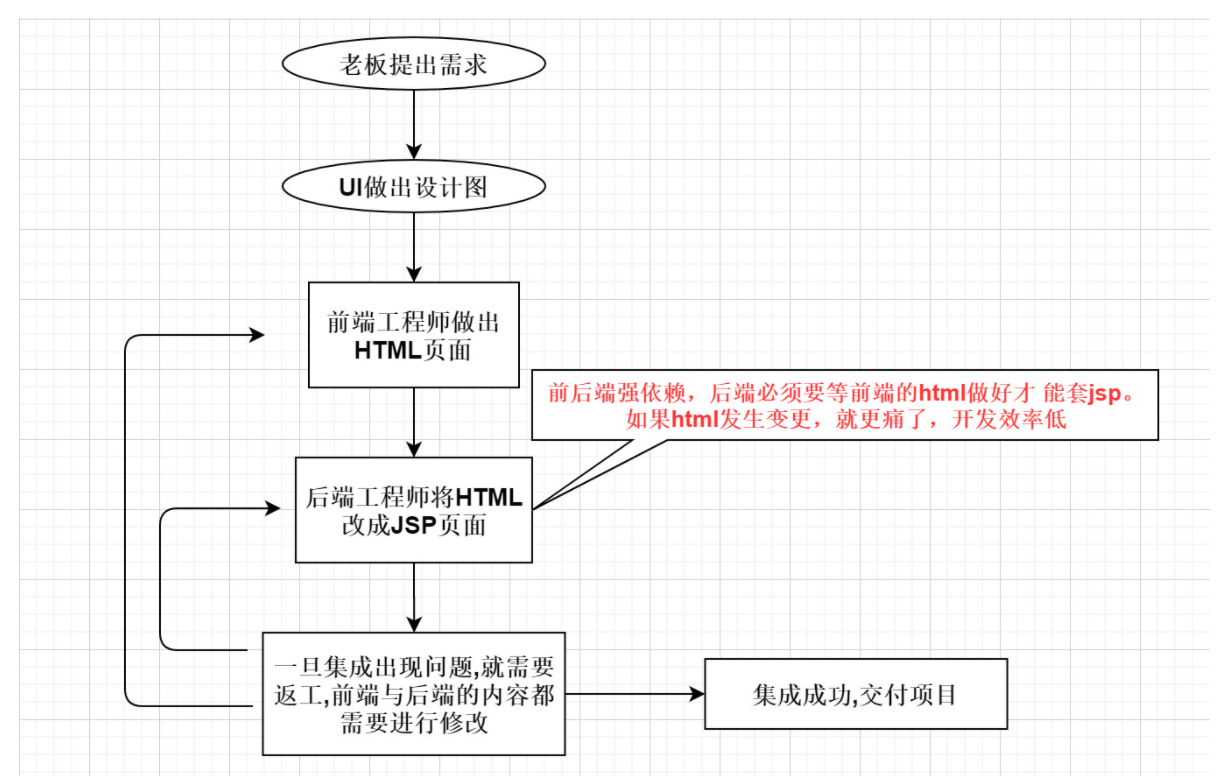
1. 前后端耦合的开发方式
这种方式中, Java程序员又当爹又当妈,又搞前端,又搞后端。 正所谓术业有专攻,一个人如果什么都会,那么他肯定也什么都不精.

2. 前后端耦合的缺陷 (以JSP为例)
<1> UI出好设计图之后,前端开发工程师只负责将设计图切成HTML,需要由Java开发工程师来将HTML套成JSP页面,修改问题的时候需要双方协同开发,效率低下。
<2> JSP页面,必须要在支持Java的WEB服务器上运行(如Tomcat、Jetty等),无法使用Nginx等(官方宣称单实例HTTP并发高达5W),性能提升不上来。
<3> 第一次请求JSP,必须要在WEB服务器中编译成Servlet,第一次运行会较慢。 之后的每次请求,JSP都是先访问Servlet,再用输出流输出的HTML页面,效率没有直接使用HTML高
3. 前后端分离的开发方式

4. 前后端分离的优势
<1> 前后端分离的模式下,如果发现Bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象
<2> 前后端分离,可以减少后端服务器的并发 / 负载压力。除了接口以外的其他所有HTTP请求,全部转移到前端Nginx上,接口的请求,则转发调用Tomcat.
<3> 前后端分离的模式下,即使后端服务器暂时超时 / 宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
<4> 前后端分离会更加合理的分配团队的工作量,减轻后端团队的工作量,提高了性能和可扩展性
4 技术选型
<1> 前端技术选型
| 前端技术 |
说明 |
| Vue.js |
是一套用于构建用户界面的渐进式JavaScript框架 |
| Element UI库 |
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库, 方便程序员进行页面快速布局和构建 |
| node.js |
简单的说 Node.js ,就是运行在服务端的 JavaScript 运行环境 . |
| axios |
对ajax的封装, 简单来说就是ajax技术实现了局部数据的刷新,axios实现了对ajax的封装 |
<2> 后端技术选型
| 后端技术 |
说明 |
| Web层 |
a) Servlet:前端控制器
b) Filter:过滤器
c) BeanUtils:数据封装
|
| Service层 |
a) 业务处理 |
| dao层 |
a) Mysql:数据库
b) Druid:数据库连接池
c) DBUtils: 操作数据库
|
5 开发环境
开发工具
后端: IDEA 2019
前端: VS code
数据库: SQLYog
开发环境
JDK 11
Maven 3.6.3
MySQL 5.7