1 什么是Bootstrap?
Bootstrap来自 Twitter,是目前最受欢迎的响应式前端框架。
Bootstrap是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
2 为什么使用 Bootstrap?
移动设备优先:自 Bootstrap3 起,框架包含了贯穿于整个库移动设备优先的样式。
不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。
也就是说,针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
浏览器支持:所有的主流浏览器都支持 Bootstrap。
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
它为开发人员创建接口提供了一个简洁统一的解决方案。
它包含了功能强大的内置组件,易于定制。
它还提供了基于 Web 的定制。
它是开源的。
3 下载与使用
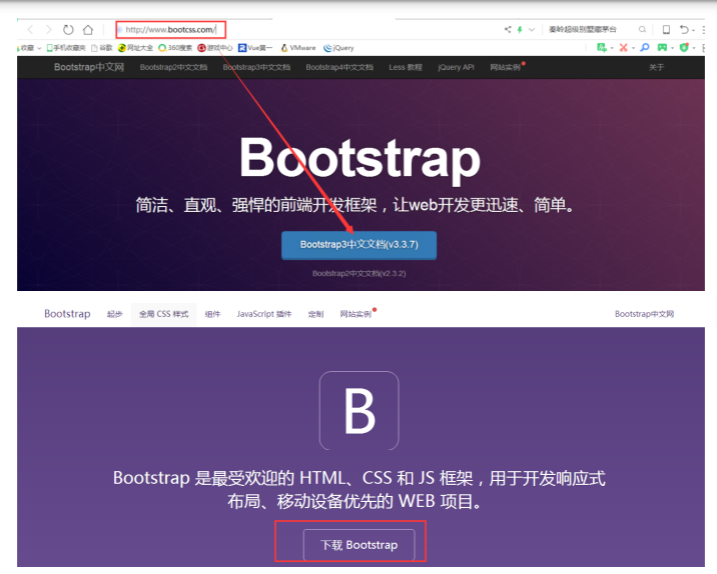
中文官网:https://www.bootcss.com/
英文官网:http://getbootstrap.com


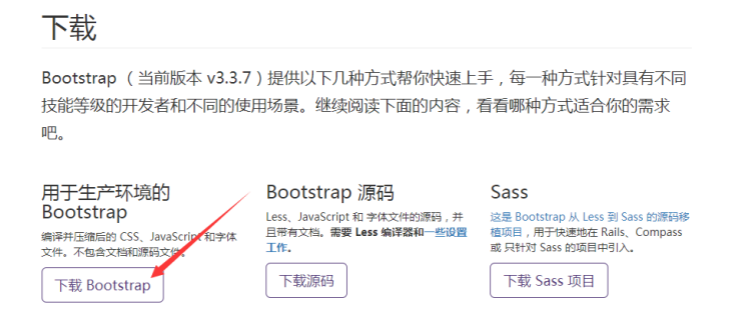
下载好的,压缩包解压出来。就得到了bootstrap的资源文件了。
分别是css、js、font字体,全部放在项目的根目录即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link href="css/bootstrap.min.css" rel="stylesheet" /> <title>拉勾有我-必须火</title> </head> <body style="padding:100px;"> <h1>Hello, Bootstrap!</h1> <!-- 注意:这两个按钮的class样式是Bootstrap定义的 --> <button class="btn btn-primary">学习充电</button> <button class="btn btn-success">极速入职</button> </body> </html>