0 什么是BOM?
就是javascript对浏览器的一些常规操作的方法
1 window对象 - 简介

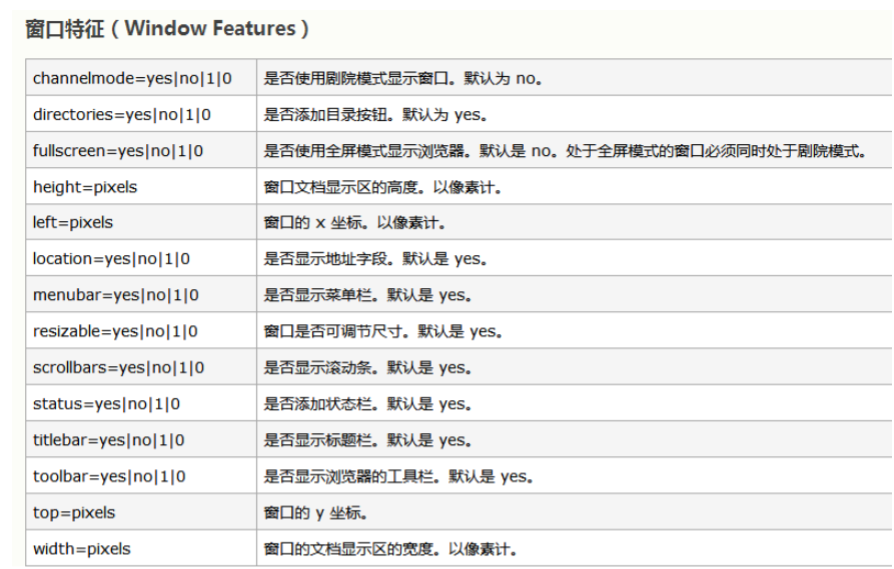
<button onclick="kai()">极速入职</button> <script> function kai(){ window.open("http://lagou.com" , "拉勾网" , "width=500,height=300,left=400"); // window.open("http://lagou.com" , "拉勾网" , "fullscreen=yes"); // IE才生效 } </script>
2 window对象 - screen屏幕对象
我想知道我的电脑屏幕多大?实际上,得到的就是分辨率
<body> <button onclick="kai()">求大小</button> </body> <script> function kai() { alert(window.screen.width + "|" + window.screen.height); } </script>
3 window对象 - location定位
包含有关当前 URL 的信息,通常用来做页面跳转
<button onclick="test()">测试</button> <script> function test(){ console.log( "当前页面的URL路径地址:"+ location.href ); location.reload(); // 重新加载当前页面(刷新) location.href = "http://lagou.com"; // 跳转页面 } </script>
4 window对象 - history浏览器历史
history对象会记录浏览器的痕迹
a.html
<a href="b.html">去b页面</a>
b.html
<button onclick="hui()">返回</button> <script> function hui(){ //history.go(-1); //上一级页面 history.back(); // 与go(-1)是等价的 } </script>
5 navigator 导航(了解)
window.navigator 对象包含有关访问者浏览器的信息
<script> var str = ""; str += "<p>浏览器的代号:"+ navigator.appCodeName +"</p>"; str += "<p>浏览器的名称:"+ navigator.appName+"</p>"; str += "<p>浏览器的版本:"+ navigator.appVersion+"</p>"; str += "<p>硬件平台:"+ navigator.platform+"</p>"; str += "<p>用户代理:"+ navigator.userAgent +"</p>"; str += "<p>启用Cookies:"+navigator.cookieEnabled+"</p>"; document.write(str); </script>
6 存储对象
用起来和我们在java中map很相似,都是键值对的方式存数据
<1> 本地存储 localStorage
在关闭窗口,或标签页之后,将会删除这些数据
保存数据
localStorage.setItem("name","curry");
提取数据
localStorage.getItem("name");
删除数据
localStorage.removeItem("name");
多样化操作
// 三种方式保存数据
localStorage["a"] = 1;
localStorage.b = 2;
localStorage.setItem("c",3);
// 查看数据类型
console.log( typeof localStorage["a"] )
console.log( typeof localStorage["b"] )
console.log( typeof localStorage["c"] )
// 第一种方式读取
var a = localStorage.a;
console.log(a);
// 第二种方式读取
var b = localStorage["b"];
console.log(b);
// 第三种方式读取
var c = localStorage.getItem("c");
console.log(c);
<2> 会话存储 sessionStorage
会话,就是保持浏览器别关闭。
关闭浏览就等于结束了一次会话。
开启浏览器就意味着创建了一次会话。
保存数据
sessionStorage.setItem("name", "klay");
提取数据
var lastname = sessionStorage.getItem("name");
删除指定键的数据
sessionStorage.removeItem("name");
删除所有数据
sessionStorage.clear();
案例:记录点击了几下按钮
<button onclick="dian()">点我</button> <h3 id="result"></h3> <script> function dian(){ if( sessionStorage.getItem("clickCount") ){ sessionStorage.setItem("clickCount", Number(sessionStorage.getItem("clickCount")) + 1); }else{ sessionStorage.setItem("clickCount", 1); } document.getElementById("result").innerHTML = "已经点击了"+ sessionStorage.getItem("clickCount") +"次!" } </script>