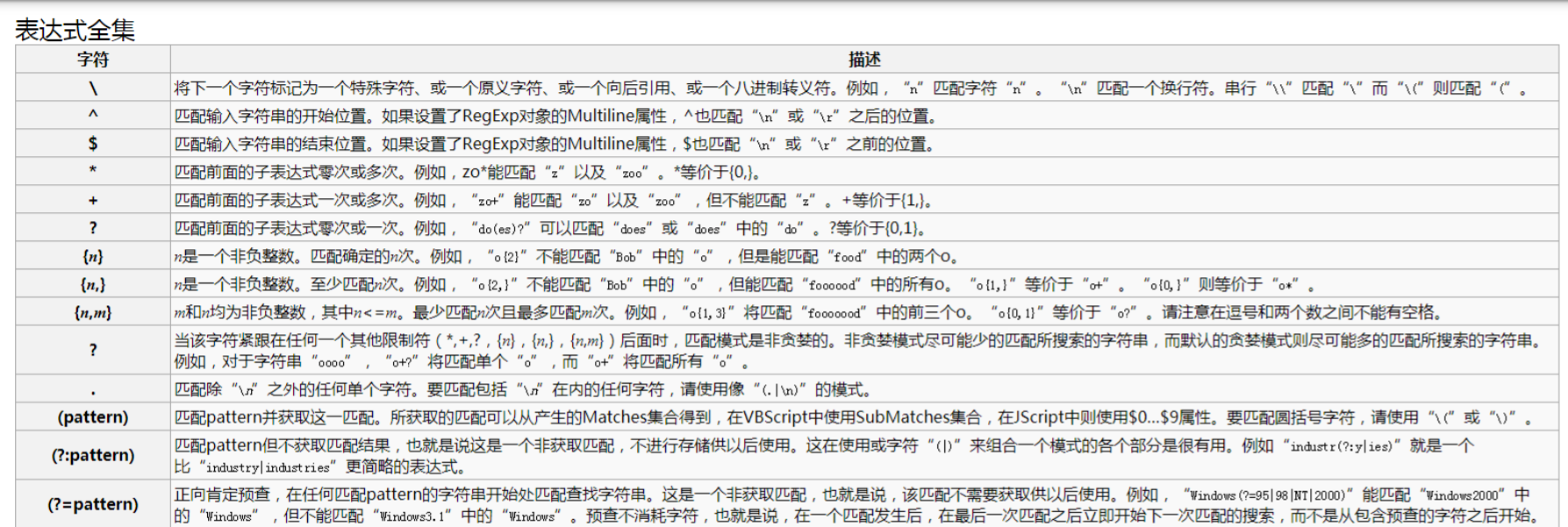
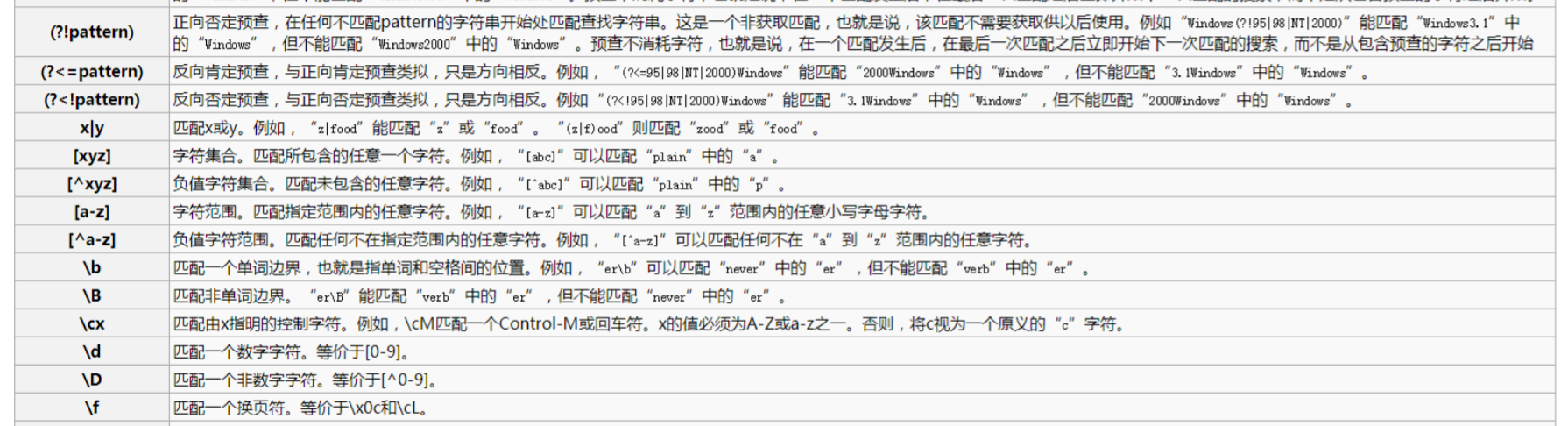
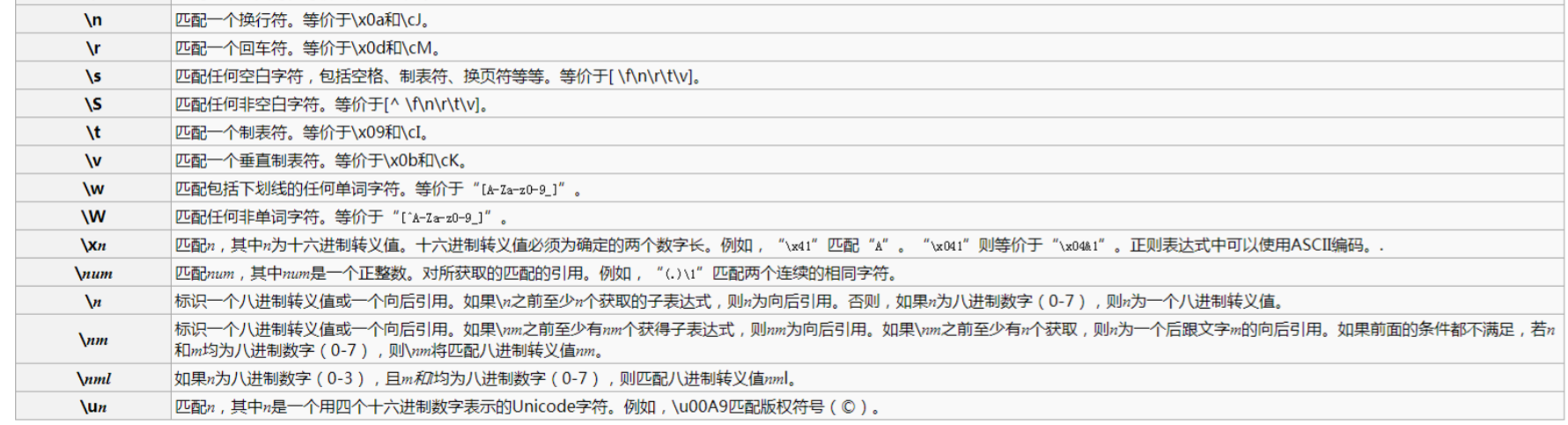
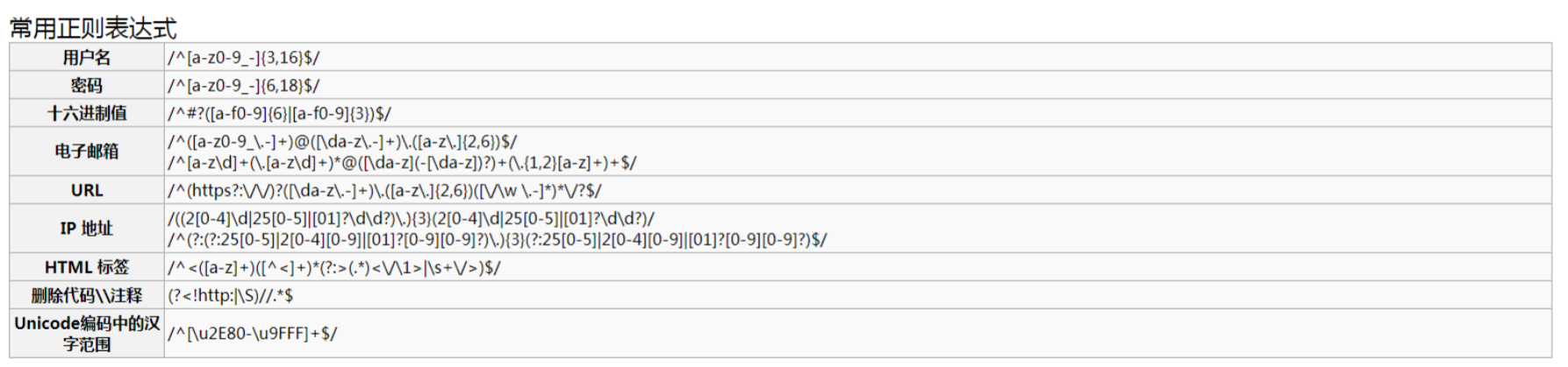
1 正则表达式
对字符串执行模式匹配的强大工具
var reg1 = /^d{3,6}$/; // 匹配纯数字3-6个 var reg2 = new RegExp(“^\d{3,6}$");




// 方式1 var age = "18"; // 判断:1-3位纯数字 var reg = /^d{1,3}$/; // 以/^开始,中间写正则内容,以$/结束 var b = reg.test(age); // 验证age变量的是否符合reg的匹配 if (b == true) { console.log("验证通过!"); } else { console.log("格式错误"); } // 方式2 var name = "abc123"; // 大小写字母和数字的组合(特殊字符不能出现), 5~8位 var reg = new RegExp("^[a-zA-Z0-9]{5,8}$"); // 以^开始,中间写正则内容,以$结束 if (reg.test(name)) { console.log("验证通过!"); } else { console.log("格式错误"); }
2 日期对象
var time = new Date(); console.log( time ); // Tue Jul 14 2020 11:09:46 GMT+0800 (中国标准时间) var year = time.getFullYear(); // 年份 var month = time.getMonth() + 1; //月份从0开始,11结束,所以国内习惯要+1 var day = time.getDate(); // 几号 var hour = time.getHours(); // 几点 var mm = time.getMinutes(); // 分钟 var s = time.getSeconds(); //秒 var ms = time.getMilliseconds(); // 毫秒, 1000毫秒 = 1秒 var timestr = year+"年"+month+"月"+day+"号 "+hour+"点"+mm+"分"+s+"秒"+ms+"毫秒"; console.log( timestr );