1 什么是CSS?

CSS是指层叠样式表 cascading style sheets。
通过CSS可以让我们定义HTML元素如何显示。
CSS可以让我们原本HTML不能描述的效果,通过CSS描述出来。
通过CSS描述我们的html页面,可以让我们的页面更加漂亮,可以提高工作效率。
2 CSS与HTML结合方式
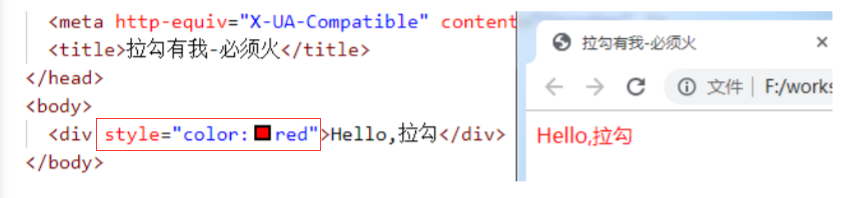
第一种方式 内联/行内样式
就是在我们的HTML标签上通过style属性来引用CSS代码。
优点:简单方便 ;
缺点:只能对一个标签进行修饰。

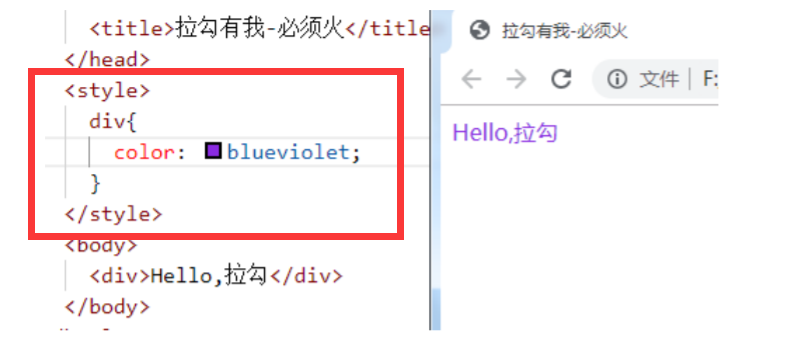
第二种方式 内部样式表
我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在head和body之间,也就是“脖子”的位置。
优点:可以通过多个标签进行统一的样式设置
缺点: 它只能在本页面上进行修饰
语法: 选择器 {属性:值;属性:值}

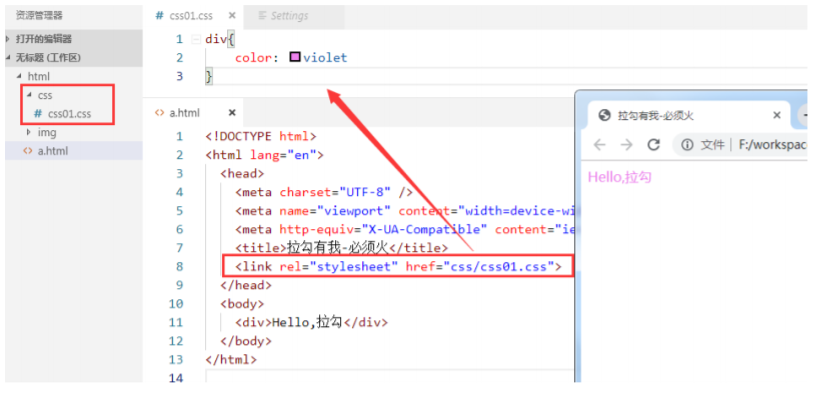
第三种方式 外部样式表
我们需要单独定义一个CSS文件,注意CSS文件的后缀名就是.css
在项目根目录下,创建css目录,在css目录中创建css文件 css01.css
在<head>中使用标签引用外部的css文件

还可以使用另一种引入css文件的方式:
<style> @import 'css/css01.css' </style>
关于外部导入css使用与@import的区别?
1. 加载顺序不同
@import方式导入会先加载html,然后才导入css样式,那么如果网络条件不好,就会先看到没有 修饰的页面,然后才看到修饰后的页面
如果使用link方式,它会先加载样式表,也就是说,我们看到的直接就是修饰的页面
2. @import方式导入css样式,它是不支持javascript的动态修改的。而link支持
三种样式表的优先级:满足就近原则
内联 > 内部 > 外部