1 HTML4与HTML5的区别
H5包含h4

1. 大小写不敏感
(1) 标签 (2) 属性 (3) 属性的值
<inPUT tYPe="pasSWord"/>
2. 引号可省略
<input type="password"> <input type=password>
3. 省略了结尾标签
<p>哈哈哈哈哈哈哈 <p>哈哈哈哈哈哈哈
说是省略,其实运行起来,查看源代码,html是自动帮我们补全了
2 新增语义化标签
html4中,所有的容器标签95%都会使用div,div过多的话,很难区分彼此
新增许多语义化标签,让div“见名知意”
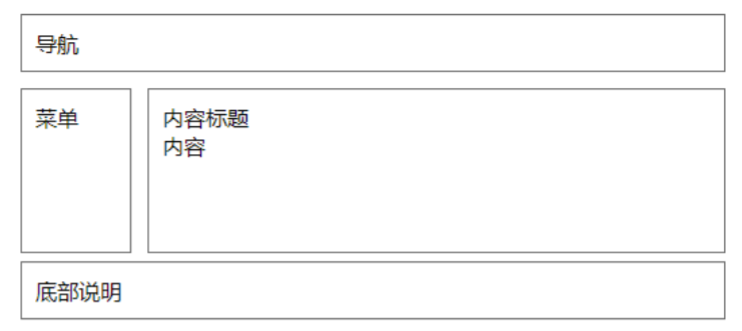
section标签:表示页面中的内容区域,部分,页面的主体部分
article标签:文章
aside标签:文章内容之外的,标题
header标签:头部,页眉,页面的顶部
hgroup标签:内容与标题的组合
nav标签:导航
figure标签:图文并茂
foot:页脚,页面的底部

3 媒体标签
想在网页上播放视频,就要使用<video>,属性有:
src: 媒体资源文件的位置
controls:控制面板
autoplay:自动播放(谷歌失效,360浏览器可以)
loop:循环播放
<video src="img/html-css-js之间的关系.mp4" controls loop autoplay></video>
4 新增表单控件
表单的控件更加丰富了
<input>,修改type属性:
color:调色板
date:日历
month:月历
week:周历
number:数值域
min:最小值(默认值是1)
max:最大值(默认值无上限)
step:递增量
range:滑块
search:搜索框(带×号,可一键删除框中内容)
进度条<progress/>
高亮<mark>
联想输入框<datalist> (模糊查询)
选项<option>
5 HTML - 练习