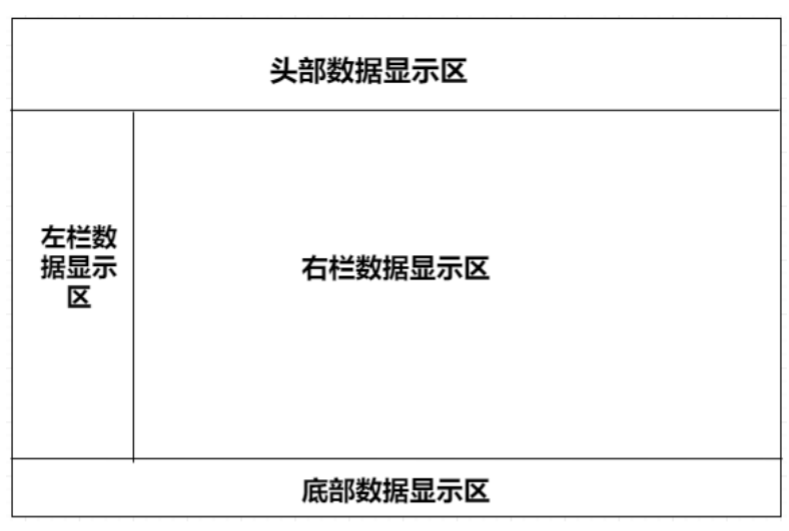
通过<frameset>和<frame>框架标签可以定制HTML页面布局。
可以理解为:用多个页面拼装成一个页面。
注意,框架标签和body标签不共存。“有你没我,有我没你”

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <frameset rows="10%,*,13%"> <frame src="top.html"></frame> <frameset cols="15%,*"> <frame src="left.html"></frame> <frame src="right.html"></frame> </frameset> <frame src="foot.html"></frame> </frameset> </html>
top.html、left.html、right.html、foot.html 四个页面内容一样,稍微改下文字而已,以top.html为例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <body> <h1>顶部导航区域</h1> </body> </html>