1 文件标签
<html>标签: 代表当前书写的是一个HTML文档
<head>标签: 1. 存储的本页面的一些重要信息, 它不会显示
2. 有一个子标签<title>, 它是用于定义页面的标题的
<body>标签: 书写的内容会显示出来
<body>标签的属性
1. text用于设置文字颜色
2. bgcolor 用于设置页面的背景色
3. background 用于设置页面的背景图片

2 排版标签
<1> HTML注释

<2> 换行标签
<br/> 标签就是一个换行(回车)功能标签,标签中的 / 可有可无的
有/是html语言的标准化,但是html语言是一门不那么严谨的语言
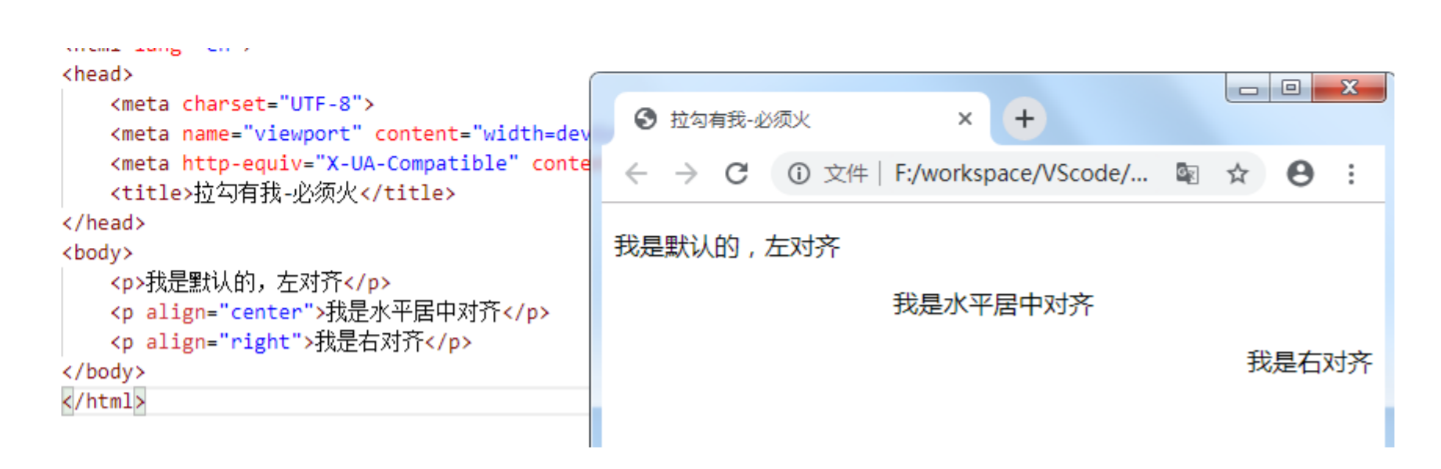
<3> 段落标签
在<p>标签中的内容,会在开始与结束之间产生一个空白行,并且它会自动换行,
常用属性align 它的作用是设置段落中的内容对齐方式, 可取值有 left right center

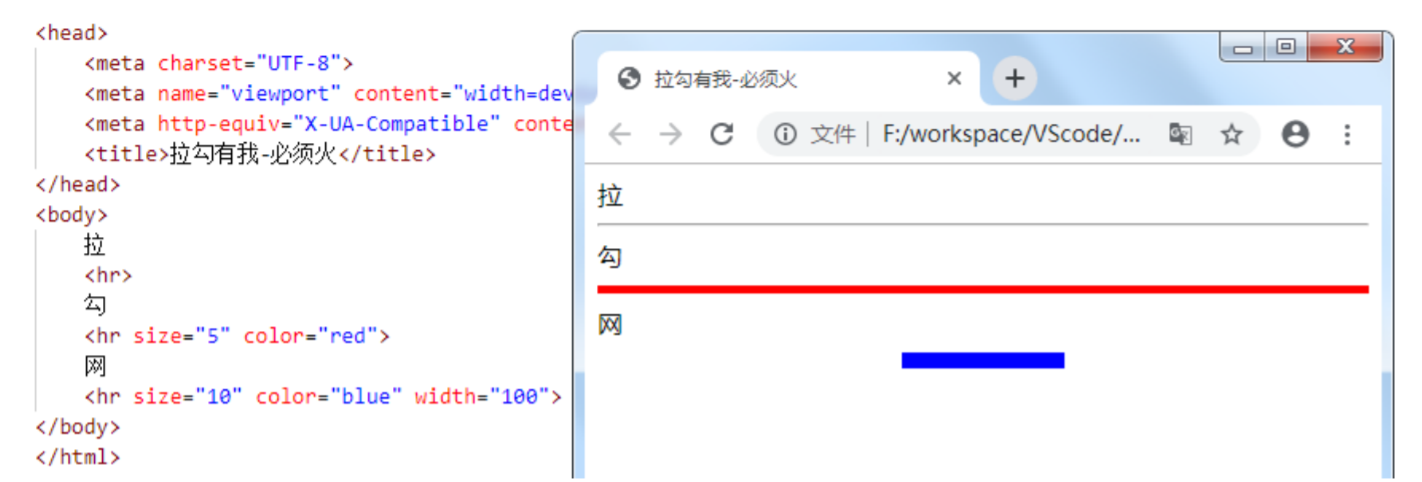
<4> 水平线标签
<hr>标签会在页面上产生一个水平线
对于hr标签它有常用属性
- align: 可取值有left right center 代表水平线位置
- size: 代表水平线厚度(粗细)
- 代表水平线宽度
- color: 水平线的颜色

单位:size="5",5是默认的单位,为"像素"/"像素点",像素就是构成计算机图片的最小单位!
也可以使用百分比,size="50%"
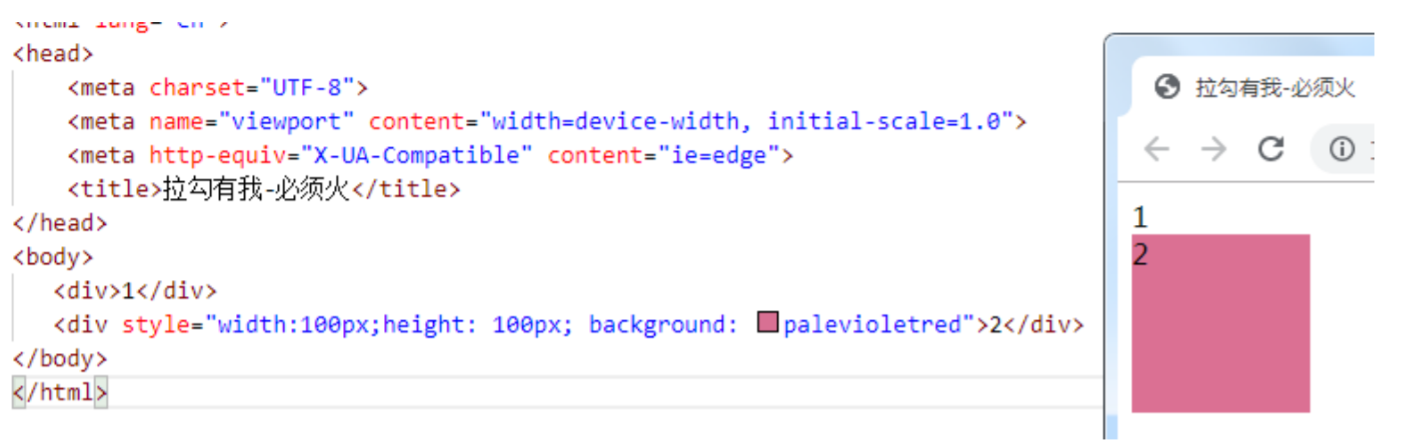
<5> 分区标签
div是一个块标签,用来进行布局的
普通的div并没有什么效果,肉眼也看不见,但div与CSS结合,就会更好对页面进行排版
div与span都是“容器”的作用,具体区别:
- div:会自动换行,我们也叫这样的标签为块级元素
- span:标签它不会自动换行,我们也叫它为行内元素
- div:整体划分区块
- span:局部划分

上图,两个div的区别是显而易见的,后面我们再具体学习css语法
3 字体标签
<font> 标签可以设置字体,字的大小及颜色,常用属性:
- face: 用于设置字体,例如 宋体 隶书 楷体
- size: 用于设置字的大小(大小默认设置 1-7, 7 最大, 想更大, 往后学CSS即可)
- color: 用于设置字的颜色
注:
我们所看到的屏幕上所有的颜色都是由红、绿、蓝这三种基色调混合而成的。
每一种颜色的饱和度和透明度都是可以变化的,用0~255的数值来表示。如纯红色表示为(255,0, 0),十六进制表示为#FF0000。
按这种表达方式,理论上我们可以得到256 * 256 * 256 = 16777216种颜色。
1. 使用十六进制方式,取值范围 #000000 ~ #FFFFFF (黑色到白色)。当颜色值为#cc3300 时,可 简化成 #c30 这种方式
<body bgcolor="#666">
2. RGB颜色表示法:RGB(x,y,z)。x、y、z是0 ~ 255之间的整数。rgb字母大小写无所谓
<body bgcolor="rgb(11,11,11)">
(在线颜色选择器: http://www.86y.org/code/colorpicker/color.html )

百度搜索:字魂网,下载一个免费的字体,并安装到计算机中。在我们的网页中显示出来!
4 标题标记
给一段文字起一个标题
<h1> --- <h6>
h1最大 h6最小,它们代表的是标题,
自动换行,字体加粗,标题与标题之间产生一定的距离
注意:在HTML中允许标签进行嵌套的,但是一般都包裹嵌套,而不可以进行交叉嵌套

5 格式化标签
<b>: 字体加粗
<i>: 字体倾斜
<del>: 删除线
<u>: 下划线

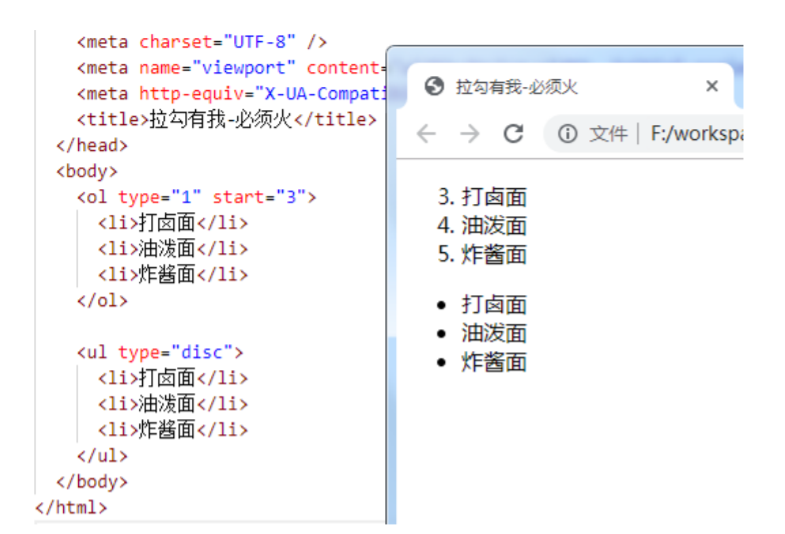
6 列表标记
ol:有序列表
type='A':字母排序
type='I':罗马排序
start=“3” 序列从几开始
ul:无序列表
type="disc":默认,实心圆
type="square":方块
type="circle":空心圆

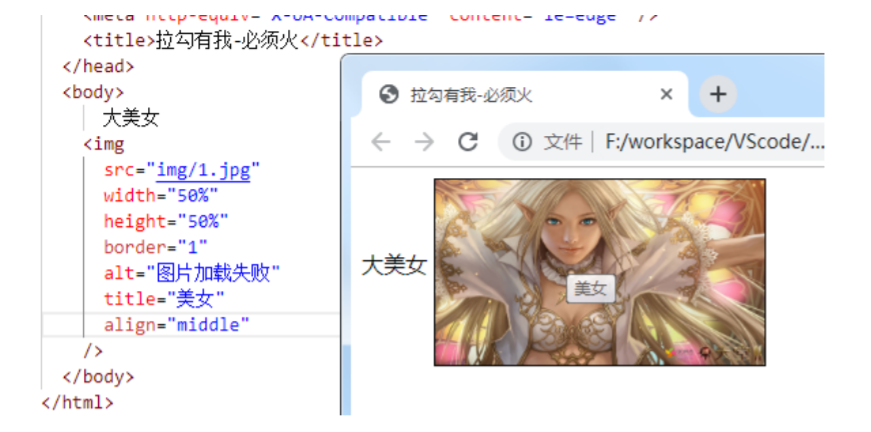
7 图像标签
<img>它可以让我们在网页引入一张图片,常用属性:
1. src 代表的图片的路径
2. width 图片的宽度
3. height 图片的高度
4. border 用于设置图片的边框
5. alt 如果图片不可以显示时,默认显示的文本信息
6. title鼠标悬停图片上,默认显示的文本信息
7. align 图片附件文字的对齐方式,可取值有
left:把图像对齐到左边
right:把图像对齐到右边
middle:把图像与中央对齐
top:把图像与顶部对齐
bottom:把图像与底部对齐(默认)

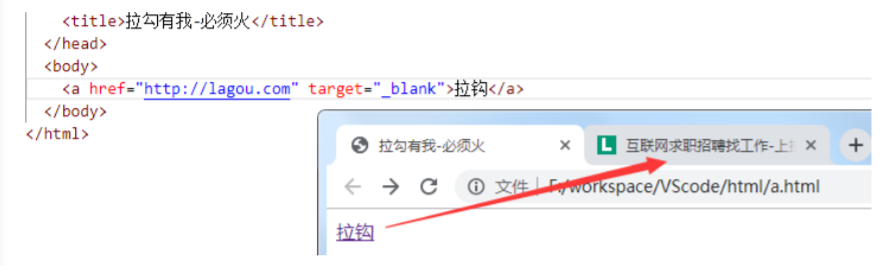
8 超连接标签
<a> 标签,可以实现跳转到其它页面操作
超链接内容不仅可以是文本,也可以是图片等信息
常用属性:
1. href 代表的我们要跳转的路径
2. target 这个属性规定在何处打开这个链接文档,可取值:
_ blank 在新窗口中打开页面
_ self 默认。在本窗口打开页面

功能性连接:
1.发邮件
<a href="mailto:sunguoan@163.com">联系站长</a>
2. QQ聊天窗口
<a href="tencent://message/?uin=19998539&Menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=1:615050000:7"/> </a>