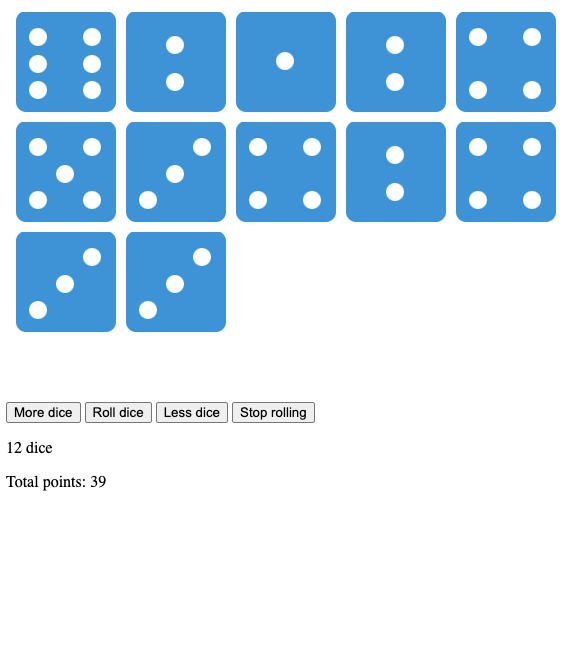
Outcome:

Code:
1 <!doctype html> 2 <html> 3 <head> 4 <style> 5 #div1{ width:600px; height:400px; margin:0 auto; } 6 #div1 div{ width:100px; height:100px; float:left; margin:10px 0 0 10px; background:blue;text-align:center; font:24px/100px "Arial Black", Gadget, sans-serif; color:white; position:relative; } 7 #div1 div img{ position:absolute; top:0; left:0; z-index:1} 8 #div1 div span{ z-index:99;} 9 </style> 10 <meta charset="UTF-8"> 11 <title>Document</title> 12 </head> 13 14 <body> 15 <div id = "div1"> 16 17 </div> 18 19 <input type="button" value="More dice"> 20 <input type="button" value="Roll dice"> 21 <input type="button" value="Less dice"> 22 <input type="button" value="Stop rolling"> 23 <p><span id="oSpan"> 0</span> dice</p> 24 <p>Total points: <span id="oSpan2">0</span></p> 25 <script type="text/javascript"> 26 27 var allSz = 0; 28 var timer = null; 29 var allNum = 0; 30 function random(min,max){ 31 return parseInt(Math.random()*(max-min))+min; 32 }; 33 34 var allInput = document.getElementsByTagName('input'); 35 36 allInput[3]['onclick'] = function(){ 37 clearInterval(timer); 38 } 39 allInput[1]['onclick'] = function(){ 40 clearInterval(timer); 41 timer = setInterval(function(){ 42 var allDiv = div1.children; 43 for(var i = 0; i < allDiv.length; i++){ 44 var rnd = random(1,7); 45 allDiv[i].setAttribute('ran',rnd); 46 allDiv[i].children[0].src = 'img/'+rnd+'.gif'; 47 } 48 49 allNum = 0; 50 var allDiv = div1.children; 51 for(var i = 0; i < allDiv.length; i++){ 52 allNum += Number(allDiv[i].getAttribute('ran')); 53 }; 54 oSpan2.innerHTML = allNum; 55 56 },30); 57 } 58 59 allInput[2]['onclick'] = function(){ 60 var allDiv = div1.children; 61 if(allDiv.length == 0) return; 62 allSz--; 63 div1.removeChild(allDiv[allDiv.length-1]); 64 oSpan.innerHTML = allSz; 65 66 allNum = 0; 67 var allDiv = div1.children; 68 for(var i = 0; i < allDiv.length; i++){ 69 allNum += Number(allDiv[i].getAttribute('ran')); 70 }; 71 oSpan2.innerHTML = allNum; 72 }; 73 74 allInput[0]['onclick'] = function(){ 75 allSz++; 76 var div = document.createElement('div'); 77 var rnd = random(1,7); 78 div.innerHTML = '<img src=img/'+rnd+'.gif>' 79 div.setAttribute('ran',rnd); 80 div1.appendChild(div); 81 oSpan.innerHTML = allSz; 82 83 allNum = 0; 84 var allDiv = div1.children; 85 for(var i = 0; i < allDiv.length; i++){ 86 allNum += Number(allDiv[i].getAttribute('ran')); 87 }; 88 oSpan2.innerHTML = allNum; 89 }; 90 </script> 91 </body> 92 <html>