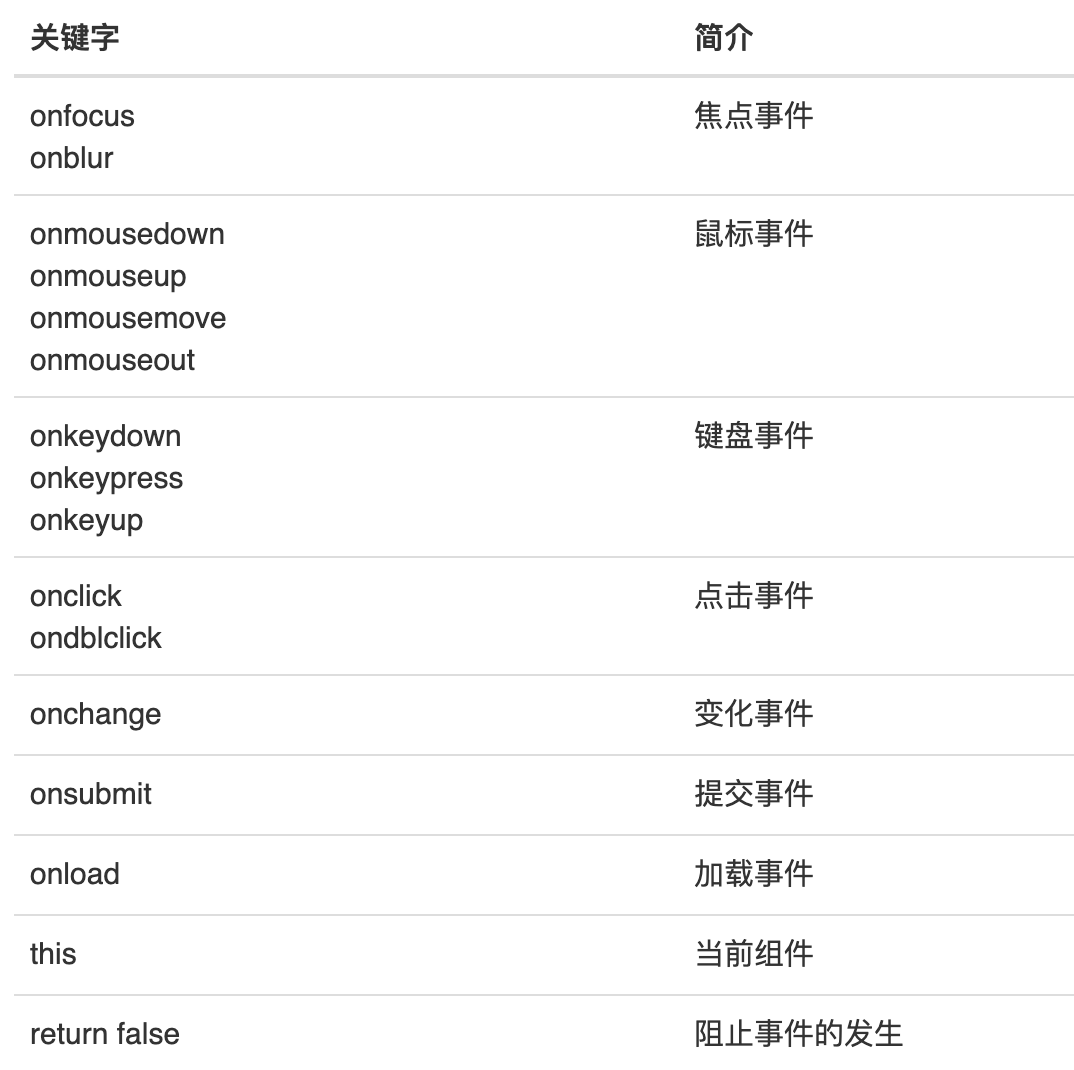
DOM的事件有很多,下表把工作中常用的事件列出来,并进行讲解

示例 1 :
焦点事件
焦点相关的事件,分别有获取焦点和失去焦点
当组件获取焦点的时候,会触发onfocus事件
当组件失去焦点的时候,会触发onblur事件
<input type="text" onfocus="f()" onblur="b()" id="input1" placeHolder="输入框1" > <br> <br> <input type="text" id="input2" placeHolder="输入框2"> <br> <br> <div id="message"></div> <script> function f(){ document.getElementById("message").innerHTML="输入框1获取了焦点"; } function b(){ document.getElementById("message").innerHTML="输入框1丢失了焦点"; } </script>

示例 2 :
鼠标事件
鼠标事件,由鼠标按下,鼠标弹起,鼠标经过,鼠标进入,鼠标退出几个事件组成
当在组件上鼠标按下的时候,会触发onmousedown事件
当在组件上鼠标弹起的时候,会触发onmouseup事件
当在组件上鼠标经过的时候,会触发onmousemove事件
当在组件上鼠标进入的时候,会触发onmouseover事件
当在组件上鼠标退出的时候,会触发onmouseout事件
注: 当鼠标进入一个组件的时候,onmousemove和onmouseover都会被触发,区别在于无论鼠标在组件上如何移动,onmouseover只会触发一次,onmousemove每次移动都会触发
<input type="button" onmousedown="down()" onmouseup="up()" value="用于演示按下和弹起" > <br> <br> <input type="button" onmousemove="move()" value="用于演示鼠标经过" > <br> <br> <input type="button" onmouseover="over()" value="用于演示鼠标进入" > <br> <br> <input type="button" onmouseout="out()" value="用于演示鼠标退出" > <br> <br> <div id="message"></div> <script> var number = 0; function down(){ document.getElementById("message").innerHTML="按下了鼠标"; } function up(){ document.getElementById("message").innerHTML="弹起了鼠标"; } function move(){ document.getElementById("message").innerHTML="鼠标经过次数:"+(++number); } function over(){ document.getElementById("message").innerHTML="鼠标进入次数:"+(++number); } function out(){ document.getElementById("message").innerHTML="鼠标退出"; number = 0; } </script>

示例 3 :
键盘事件
键盘事件,由键盘按下keydown,键盘按下keypress,键盘弹起几个事件组成
当在组件上键盘按下的时候,会触发onkeydown事件
当在组件上键盘按下的时候,也会触发onkeypress事件
当在组件上键盘弹起的时候,会触发onkeyup事件
注: onkeypress 是当按下并弹起的组合动作,这个说法是错误的
都是用于表示键盘按下,onkeydown和onkeypress的区别在什么呢?
onkeydown
可以获取所有键,除了打印键Prts
可以获取用户是否点击了修饰键 (ctrl,shift,alt)
不能判断输入的是大写还是小写
onkeypress
只能获取字符键
不能获取用户是否点击了修饰键 (ctrl,shift,alt)
可以判断输入的是大写还是小写
但是! 在不同的浏览器上,以上规则是不成立的。说这些都没有卵用,你无法控制用户到底使用哪种浏览器。 所以,只要记得keydown和keypress都表示点下了键。。。即可
“记得要先用鼠标选中该组件,然后敲击键盘” <br> <input type="button" onkeydown="down(event)" value="用于演示按下keydown" > <br> <br> <input type="button" onkeypress="press(event)" value="用于演示按下keypress" > <br> <br> <input type="button" onkeyup="up()" value="用于演示弹起" > <br> <br> <div id="message"> </div> <script> var number =0; function down(e){ var text = "按下了键" + e.keyCode; if(e.shiftKey==1) text += " 并且按下了shift键"; document.getElementById("message").innerHTML=text ; } function up(){ document.getElementById("message").innerHTML="弹起了键盘"; } function press(e){ var text = "按下了键" + e.keyCode; if(e.shiftKey==1) text += " 并且按下了shift键"; document.getElementById("message").innerHTML=text ; } </script>
