示例 1 :
节点名称
nodeName表示一个节点的名字
如本例:
document.nodeName 文档的节点名,是 固定的#document
div1.nodeName 元素的节点名,是对应的标签名 div
div1.attributes[0].nodeName 属性的节点名,是对应的属性名 id
div1.childNodes[0].nodeName 内容的节点名,是固定的 #text
<html> <div id="d1">hello HTML DOM</div> <script> function p(s){ document.write(s); document.write("<br>"); } var div1 = document.getElementById("d1"); p("document的节点名称:"+document.nodeName); p("div元素节点的节点名称:"+div1.nodeName); p("div下属性节点的节点名称:"+div1.attributes[0].nodeName); p("div下内容节点的节点名称:"+div1.childNodes[0].nodeName); </script> </html>

示例 2 :
节点值
<html> <div id="d1">hello HTML DOM</div> <script> function p(s){ document.write(s); document.write("<br>"); } var div1 = document.getElementById("d1"); p("document是没有nodeValue的:"+document.nodeValue); p("元素节点是没有nodeValue的:"+div1.nodeValue); p("属性节点id的nodeValue:"+div1.attributes[0].nodeValue); p("内容节点的nodeValue:"+div1.childNodes[0].nodeValue); </script> </html>

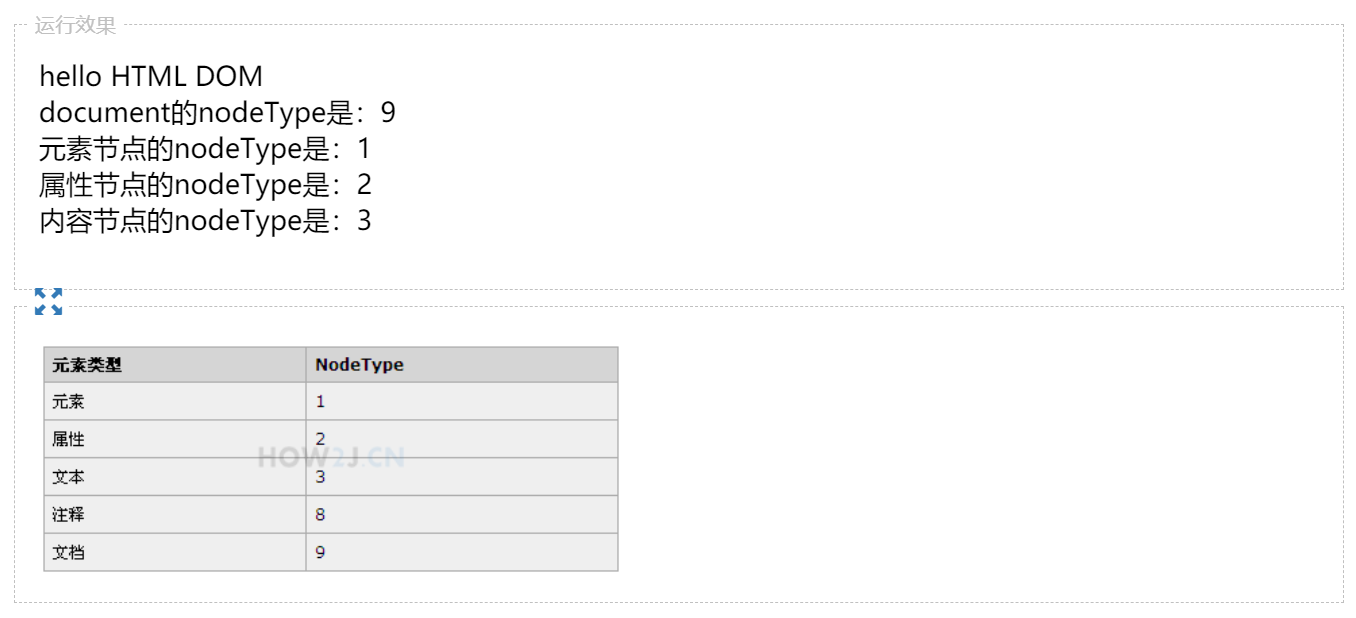
示例 3 :
节点类型
nodeType表示一个节点的类型
不同的节点类型,对应的节点类型值是不一样的
如本例:
document.nodeType 文档的节点类型,是 9
div1.nodeType 元素的节点类型,是 1
div1.attributes[0].nodeType 属性的节点类型,是 2
div1.childNodes[0].nodeType 内容的节点类型,是 3
<html> <div id="d1">hello HTML DOM</div> <script> function p(s){ document.write(s); document.write("<br>"); } var div1 = document.getElementById("d1"); p("document的nodeType是:"+document.nodeType); p("元素节点的nodeType是:"+div1.nodeType); p("属性节点的nodeType是:"+div1.attributes[0].nodeType); p("内容节点的nodeType是:"+div1.childNodes[0].nodeType); </script> </html>

示例 4 :
元素的文本内容
修改与获取内容的值可以通过 childNodes[0].nodeValue进行
还有个简便办法就是通过innerHTML进行。 效果是一样的。
<html> <div id="d1">hello HTML DOM</div> <script> function changeDiv1(){ document.getElementById("d1").childNodes[0].nodeValue= "通过childNode[0].value改变内容"; } function changeDiv2(){ document.getElementById("d1").innerHTML= "通过innerHTML改变内容"; } </script> <button onclick="changeDiv1()">通过内容节点方式改变div的内容</button> <button onclick="changeDiv2()">通过innerHTML改变div的内容</button> </html>

示例 5 :
元素上的属性
元素上的属性,比如id,value 可以通过 . 直接访问
如果是自定义属性,那么可以通过如下两种方式来获取
getAttribute("test")
attributes["test"].nodeValue
注: class需要通过className获取
<html> <div id="d1">hello HTML DOM</div> <script> function get(){ var input1 = document.getElementById("input1"); var s = "id="+input1.id + "<br>"; s += "value="+input1.value + "<br>"; s += "class="+input1.className + "<br>"; s += "test="+input1.getAttribute("test")+ "<br>"; s += "test="+input1.attributes["test"].nodeValue+ "<br>"; document.getElementById("d1").innerHTML= s; } </script> <input id="input1" class="class1 class2" test="t1" value="这是一个输入框"> <br> <button onclick="get()">获取input的属性</button> <div style="height:300px"></div> </html>