示例 1 :
伪对象
伪对象概念:javascript是一门很有意思的语言,即便是基本类型,也是伪对象,所以他们都有属性和方法。
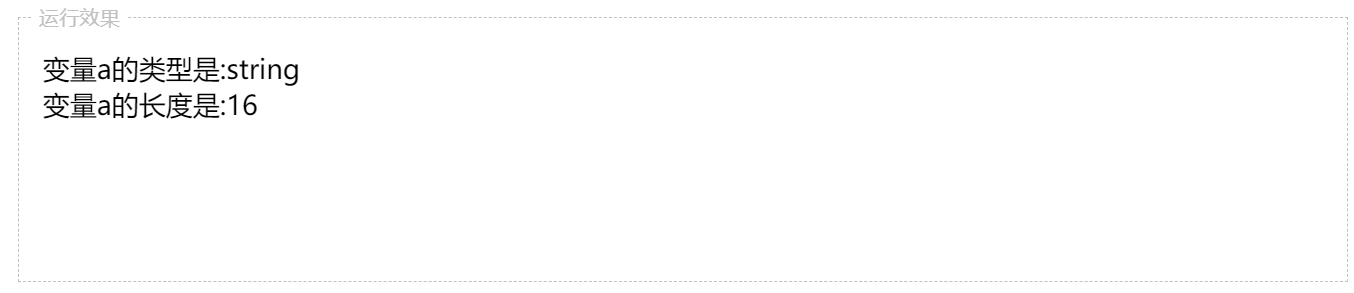
变量a的类型是字符串,通过调用其为伪对象的属性length获取其长度
<script> var a="hello javascript"; document.write("变量a的类型是:"+(typeof a)); document.write("<br>"); document.write("变量a的长度是:"+a.length); </script>

示例 2 :
转换为字符串
无论是Number,Boolean还是String都有一个toString方法,用于转换为字符串
<script> var a=10; document.write("数字 "+a+" 转换为字符串"+a.toString()); document.write("<br>"); var b=true; document.write("布尔 "+b+" 转换为字符串"+b.toString()); document.write("<br>"); var c="hello javascript"; document.write("字符串 "+c+" 转换为字符串 "+c.toString()); document.write("<br>"); </script>
示例 3 :
数字转字符串
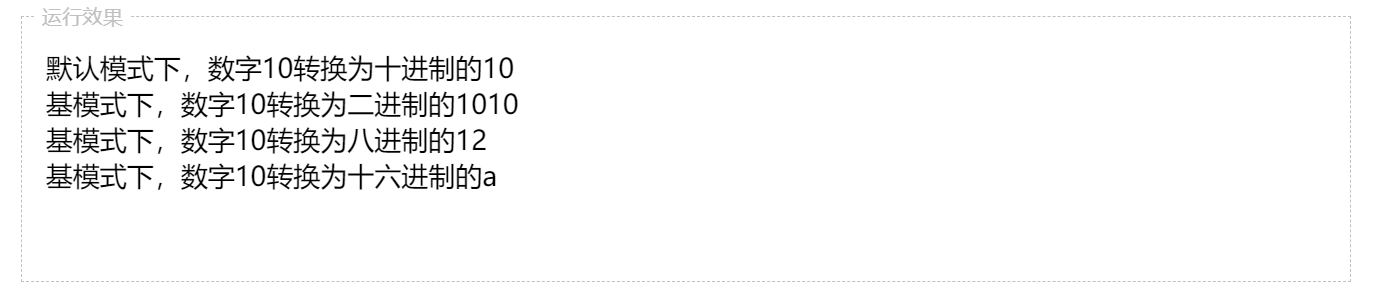
Number转换为字符串的时候有默认模式和基模式两种
<script> var a=10; document.write('默认模式下,数字10转换为十进制的'+a.toString()); //默认模式,即十进制 document.write("<br>"); document.write('基模式下,数字10转换为二进制的'+a.toString(2)); //基模式,二进制 document.write("<br>"); document.write('基模式下,数字10转换为八进制的'+a.toString(8)); //基模式,八进制 document.write("<br>"); document.write('基模式下,数字10转换为十六进制的'+a.toString(16)); //基模式,十六进制 document.write("<br>"); </script>

示例 4 :
转换为数字
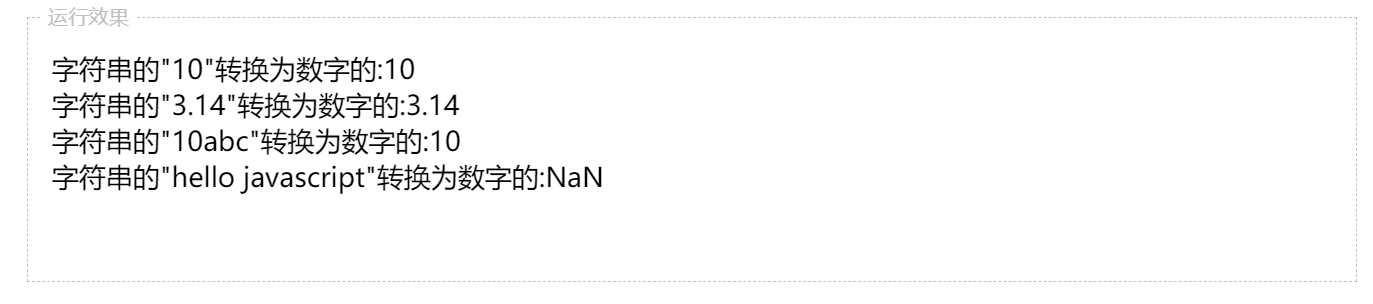
javascript分别提供内置函数 parseInt()和parseFloat(),转换为数字
注:如果被转换的字符串,同时由数字和字符构成,那么parseInt会一直定位数字,直到出现非字符。 所以"10abc" 会被转换为 10
<script> document.write("字符串的\"10\"转换为数字的:"+parseInt("10")); //转换整数 document.write("<br>"); document.write("字符串的\"3.14\"转换为数字的:"+parseFloat("3.14"));//转换浮点数 document.write("<br>"); document.write("字符串的\"10abc\"转换为数字的:"+parseInt("10abc")); //判断每一位,直到发现不是数字的那一位 document.write("<br>"); document.write("字符串的\"hello javascript\"转换为数字的:"+parseInt("hello javascript")); //如果完全不包含数字,则返回NaN - Not a Number document.write("<br>"); </script>

示例 5 :
转换为Boolean
使用内置函数Boolean() 转换为Boolean值
当转换字符串时:
非空即为true
当转换数字时:
非0即为true
当转换对象时:
非null即为true
<script> document.write("空字符串''转换为布尔后的值:"+Boolean("")); //空字符串 document.write("<br>"); document.write("非空字符'hello javascript '串转换为布尔后的值:"+Boolean("hello javascript")); //非空字符串 document.write("<br>"); document.write("数字 0 转换为布尔后的值:"+Boolean(0)); //0 document.write("<br>"); document.write("数字 3.14 转换为布尔后的值:"+Boolean(3.14)); //非0 document.write("<br>"); document.write("空对象 null 转换为布尔后的值:"+Boolean(null)); //null document.write("<br>"); document.write("非空对象 new Object() 转换为布尔后的值:"+Boolean(new Object())); //对象存在 document.write("<br>"); </script>

示例 6 :
Number()和parseInt()的区别
Number()和parseInt()一样,都可以用来进行数字的转换
区别在于,当转换的内容包含非数字的时候,Number() 会返回NaN(Not a Number)
parseInt() 要看情况,如果以数字开头,就会返回开头的合法数字部分,如果以非数字开头,则返回NaN
<script> document.write("通过Number() 函数转换字符串'123' 后得到的数字:"+Number("123")); //正常的 document.write("<br>"); document.write("通过Number() 函数转换字符串'123abc' 后得到的数字:"+Number("123abc")); //包含非数字 document.write("<br>"); document.write("通过Number() 函数转换字符串'abc123' 后得到的数字:"+Number("abc123")); //包含非数字 document.write("<br>"); document.write("通过parseInt() 函数转换字符串'123' 后得到的数字:"+parseInt("123")); //正常的 document.write("<br>"); document.write("通过parseInt() 函数转换字符串'123abc' 后得到的数字:"+parseInt("123abc")); //包含非数字,返回开头的合法数字部分 document.write("<br>"); document.write("通过parseInt() 函数转换字符串'abc123' 后得到的数字:"+parseInt("abc123")); //包含非数字,以非数字开头,返回NaN document.write("<br>"); </script>

示例 7 :
String()和toString()的区别
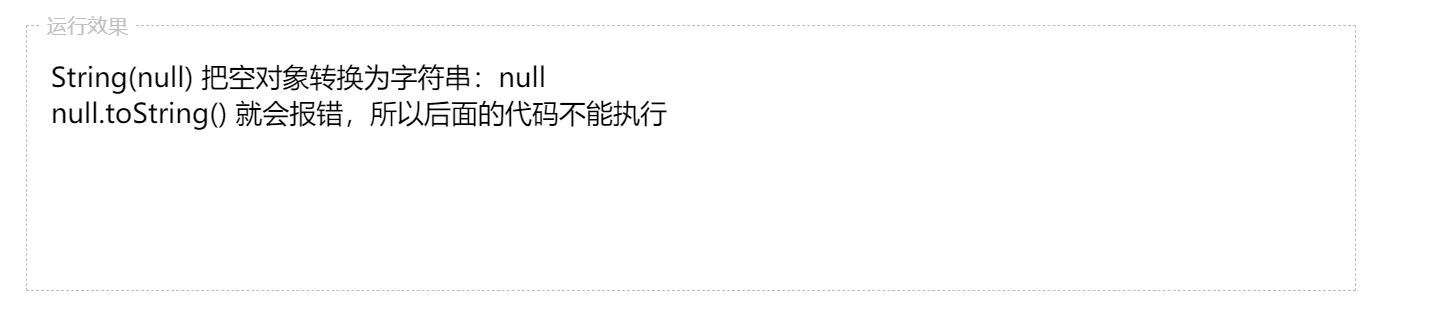
String()和toString()一样都会返回字符串,区别在于对null的处理
String()会返回字符串"null"
toString() 就会报错,无法执行
1 <script> 2 var a = null; 3 document.write('String(null) 把空对象转换为字符串:'+String(a)); 4 document.write("<br>"); 5 document.write('null.toString() 就会报错,所以后面的代码不能执行hhhhh'); 6 document.write(a.toString()); 7 document.write("因为第6行报错,所以这一段文字不会显示"); 8 </script>