WPF流程图制作相关基础一
需求是要通过wpf开发流程图,这个流程图是用户自行拖动配置。
使用过流程图的话,应该大体能想象出流程图拖动配置的样子。这里主要会涉及到的技术知识点就是 wpf拖动相关的知识。
但其实,wpf拖动是有几种不同的实现思路的
方案一 通过相应 鼠标的 mousedown mousemove mouseup等事件 来让 流程图标跟着 进行移动。
方案二 wpf自带有鼠标拖动事件,但是这个拖动 主要是注重于 将信息 从一个地方 通过拖动这个动作复制到另一个地方。 而不是 我们所指的 纯粹的元素在 画板上发生位移。
方案三 也是我们的重点。 WPF 在system.windows.control.primitive 命名空间下 有一个专门的类叫做 Thumb 来提供实现在画板上拖动位移。
这个thumb控件是个偏 基础层次的控件,可以用来构建其他的控件。 就我们手头的visual stdio 当我们将鼠标滑轮向下滑的时候 右边的 滑块就会出现,我们可以拖动这个滑块。
我们可以观察到 ,通过拖动这个滑块,左边所展示的代码也会相应的移动。
Thumb的核心事件有:
DragStarted——当你在它滑块上面按下鼠标左键,开始拖动时发生;
DragDelta——只要你的拖动仍在操作(没松开鼠标左键),它就会不断地发生;
DragCompleted——不用说,这个肯定是在拖动操作结束后发生。
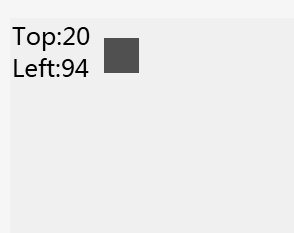
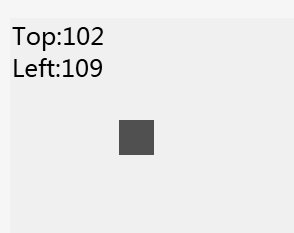
我们用一个简单示例来做个测验,主要就是 拖动滑块的时候,在 标签上显示 滑块的位置坐标。
前台界面
<Grid > <Canvas Name ="g" Background="AliceBlue" HorizontalAlignment="Left" Height="100" Margin="41,72,0,0" VerticalAlignment="Top" Width="151"> <Thumb Canvas.Top ="2" Canvas.Left="2" Width="35" Height="35" DragDelta="Thumb_DragDelta"
DragStarted="Thumb_DragStarted" DragCompleted="Thumb_DragCompleted"></ Thumb> <TextBlock Canvas.Top ="2" Canvas.Left="2" x:Name ="tt" FontSize="24" ></TextBlock> </Canvas> </Grid>
后台事件响应代码
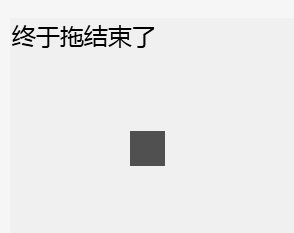
private void Thumb_DragDelta( object sender, System.Windows.Controls.Primitives.DragDeltaEventArgs e) { Thumb myThumb = (Thumb )sender; double nTop = Canvas .GetTop(myThumb) + e.VerticalChange; double nLeft = Canvas .GetLeft(myThumb) + e.HorizontalChange; Canvas.SetTop(myThumb, nTop); Canvas.SetLeft(myThumb, nLeft); tt.Text = "Top:" + nTop.ToString() + " Left:" + nLeft.ToString(); } private void Thumb_DragStarted(object sender, DragStartedEventArgs e) { tt.Text = "哈哈 这个玩意可以拖" ; } private void Thumb_DragCompleted(object sender, DragCompletedEventArgs e) { tt.Text = "终于拖结束了" ; }
thumb控件原本的样子 只是个灰头土脸的块状。
我们当然可以通过controlTemplate来设置他的面容,这个在话题之外。
效果如下