神经网络知识补充
回归与分类的区别
回归:目标是预测值要与真实值十分的接近
做法:minimize (pred - y)差距
分类:目标是使得accuracy最高
做法:并不是直接优化accuracy使得其最高,而是将两个分布((hat{y})|x)与(y|x)的divergence降低
不直接优化accuracy原因:
1.有可能acc在经过训练后上升,但是还是没有达到要求的分类(例如一个标签为1的数据的预测值由0.4提升到0.45,但是由于还是<0.5所以分类还是错的)——梯度为0
2.有可能为0.499,但是预测值动一点点就>0.5,分类变了——梯度不连续
过拟合
过拟合的识别
如果数据集的类别来源只是两类:train、test;那么我们要将test的一部分用于validation进行overfitting的检测,在训练的过程中进行overfitting的检测,一旦开始出现过拟合的现象,就取效果最好的那次并停止train
k-fold
train与validation的划分比例定,但是每个epoch都要按照比例进行重新划分,使得所有数据都有机会进行train
过拟合的减小
1.提供更多的数据
2.降低模型的复杂度(类似mnist数字的识别就没有必要使用resnet152复杂模型)
3.正则化(L1 L2 Dropout)
这里的weight_decay表示正则化参数
optimizer = torch.oitim.SGD(x.parameters(),lr=0.001,weight_decay=0.7)
动量与学习率衰减
动量
无动量:仅仅考虑梯度的方向,而不考虑历史移动的方向,会出现梯度变化大的情况。
添加动量:梯度变化的角度、范围不再那么刁钻。
学习率衰减
要进行学习率的衰减,learning rate先大后小,动态变化,前期梯度下降快,后期收敛快
衰减方案1:
scheduler = ReduceROnPlateau(optimizer,mode='min',factor=0.1,patience=10)
for epoch in range(XXXX):
xxxxxx
xxxxxx
schedule.step(loss)
patience:是一个耐心值,表示当执行该函数连续10次的时候,loss的值依然没有发生变化,那么就需要进行learning rate的调整了(类似每次乘以0.8、0.08等)。
衰减方案2:
每一定数量的epoch进行learning rate的衰减
每30个epoch步进learning rate=learning rate*0.1
scheduler = StepLR(optimizer,step_size=30,gamma=0.1)
提前停止(early stopping)
当出现overfitting的时候就可以停止train了,而不是等到train_loss保持不变的时候。
方法
使用validation来检测是否出现overfiting
如何知道此时的识别效果是最好的?是一个经验值
dropout
防止overfitting的一个有效的手段 ——随机减小connection的数量
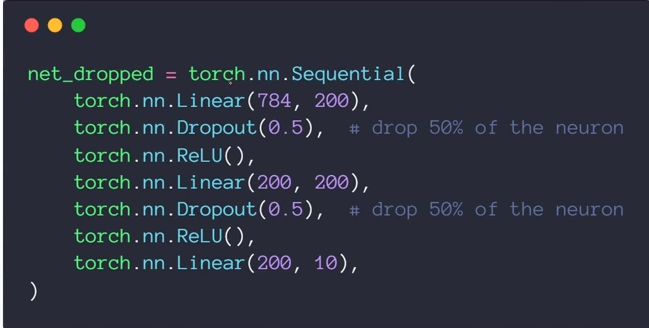
例子:参数是断掉连接的概率

在train的时候使用dropout,而在validation不使用dropout
model.train() # 把module设成训练模式,对Dropout和BatchNorm有影响
model.eval() # 把module设置为预测模式,对Dropout和BatchNorm模块有影响