1、首先在wxml里建一个canvas
<canvas type="2d" id="canvas" style=" 223rpx; height: 94rpx; display: block; box-sizing: border-box; left: 0rpx; top: 0rpx" ></canvas>
2、在js里添加方法
//画弧线
drawCurve() {
// 通过 SelectorQuery 获取 Canvas 节点
wx.createSelectorQuery().select('#canvas').node(function (res) {
console.log(res.node) // 节点对应的 Canvas 实例。
const canvas = res.node
const ctx = canvas.getContext('2d')
ctx.lineWidth=10
ctx.strokeStyle = 'red'
ctx.lineCap='round'
ctx.beginPath()
//arc(圆心x轴,圆心y轴,半径单位像素,起始角度弧度制从x轴正方向开始,结束角度弧度制,true表示逆时针绘制)
ctx.arc(canvas.width / 2, canvas.height-ctx.lineWidth,canvas.height-(ctx.lineWidth*2), 0, 3.14926,true)
ctx.stroke()
}).exec()
},
//画圆
drawCircle() {
// 通过 SelectorQuery 获取 Canvas 节点
wx.createSelectorQuery().select('#canvas').node(function (res) {
console.log(res.node) // 节点对应的 Canvas 实例。
const canvas = res.node
const ctx = canvas.getContext('2d')
ctx.strokeStyle = 'red'
ctx.beginPath()
//arc(圆心x轴,圆心y轴,半径单位像素,起始角度弧度制从x轴正方向开始,结束角度弧度制,true表示逆时针绘制)
ctx.arc(canvas.width / 2, canvas.height / 2,50, 0, 2*3.14926,true)
ctx.stroke()
}).exec()
}
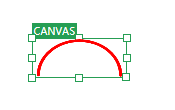
效果

绘制艺术字:
//绘制文字
drawText() {
// 通过 SelectorQuery 获取 Canvas 节点
wx.createSelectorQuery().select('#canvas').node(function (res) {
console.log(res.node) // 节点对应的 Canvas 实例。
const canvas = res.node
const ctx = canvas.getContext('2d')
ctx.font = "50px sans-serif"
//ctx.fillText("Hello World", 10, 100);
ctx.strokeText("Hello World", 10, 100)
}).exec()
},
效果:

删除指定文字
//绘制文字删除线
drawTextDelete() {
// 通过 SelectorQuery 获取 Canvas 节点
wx.createSelectorQuery().select('#canvas').node(function (res) {
console.log(res.node) // 节点对应的 Canvas 实例。
const canvas = res.node
const ctx = canvas.getContext('2d')
ctx.font = "50px sans-serif"
ctx.fillText("Hello World", 10, 100);
//ctx.globalCompositeOperation = "source-over"; //全局合成操作
ctx.fillStyle = "red";
ctx.fillRect(15, 80, 85, 10);
//ctx.globalCompositeOperation = "source-over"; //全局合成操作
ctx.fillStyle = "red";
ctx.fillRect(160, 80, 30, 10);
}).exec()
},
效果:

更多知识参考文档:https://www.runoob.com/w3cnote/html5-canvas-intro.html