1.NotificationActivity预览以及布局详解
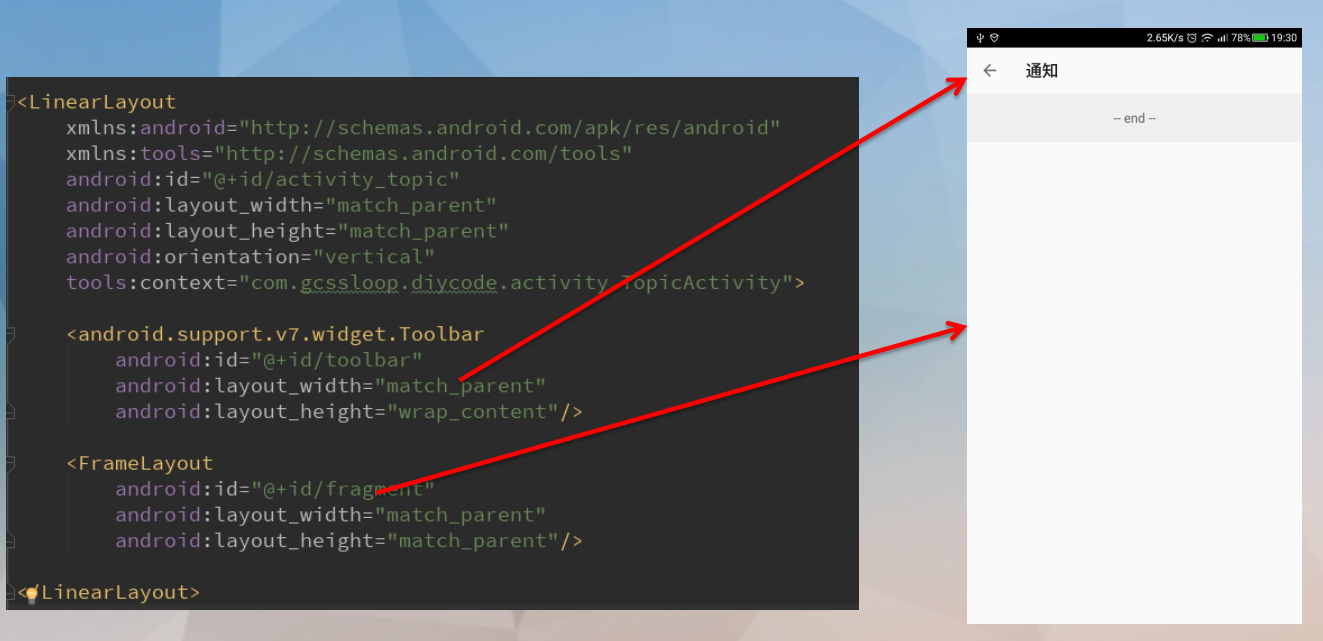
1.1.首先看一下通知的具体页面。

1.2.然后是布局代码==>activity_fragment.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_topic" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.gcssloop.diycode.activity.TopicActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content"/> <FrameLayout android:id="@+id/fragment" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
1.3.布局分析
这个布局也是非常简单的。

2.通知碎片NotificationsFragment详解
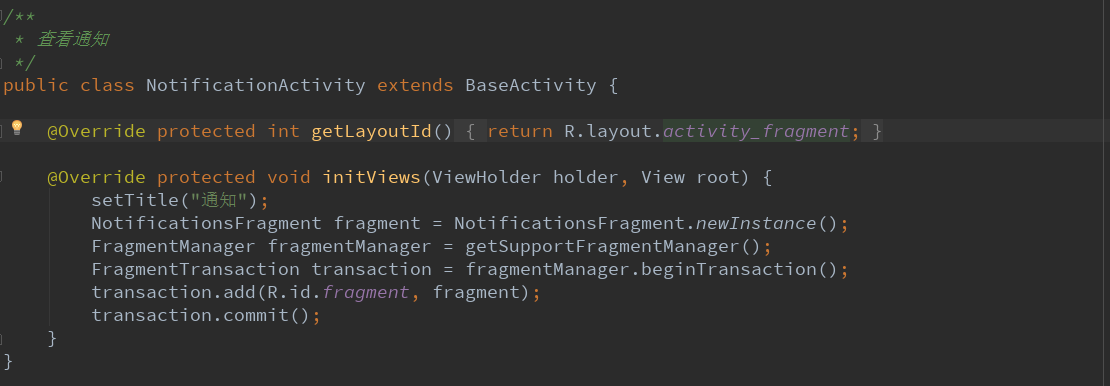
2.1.首先是看一下NotificationActivity活动中的源代码

因为活动布局中有一个碎片。
所以重中之重的就是这个碎片是怎么定义的,然后才能决定相应的页面。
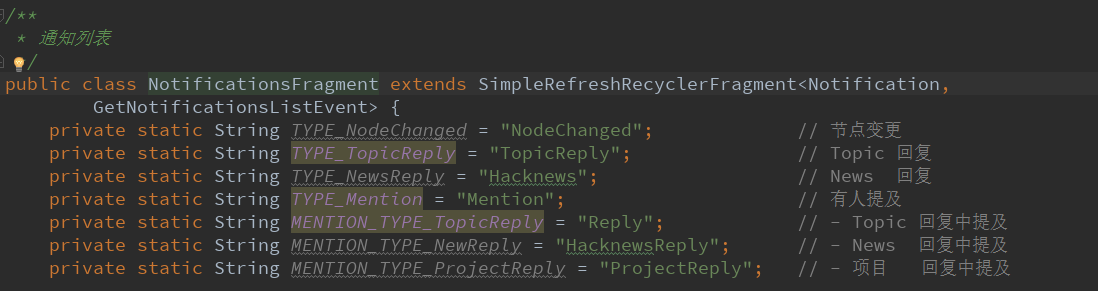
2.2.通知碎片中的成员变量

这里定义了几种通知的方式:
节点变更,Topic有人回复,News有人回复,有人提及,Topic,News,项目中提及这几种。
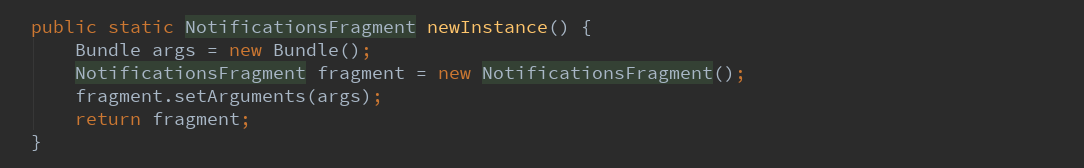
2.3.打开一个新的通知碎片实例

这里虽然有Bundle,但是没有定义,估计这部分代码是复制粘贴的,没有实际作用。
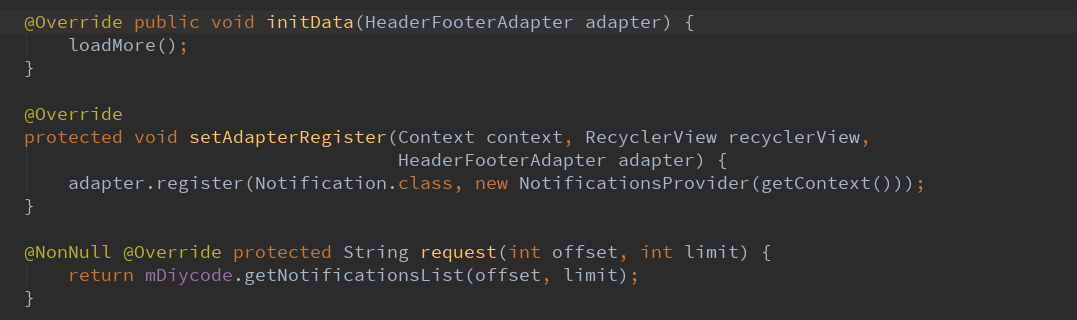
2.4.初始化数据,注册适配器,请求数据

initData是BaseActivity中定义的普通函数。
setAdapterRegister是RefreshRecyclerFragment中定义的抽象函数。
request是RefreshRecyclerFragement中定义的抽象函数。
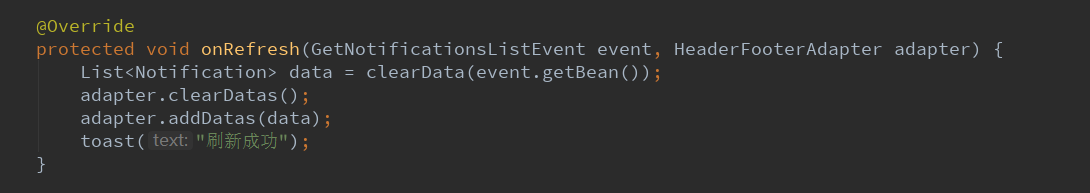
2.5.下拉刷新

这个onRefresh也是RefreshRecyclerFragment中定义的抽象函数。
在RefrshRecyclerFragment还有一个onRefresh只有一个参数,它不是抽象的。注意区分。
注意点:这里和其他刷新不同,这里要先从适配器中清除数据。
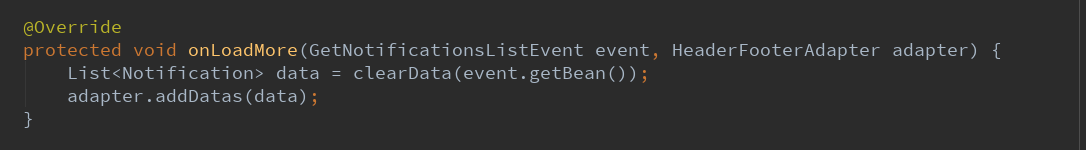
2.6.加载更多

注意点:将清洗过后的数据加入data,然后data添加到适配器中。
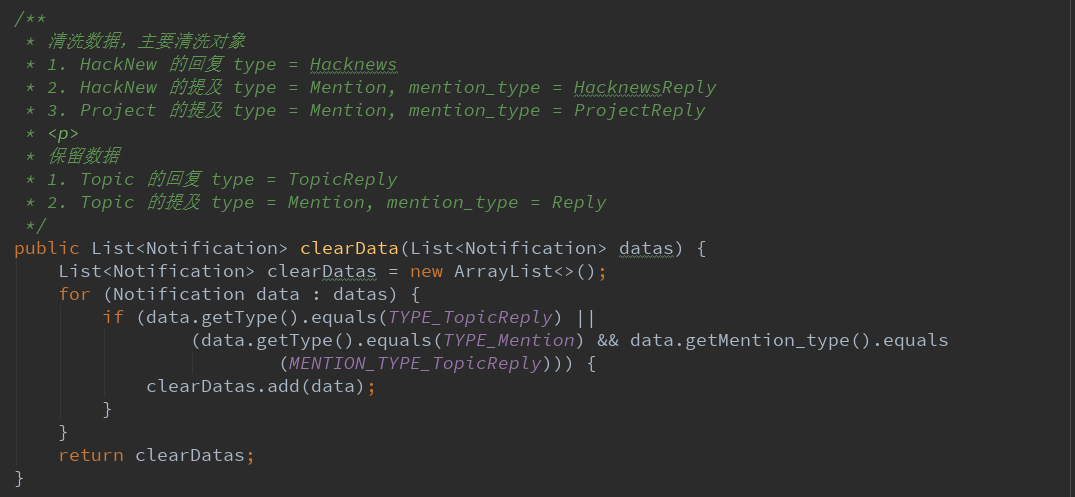
2.7.清洗数据

参数中的datas应该是服务器返回的所有通知
但是有些是多余的
仅仅保留通知类型是话题回复型,以及话题回复的提及型
3.总结一下
3.1.这个通知的活动是非常简单的,继承了BaseActivity,实现了两个关键的抽象方法,第一个是布局的资源id,
然后是初始化视图,将标题栏的标题设置为通知。然后动态加载碎片。
3.2.这个碎片NotificationsFragment也是非常简单的。
继承了SimpleRefreshRecyclerFragment<Notification,GetNotificationsListEvent>,只要可以刷新和加载的
页面都可以继承这个类。有必要实现initData,来默认加载第一页。必须实现的是setAdapterRegister函数,
request请求数据,onRresh刷新,onLoadMore加载更多。这几个都是定义在基类中的抽象函数。
3.3.碎片新建实例采用的方法也很简单,仅仅是新建一个本类的一个实例,然后有必要采用setArguments设置一些
临时记录的数据。
3.4.值得一提的是如何设置适配器。要在适配器中注册,两个参数,一个是通知类,一个是通知的Provider。这里
的适配器是一个自定义带有头部和底部的适配器。
3.5.然后是处理数据,这里过滤了很多信息,只保存了话题的提及已经话题的回复。
