题目描述
把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素。例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转,该数组的最小值为1。
NOTE:给出的所有元素都大于0,若数组大小为0,请返回0。
二分查找变种
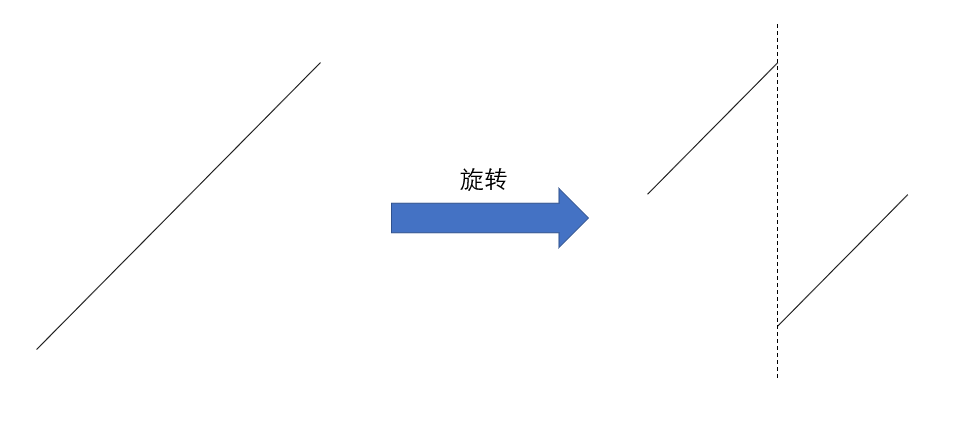
首先解释一下题目中所说的非递减排序的数组是什么意思,非递减就是说有可能是递增、不连续递增、增减无规律、大小保持不变,但是题目中还有一个条件——排序的数组,数组肯定是排好序的,我们就排除了增减无规律的可能,可能性分为如下三种(保持不变就是一条直线,这里就不画出来了)。


一般是有这两种情况,二分查找的思想就是不断的分割数组,减少搜索范围,最后锁定要查找的元素。我们现在也是如此,就是说有两个参数heigh=length-1和low=0,然后再设置一个变量mid中间值,判断中间值与arr[high]和arr[low]的大小对比,如果arr[high]比arr[mid]大,那么令high等于mid,如果arr[low]比arr[mid]小,那么令low等于mid+1。
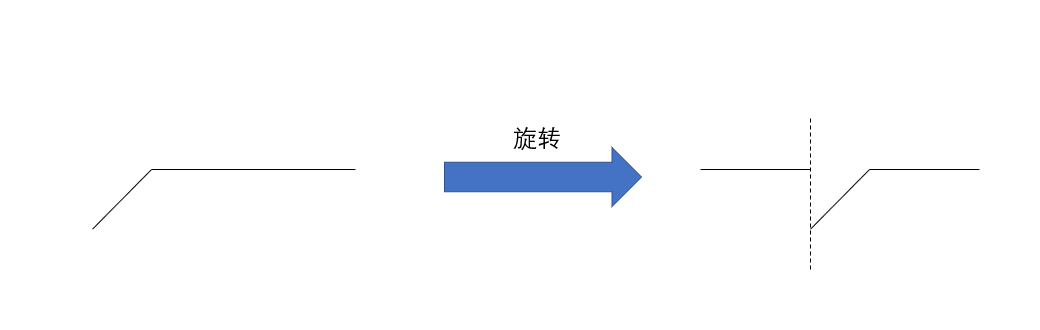
但是这样还有一种特殊情况,如下

这样其实你最后是有可能产生arr[low]=arr[mid]=arr[high]这种情况的,这样你就不能判断到底应该更改哪个变量的值,这里我们用low++的方法来解决,知道出现不相等的情况为止。
function minNumberInRotateArray(rotateArray)
{
if(rotateArray.length==0){return 0;}
let hight = rotateArray.length - 1;
let low = 0;
while(hight>low){
let mid = Math.floor((hight+low)/2);
if (rotateArray[low] < rotateArray[hight]){return rotateArray[low];}
if(rotateArray[hight] > rotateArray[mid]){hight=mid;}
else if(rotateArray[low] < rotateArray[mid]){low=mid+1;}
else {low++;}
}
return rotateArray[low];
}
调用Math方法
这种方法就很简单了,大家看看就好。
function minNumberInRotateArray(rotateArray)
{
if(rotateArray.length==0){return 0;}
return Math.min(...rotateArray);
}
断层查找
这种算法的思想就是从头到尾遍历数组,直到数组中出现了断层,也就是说数组的后一位小于前一位,那么这一位就是数组的最小值,如果到最后也没有符合条件的数,那么该数组就是一个大小不变的数组,返回数组的第一位即为最小值。
function minNumberInRotateArray(rotateArray)
{
if(rotateArray.length==0){return 0;}
for(let index=1; index<rotateArray.length; index++){
if(rotateArray[index]<rotateArray[index-1]){
return rotateArray[index];
}
}
return rotateArray[0];
}