
html代码:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>坦克大战</title> 6 <script src="tank.js"></script> 7 </head> 8 <body onkeydown="moveTank(hero)"> 9 <canvas id="canvas" width="1000" height="400" style="border:1px solid red; display:block; margin: 50px auto; background-color:black;"></canvas> 10 11 <script type="text/javascript"> 12 13 var canvas = document.getElementById("canvas"); 14 var context = canvas.getContext("2d"); 15 var hero = new Tank(30, 30, 0, 5); 16 17 //创建hero对象 18 var hero = new Tank(30, 40, 0, 5); 19 20 function moveTank(tank) { 21 //上下左右移动坦克 22 switch (event.keyCode) { 23 case 65://左 24 tank.direct = 3; 25 tank.moveLeft(); 26 break; 27 case 68://右 28 tank.direct = 1; 29 tank.moveRight(); 30 break; 31 case 87://上 32 tank.direct = 0; 33 tank.moveUp(); 34 break; 35 case 83://下 36 tank.direct = 2; 37 tank.moveDown(); 38 break; 39 default: 40 } 41 drawTank(hero); 42 } 43 44 drawTank(hero); 45 </script> 46 </body> 47 </html>
JavaScript代码:
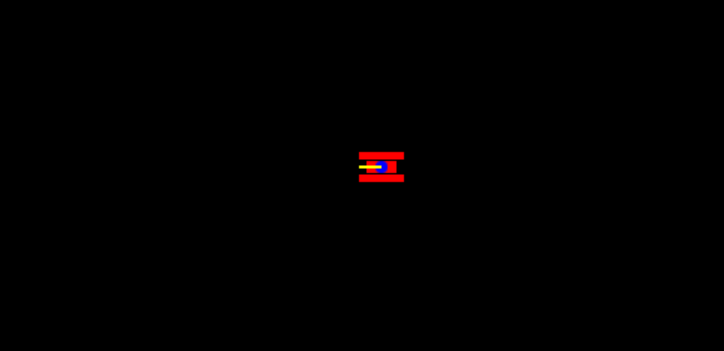
function Tank(x, y, direct, speed) { //创建坦克类,横纵坐标,方向,速度 this.x = x; this.y = y; this.direct = direct; this.speed = speed; this.moveUp = function () { this.y -= this.speed; } this.moveDown = function () { this.y += this.speed; } this.moveLeft = function () { this.x -= this.speed; } this.moveRight = function () { this.x += this.speed; } } function drawTank(tank) { //画坦克 switch (tank.direct) { case 0: case 2: //向上,向下 //清屏 context.clearRect(0, 0, canvas.width, canvas.height); //画坦克 //画轮子和身体 context.beginPath(); context.fillStyle = "red"; context.fillRect(tank.x, tank.y, 5, 30);//左轮 context.fillRect(tank.x + 6, tank.y + 5, 8, 20);//身体 context.fillRect(tank.x + 15, tank.y, 5, 30);//右轮 context.fill(); context.closePath(); //画脑袋 context.beginPath(); context.fillStyle = "blue"; context.arc(tank.x + 10, tank.y + 15, 4, 0, 2 * Math.PI); context.fill(); context.closePath(); //画炮筒 context.beginPath(); context.strokeStyle = "yellow"; context.lineWidth = 2; context.moveTo(tank.x + 10, tank.y + 15); if (tank.direct == 0) { context.lineTo(tank.x + 10, tank.y); } else if (tank.direct == 2) { context.lineTo(tank.x + 10, tank.y + 30); } context.stroke(); context.fill(); context.closePath(); break; case 1: case 3: //向左,向右 //清屏 context.clearRect(0, 0, canvas.width, canvas.height); //画坦克 //画轮子和身体 context.beginPath(); context.fillStyle = "red"; context.fillRect(tank.x, tank.y, 30, 5);//左轮 context.fillRect(tank.x + 5, tank.y + 6, 20, 8);//身体 context.fillRect(tank.x, tank.y + 15, 30, 5);//右轮 context.fill(); context.closePath(); //画脑袋 context.beginPath(); context.fillStyle = "blue"; context.arc(tank.x + 15, tank.y + 10, 4, 0, 2 * Math.PI); context.fill(); context.closePath(); //画炮筒 context.beginPath(); context.strokeStyle = "yellow"; context.lineWidth = 2; context.moveTo(tank.x + 15, tank.y + 10); if (tank.direct == 1) { context.lineTo(tank.x + 30, tank.y + 10); } else if (tank.direct == 3) { context.lineTo(tank.x, tank.y + 10); } context.stroke(); context.fill(); context.closePath(); break; default: } }