本文探讨JavaScript的三大部分中的两个部分,DOM和BOM。
DOM介绍
DOM,全称Document Object Model,即文档对象模型。它
是W3C的一个标准,定义了一个对文档操作的标准,给了编程人员
专业的操作方式。
DOM的节点:DOM的节点主要有文档节点、元素节点、文本节
点、属性节点、注释节点。开发人员可以通过节点类型来检验一个
HTML文档中还有多少某种类型的节点。
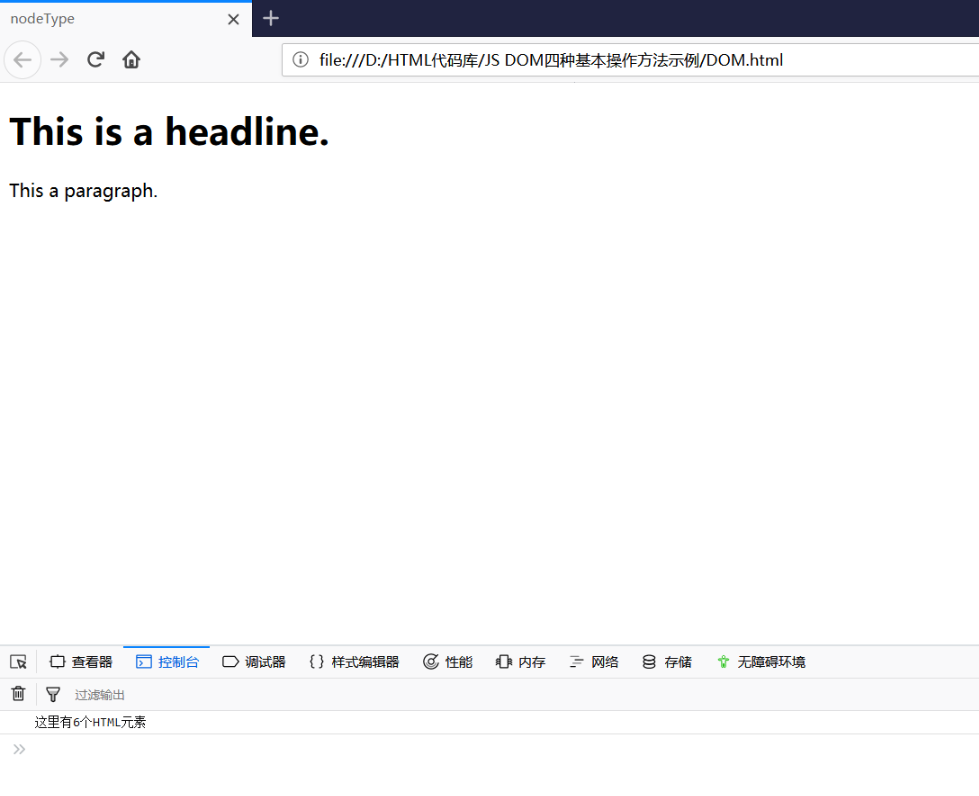
Example:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>nodeType</title> 6 </head> 7 <body> 8 <h1>This is a headline.</h1> 9 <p>This a paragraph.</p> 10 <a href="#"></a> 11 <script> 12 function elements(node) 13 { 14 var num=0; 15 if(node.nodeType==1) 16 { 17 num++; 18 } 19 var nodeson=node.childNodes; 20 for(var i=1;i<nodeson.length;i++) 21 { 22 num+=elements(nodeson[i]); 23 } 24 return num; 25 } 26 console.log("这里有"+elements(document)+"个HTML元素"); 27 </script> 28 </body> 29 </html>

通过nodeType函数可以得到各种类型节点的返回值,用遍历的方
式将HTML文件的元素个数记录下来实现统计元素。
DOM访问文档元素有3种方式。
①getElementById("element");返回id属性的元素。通过给标
签增添Id属性,精确的操作指定元素。
②getElementByTagName("tag");返回指定标签元素。对该
类型的元素进行操作。
③getElementByName("name");返回name属性的元素。
DOM是一个庞大的W3C文档对象操作标准。更多的内容需要
对DOM不断的学习、实践,才能掌握。
BOM介绍
BOM是The Browser Object Model的缩写,其含义为浏览
器对象模型。JavaScript通过它来实现与浏览器之间的交互。它由多
个对象组成,其中window是代表浏览器窗口的BOM顶层对象,其
余对象为它的子对象。BOM的一大缺点是缺乏标准,但是它广泛应
用在前端开发中,大多数浏览器都支持。
BOM的对象。BOM的对象有多个,主要有window对象(包括
window、self、parent、top等),navigator对象,location对象,
history对象,document对象,screen对象。window对象:它是客
户端JavaScript的顶层对象,可以通过语句让浏览器发出弹窗;navi-
-gator对象:是操作客户端浏览器信息的对象,能够获取浏览器信息;
location对象:当前网页的URL信息,可以实现定位;history对象:
浏览器的历史访问URL;document对象:被用来访问文档内容及所有
元素;screen对象:浏览器客户端显示屏的信息。