<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1 class="text-center">登陆</h1> <div class="col-md-8 col-md-offset-2"> <div class="form-group"> <label for="id_username">用户名</label> <input type="text" name="username" class="form-control" id="id_username"> </div> <div class="form-group"> <label for="id_password">密码</label> <input type="password" name="password" class="form-control" id="id_password"> </div> <div class="form-group"> <label for="id_code">验证码</label> <div class="row"> <div class="col-md-6"> <input type="text" name="code" class="form-control" id="id_code"> </div> <div class="col-md-6"> <img src="/get_code/" alt="" height="35" width="350" id="id_img"> </div> </div> </div> <input type="button" class="btn btn-primary" value="登录" id="id_login"> <span style="color:red" id="error"></span> </div> <script> $('#id_login').click(function () { $.ajax({ url: '', type: 'post', data: { 'username': $('#id_username').val(), 'password': $('#id_password').val(), 'csrfmiddlewaretoken': '{{ csrf_token }}', 'code': $('#id_code').val() }, success: function (args) { if (args.code == 1000) { location.href = args.url } else { // 渲染错误信息,统一全部旋绕到提价按钮的下面 $('#error').text(args.msg) } } }) }); </script> </div> </body> <!DOCTYPE html<html lang="en"><head> <meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
</head>
<body>
<div class="container">
<h1 class="text-center">注册</h1>
<div class="col-md-8 col-md-offset-2">
<!--form表单的形式提交-->
{# {% for form in form_obj %}#}
{# <div class="form-group">#}
{# <label for="{{ form.id_for_label }}">{{ form.label }}</label>#}
{# {{ form }}#}
{# <span style="color: red"></span>#}
{# </div>#}
{# {% endfor %}#}
<!--ajax形式提交-->
<form id="id_form">
{% csrf_token %}
{% for form in form_obj %}
<div class="form-group">
<label for="{{ form.id_for_label }}">{{ form.label }}</label>
{{ form }}
<span style="color: red" class="pull-right"></span>
</div>
{% endfor %}
<div class="form-group">
<label for="id_avatar">头像
<img src="{% static 'img/default.jpg' %}" alt="" height="100" style="margin-left: 20px" id="id_img">
</label>
<input type="file" name="myfile" id="id_avatar" style="display:none">
</div>
<input type="button" id="id_submit" class="btn btn-success pull-right" value="注册"> <!--不会触发form表单的提交动作-->
</form>
</div>
</div>
<script>
// 点击提交按钮,将注册信息发给后端
$('#id_submit').click(function () {
// 1 ajax发送文件 需要借助于内置对象formdata
var formData = new FormData();
// 2 添加普通键值对
$.each($('#id_form').serializeArray(), function (index, obj) {
formData.append(obj.name, obj.value)
});
// 3 添加文件
formData.append('avatar', $('#id_avatar')[0].files[0]);
// 4 发送ajax
$.ajax({
url: '',
type: 'post',
data: formData, # formData是上面定义的变量
// 还需要额外指定两个参数
contentType: false, // 告诉jQuery不要去处理发送的数据
processData: false, // 不要设置content-Type请求头
success: function (args) {
if (args.code == 1000) {
// 跳转到登录页面 bom操作
location.href = args.url
} else {
$.each(args.msg, function (index, obj) {
// 拼接对应的input框的id值
var targetId = '#id_' + index;
// 找到对应的input框,将文本信息添加到该框下面的span标签中
$(targetId).next().text(obj[0]).parent().addClass('has-error') //
})
}
}
})
});
</script>
</body>
</html>
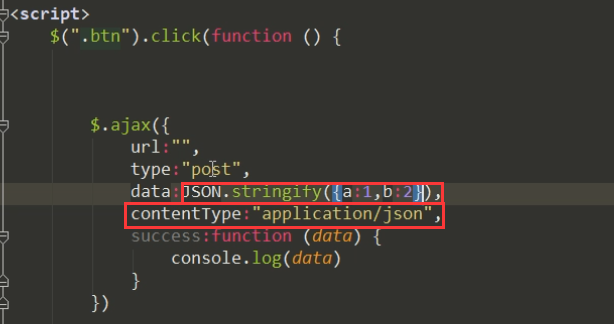
3. 发送json格式数据