1. 在服务器上安装node.js .(npm -v查看是否安装成功)
--https://nodejs.org/en/download/
2. vscode中执行 npm run build ,把本地文件的.nuxt、static、package.json这三个文件夹放到服务器站点目录文件下
3. 管理员权限打开cmd,cd 站点所在文件夹 ,npm install (安装依赖)
4. npm start (启动站点)
通过以上四步,站点已经可以运行了,但是一旦cmd窗口关闭,那么进程就挂了,这是极其不方面的。于是要用到PM2。
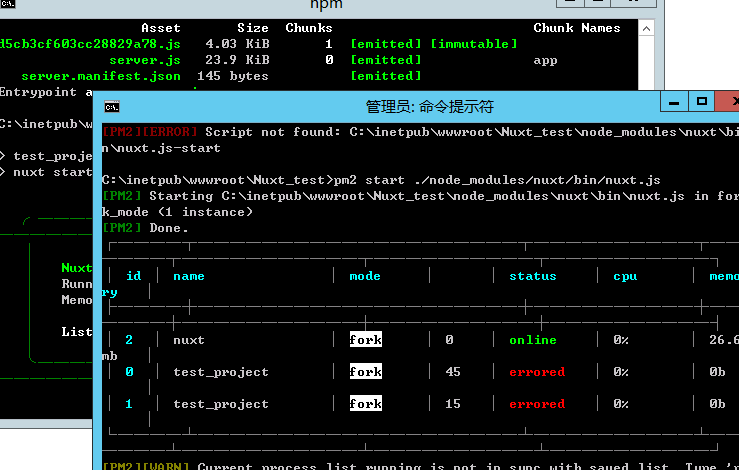
5. PM2守护
5.1 PM2安装 npm i pm2 -g
5.2 PM2开机自启动 :
(1)安装并配置:npm i -g pm2-windows-service, 安装完成后重启服务器。
(2)添加系统环境变量: PM2_HOME= C:Users***.pm2 (具体路径可用 pm2 -v 查看)
(3) 以管理员权限打开新的cmd命令行窗口,执行以下命令来安装服务: pm2-service-install
提示Perform environment setup ? 选 n, 继续,此时, PM2服务已安装成功并已启动, 可以通过 [win + r] - [services.msc] 来查看,服务名称为PM2
npm start启动站点 新开cmd,进入对应应用目录: pm2 start npm --name "my-nuxt(package.json中的项目名称)" -- run start