1、组件嵌套组件时,子组件作用域bug
组件A内的slot包含子组件B的话,无法正常使用变量(这种情况下,B组件的template错误地使用了A的作用域)。
我的解决方案:减少一层组件提炼,即这种情况下,将A和B合并成新组件C,可配合使用mixin解决部分代码冗余问题。
2、上传图片到阿里云oss
我们采用了‘服务端签名后直传’方案,即在服务端通过完成签名,然后前端直传数据到OSS,这样,AccessKey就不会暴露在前端页面了,而且对服务器的压力比较小。
我们从服务器拿到签名后,需要按一定格式传递数据到阿里云oss服务器(坑),文档地址:PostObject,上传完成后,图片的网络地址需要我们根据上传时的文件名和域名等拼合在一起得出。
3、页面onUnload后,页面vue实例的数据不清空
我的解决方案:Object.assign(this.$data, this.$options.data()),能清空所有初始化时定义的数据,前提是data属性是以函数的形式定义的。否则需要将data的属性一个一个地‘清空’。
4、不支持在组件上使用 Class 与 Style 绑定(官方文档内有标明)
<my-component :class="myClass"></my-component> // 不支持
5、不支持在 template 内使用 methods 中的函数(官方文档内有标明)。
<p>时间{{formatTime(time)}}</p> // 不支持
6、所有页面的created钩子在onLaunch后就执行了
页面初始化执行的函数写在onReady或onLoad里,created一般情况下不使用。
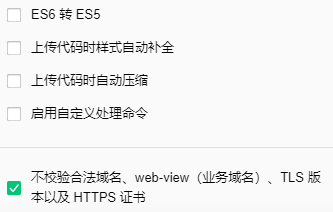
7、设置小程序开发工具
开发前先设置好开发工具,否则会出现各种问题!
设置:

8、小程序参数获取
- 获取小程序在 page onLoad 时候传递的 options: this.$root.$mp.query
- 获取小程序在 app onLaunch/onShow 时候传递的 options:this.$root.$mp.appOptions
9、刷新当前页面(hack)
先获取当前页的url(包括query),然后重定向:
let pagesStack = getCurrentPages() // eslint-disable-line
let activePage = pagesStack[pagesStack.length - 1]
let pageParams = activePage.options
let url = (function () {
let base = './main'
for (let i in pageParams) {
base += '&' + i + '=' + pageParams[i]
}
let result = base.replace('&', '?')
return result
})()
wx.redirectTo({ url: url })