JavaScript与浏览器的工作
1.浏览器获取并加载你的页面,从上至下解析它的内容。
遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码。
浏览器还会建立一个HTML页面的内部模型(DOM)。
2.JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据。
JavaScript如何与页面交互?
JavaScript是代码,HTML是标记,完全不同的东西
怎么让它们交互呢?
答案是使用文档对象模型(Docunment Object Model,简称DOM)。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素。
2、JavaScript可以与DOM交互(JavaScript使用DOM创建或删除元素等等)
document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
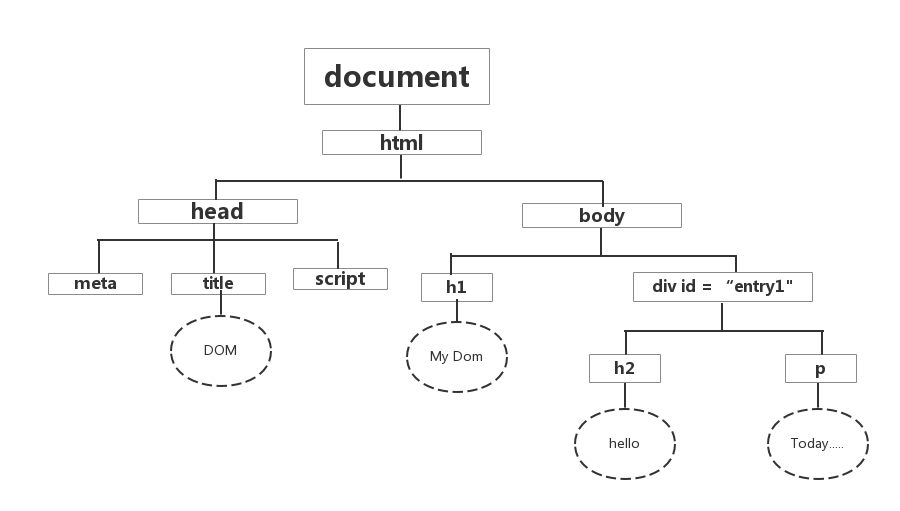
自制DOM
材料:格式正确的HTML5页面,WEB浏览器
做法:
1、在最上面创建一个document节点
2、取HTML页面的最顶层元素,在这里就是<HTML>元素,把它作为document的子节点加到DOM中
3、对于当前元素中嵌套的每一个元素,将该元素作为当前元素的子节点增加到DOM
4、对于刚增加的元素,执行第三步,重复工作,直到处理完所有元素
HTML页面如下
1 <!DOCTYPE html> 2 <html lang="helloworld"> 3 4 <head> 5 <title>DOM</title> 6 <meta cherset="utf-8"> 7 <script src="dom.js" ></script> 8 </head> 9 10 <body> 11 <h1>My Dom</h1> 12 <div id="entry1"> 13 <h2>hello</h2> 14 <p> 15 Today, I am making a dom!!! 16 </p> 17 </div> 18 </body> 19 20 </html>得到的DOM如下图