下载使用Visual Studio Code
官方地址:https://code.visualstudio.com/Download
如果需要使用中文,安装完成后,在拓展里搜 Chinese,点击Install,重启生效。

Visual Studio Code 调试
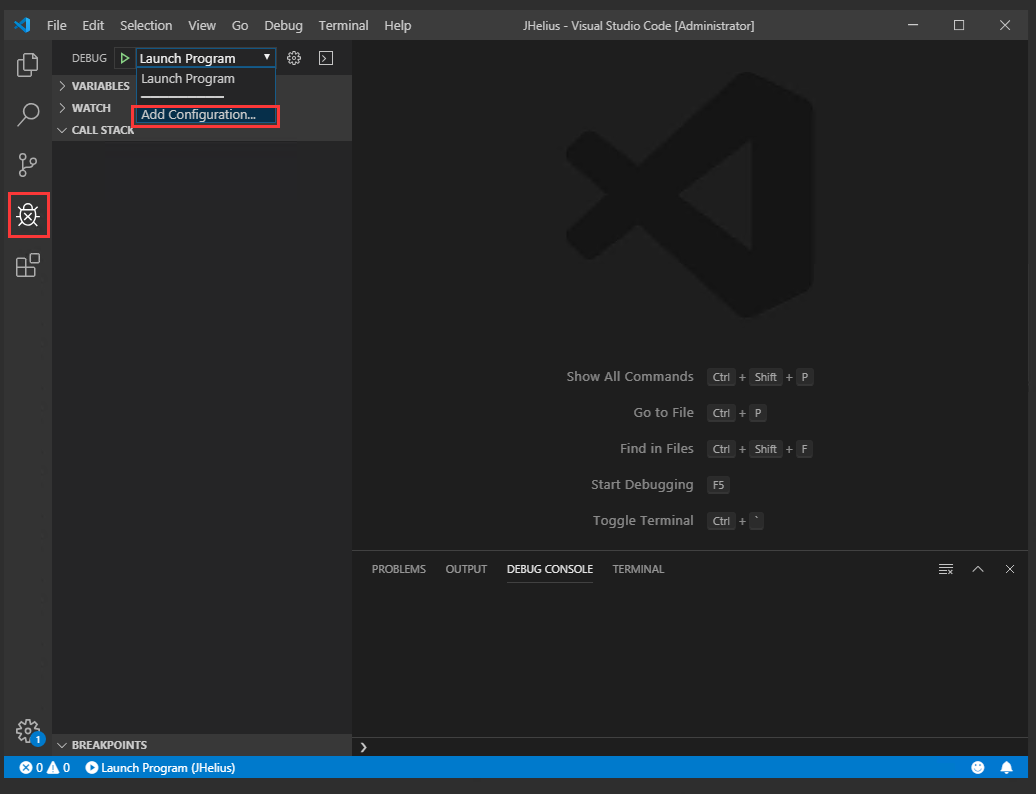
首先为项目配置调试参数,在“Debug”标签下打开“Add Configuration”选项。

弹出如图界面,需要在launch.json配置对应内容。

修改launch.json,主要是修改program的值,指向服务端入口。以调试Node.js项目为例:
1 { 2 // 使用 IntelliSense 了解相关属性。 3 // 悬停以查看现有属性的描述。 4 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 5 "version": "0.2.0", 6 "configurations": [ 7 { 8 "type": "node", 9 "request": "launch", 10 "name": "Node.js", 11 "program": "${workspaceFolder}\server\index.js" 12 } 13 ] 14 }
如果需要修改调试配置可以在“Debug”的调试下拉菜单中打开launch.json。
此外,点击如图按钮可以打开“Debug Console”:

调整字体大小
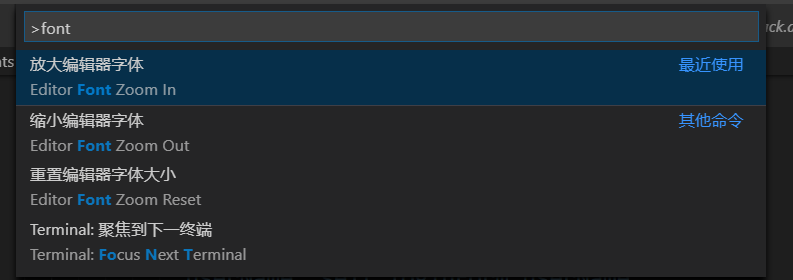
快捷键Ctrl+Shift+P打开命令窗口,输入font:

其他常用快捷键
- Ctrl+Shift+P,F1 展示全局命令面板
- Ctrl+P 快速打开最近打开的文件
- Alt + up/down 移动行上下
- Shift + Alt up/down 在当前行上下复制当前行
- Ctrl + Shift + K 删除行
- Ctrl + Enter 在当前行下插入新的一行
- Ctrl + Shift + Enter 在当前行上插入新的一行
- Ctrl + / 添加关闭行注释
- Shift + Alt + F 格式化代码