实例:$('#txt_style').combobox({
valueField: "id",
textField: "text",
data: [{
"group": "水果", "id": 'a1',
"text": '西瓜'
}, { "group": "水果", "id": 'a2',
"text": '菠萝'
}, { "group": "蔬菜",
"id": 'b1',
"text": '大白菜'
}, { "group": "蔬菜",
"id": 'b2',
"text": '小白菜'
}, {
"id": '猪肉',
"text": '猪肉'
}], groupField: "group"})
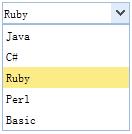
运行效果:
以下是easyUI combobox api:
扩展自 $.fn.combo.defaults。 用 $.fn.combobox.defaults 重写了 defaults。

依赖
- combo
用法
1. <select id="cc" name="dept" style="200px;">
2. <option value="aa">aitem1</option>
3. <option>bitem2</option>
4. <option>bitem3</option>
5. <option>ditem4</option>
6. <option>eitem5</option>
7. </select>
1. <input id="cc" name="dept" value="aa">
1. $('#cc').combobox({
2. url:'combobox_data.json',
3. valueField:'id',
4. textField:'text'
5. });
json 数据格式的示例
1. [{
2. "id":1,
3. "text":"text1"
4. },{
5. "id":2,
6. "text":"text2"
7. },{
8. "id":3,
9. "text":"text3",
10. "selected":true
11. },{
12. "id":4,
13. "text":"text4"
14. },{
15. "id":5,
16. "text":"text5"
17. }]
特性
其特性扩展自 combo,下列是为combobox 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
valueField |
string |
绑定到 ComboBox 的 value 上的基础数据的名称。 |
value |
|
textField |
string |
绑定到 ComboBox 的 text 上的基础数据的名称。 |
text |
|
mode |
string |
定义在文本改变时如何加载列表数据。如果组合框从服务器加载就设为 'remote' 。 |
local |
|
url |
string |
从远程加载列表数据的 URL 。 |
null |
|
method |
string |
用来检索数据的 http method 。 |
post |
|
data |
array |
被加载的列表数据。 |
null |
|
filter |
function |
定义当 'mode' 设为 'local' 时如何过滤数据。这个函数有两个参数: |
|
|
formatter |
function |
定义如何呈现行。这个函数有一个参数:row。 |
事件
其事件扩展自 combo,下列是为 combobox 增加的事件。
|
名称 |
参数 |
说明 |
|
onLoadSuccess |
none |
当远程数据加载成功时触发。 |
|
onLoadError |
none |
当远程数据加载失败时触发。 |
|
onSelect |
record |
当用户选择一个列表项时触发。 |
|
onUnselect |
record |
当用户取消选择一个列表项时触发。 |
方法
其方法扩展自 combo,下列是为 combobox 追加或重写的方法。
|
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
getData |
none |
返回加载的数据。 |
|
loadData |
data |
加载本地列表数据。 |
|
reload |
url |
请求远程的列表数据。 |
|
setValues |
values |
把数组设置为组合框的值。 |
|
setValue |
value |
设置组合框的值。 |
|
clear |
none |
清除组合框的值。 |
|
select |
value |
选择指定的选项。 |
|
unselect |
value |
取消选择指定的选项。 |
转载自:http://www.cnblogs.com/hantianwei/archive/2012/03/19/2407081.html