先安装github客户端和nodeJS客户端吧,直接去官网下载,nodeJS客户端安装完就集成了npm;
查看是否成功:
git version
node -v
npm-v
安装TypeScript:
npm install -g typescript
更新版本
npm update -g typescript
其他的参考https://code.visualstudio.com/docs/editor/tasks#vscode
新建一个文件夹,cmd命令下进入该文件夹mytask,分别输入以下命令
mkdir mytask cd mytask tsc --init code .
之后会在该文件夹下自动生成一个tsconfig.json
里面新建一个Hello.ts
class Startup {
public static main(): number {
console.log('Hello World');
return 0;
}
}
Startup.main();
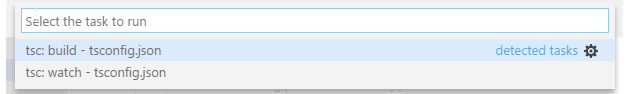
按Ctrl+Shift+B去build生成js文件

js文件如下:
"use strict";
var Startup = /** @class */ (function () {
function Startup() {
}
Startup.main = function () {
console.log('Hello World');
return 0;
};
return Startup;
}());
Startup.main();
凡是使用VS Code进行代码构建时,都会在项目根目录下有一个自带的.vscode文件夹,

如果要改输出路径的话就改tsconfig.json就可以了