
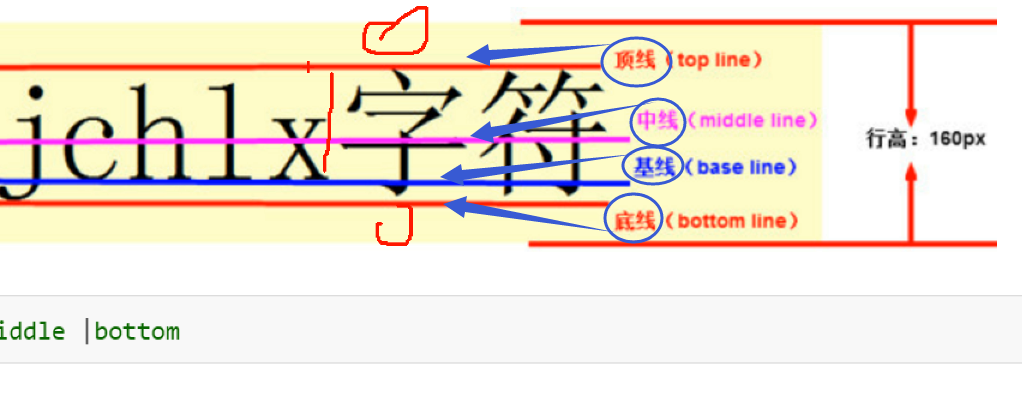
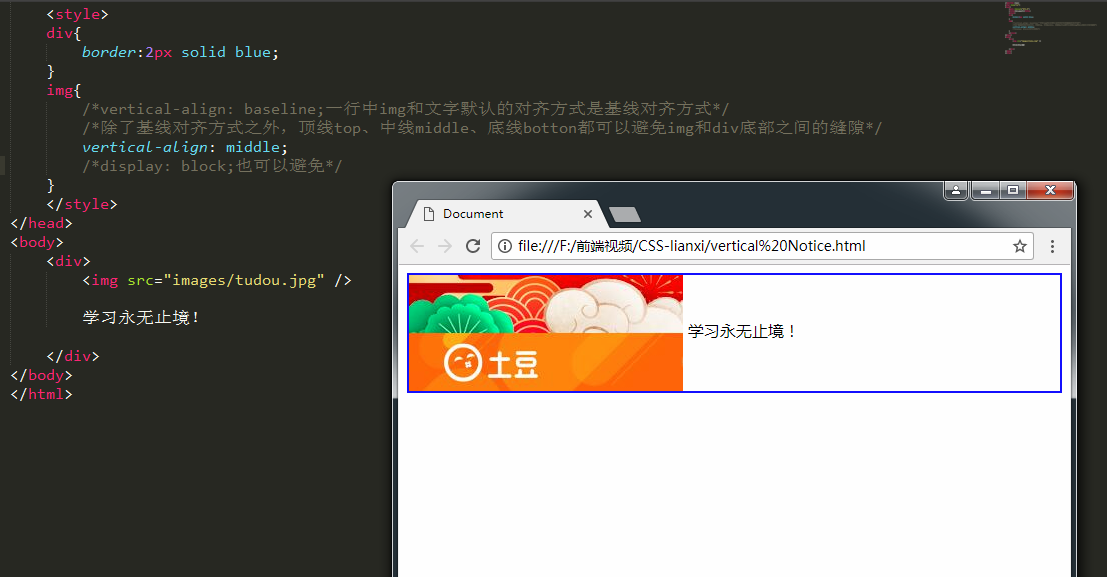
当img和文字位于同一行中时,img默认是按照文字的基线baseline对齐,因此img就会和盒子底部存在一定的空隙,怎么清除呢?
使用vertical-align属性,其值取top、bottom、middle都行。只有baseline不行。也就是说让img和文字的顶线、中线、底线对齐都可以清除图片下面的空隙。
通常使用top和middle。
使用display:block。转换为块级元素也可以。不提倡。

vertical-top:通常用在img和文字的对齐方式。
对于一个盒子里面有一个div或者有一段文字,vertical-align并不能使div或者文字垂直居中!