2020软件工程作业03
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 画出阿里云的原型图 |
| 其他参考文献 | ... |
| 码云地址 | https://gitee.com/Java54188/aliyun-app-prototype |
本次作业采用的原型工具:墨刀
所选题目:阿里云APP
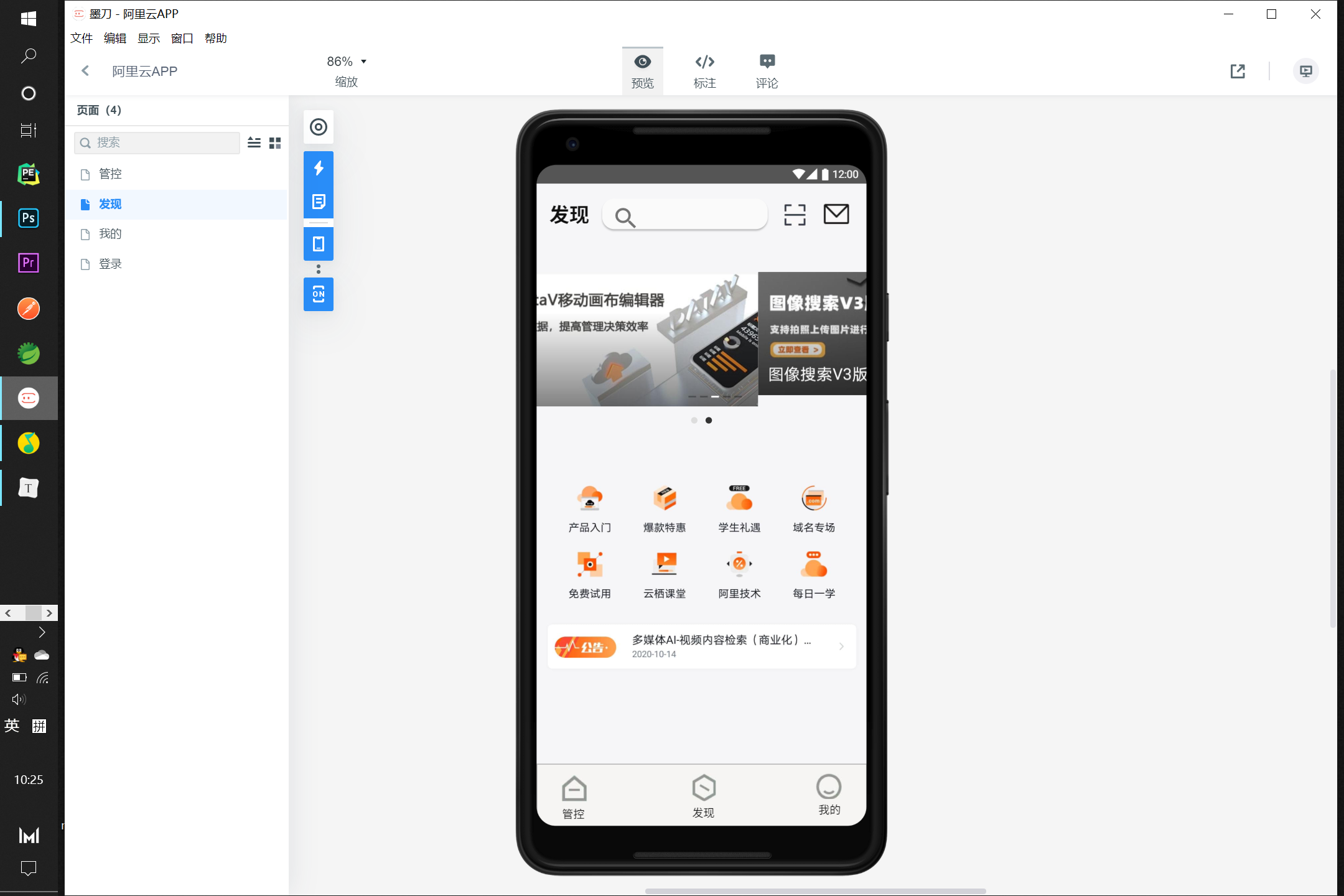
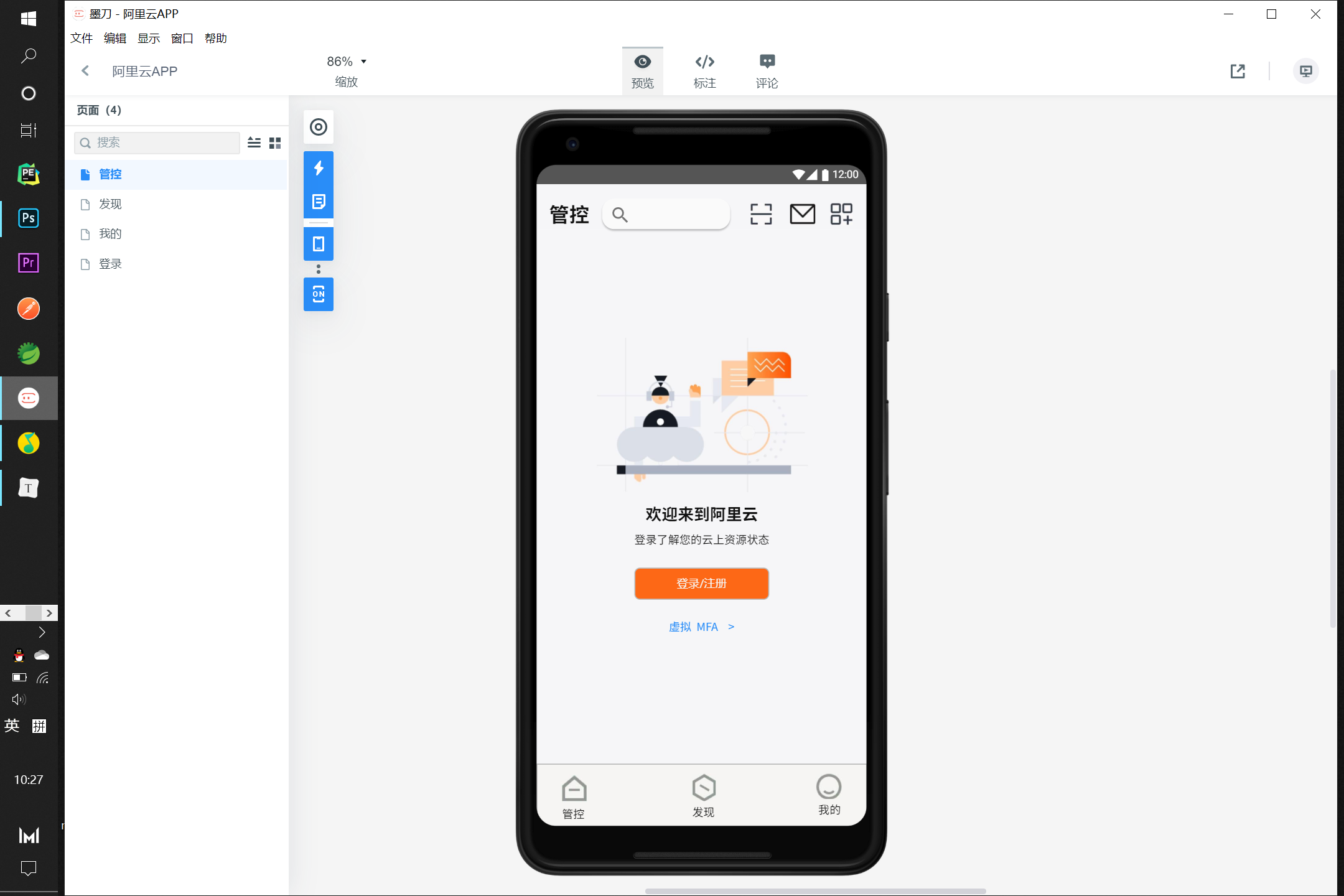
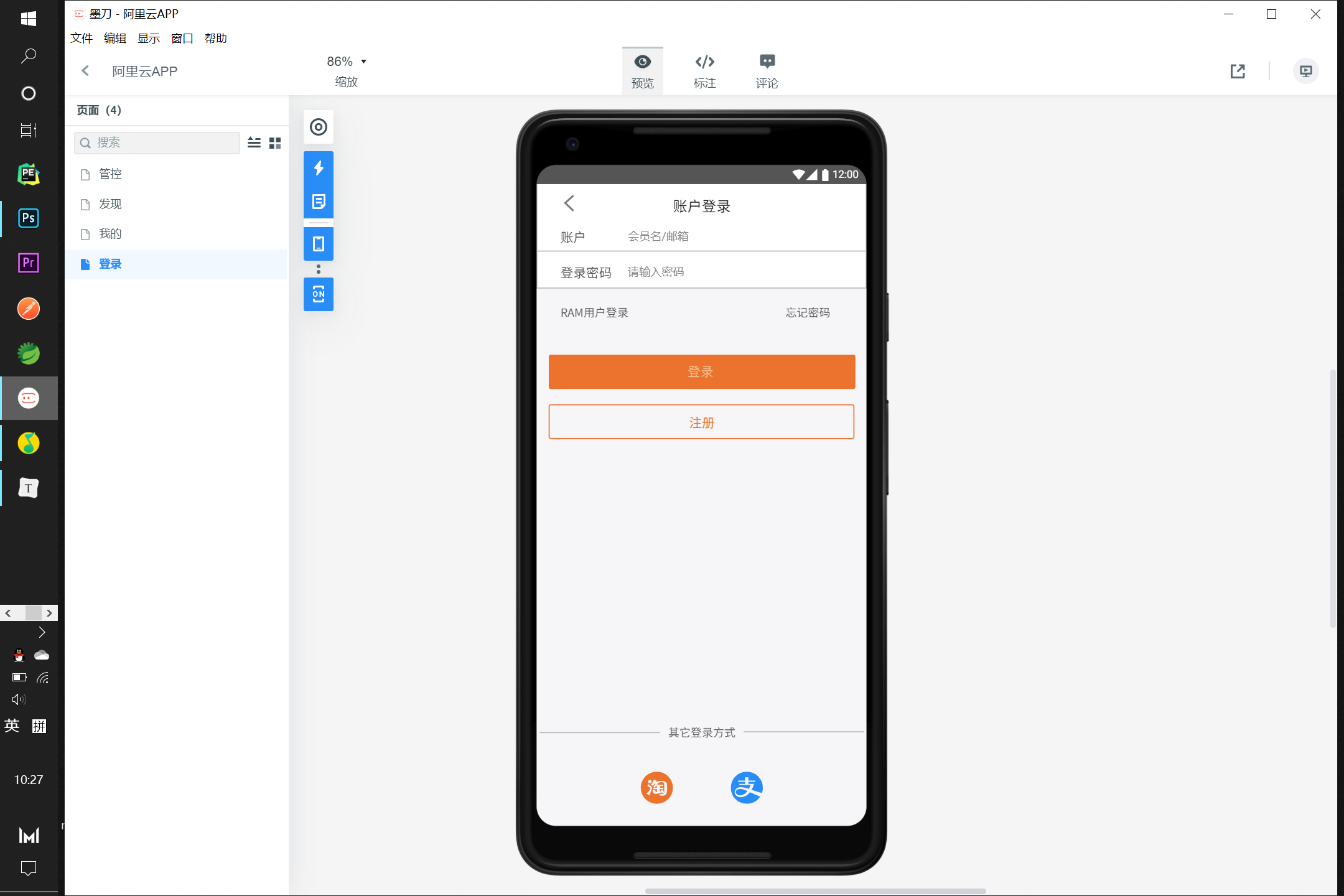
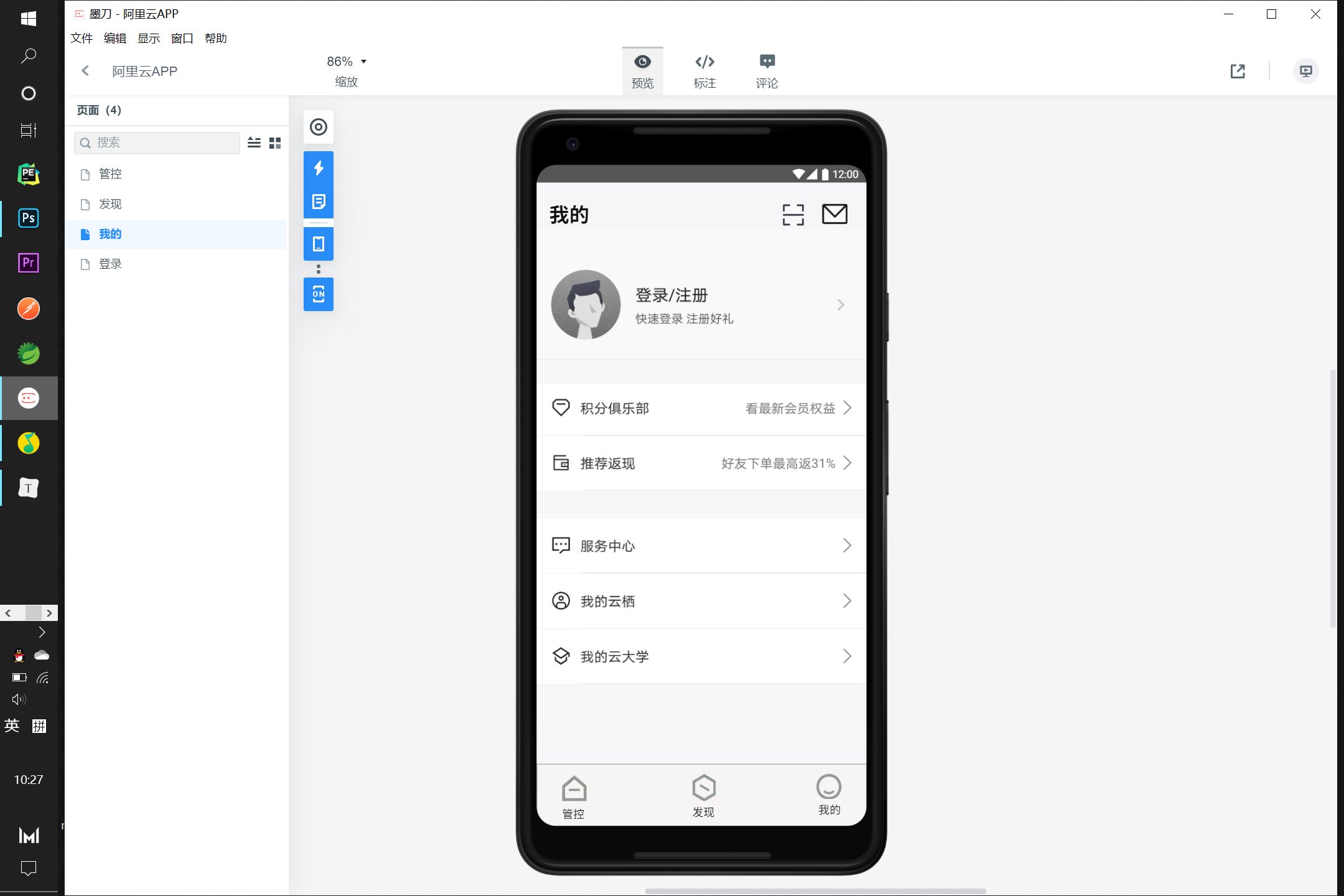
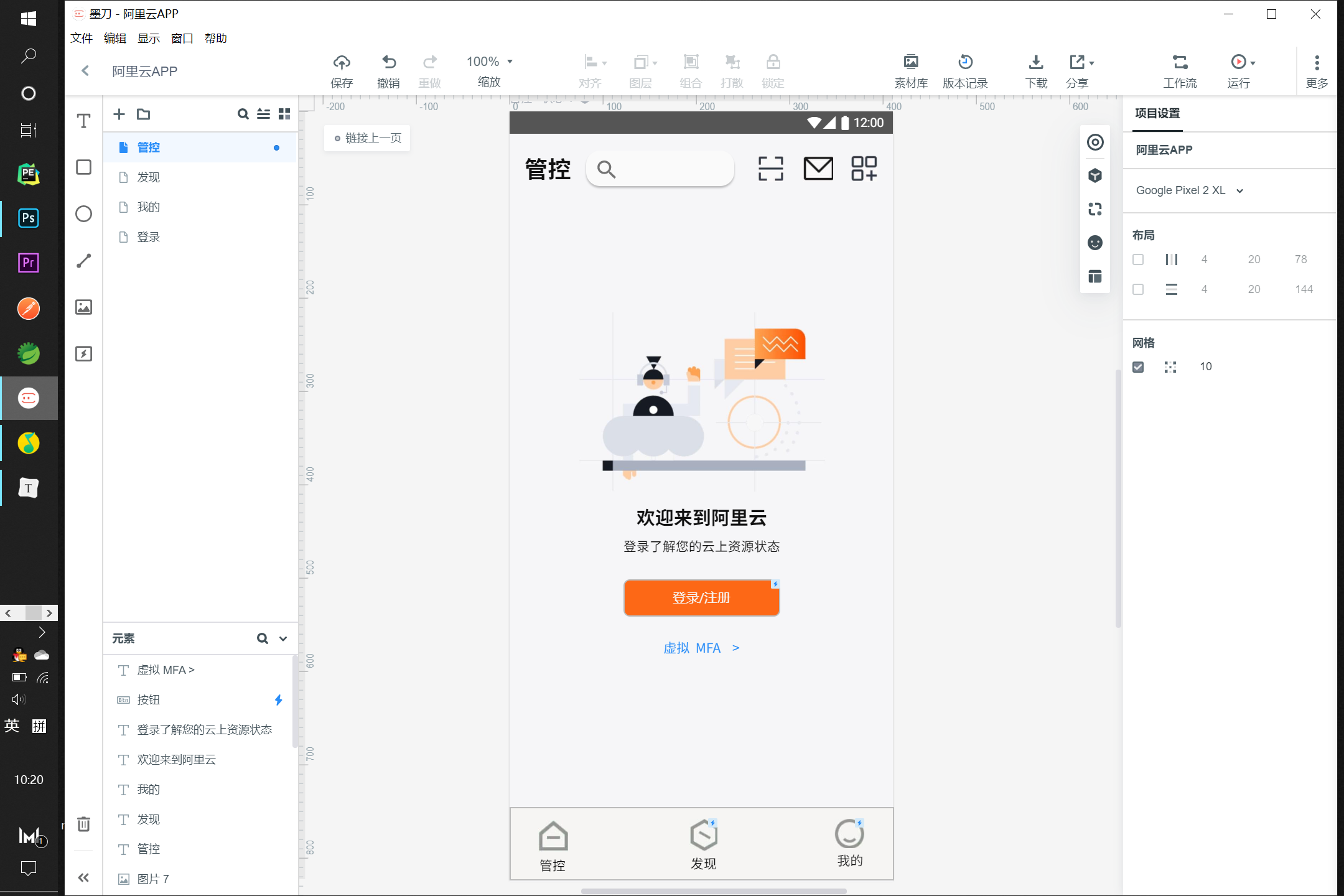
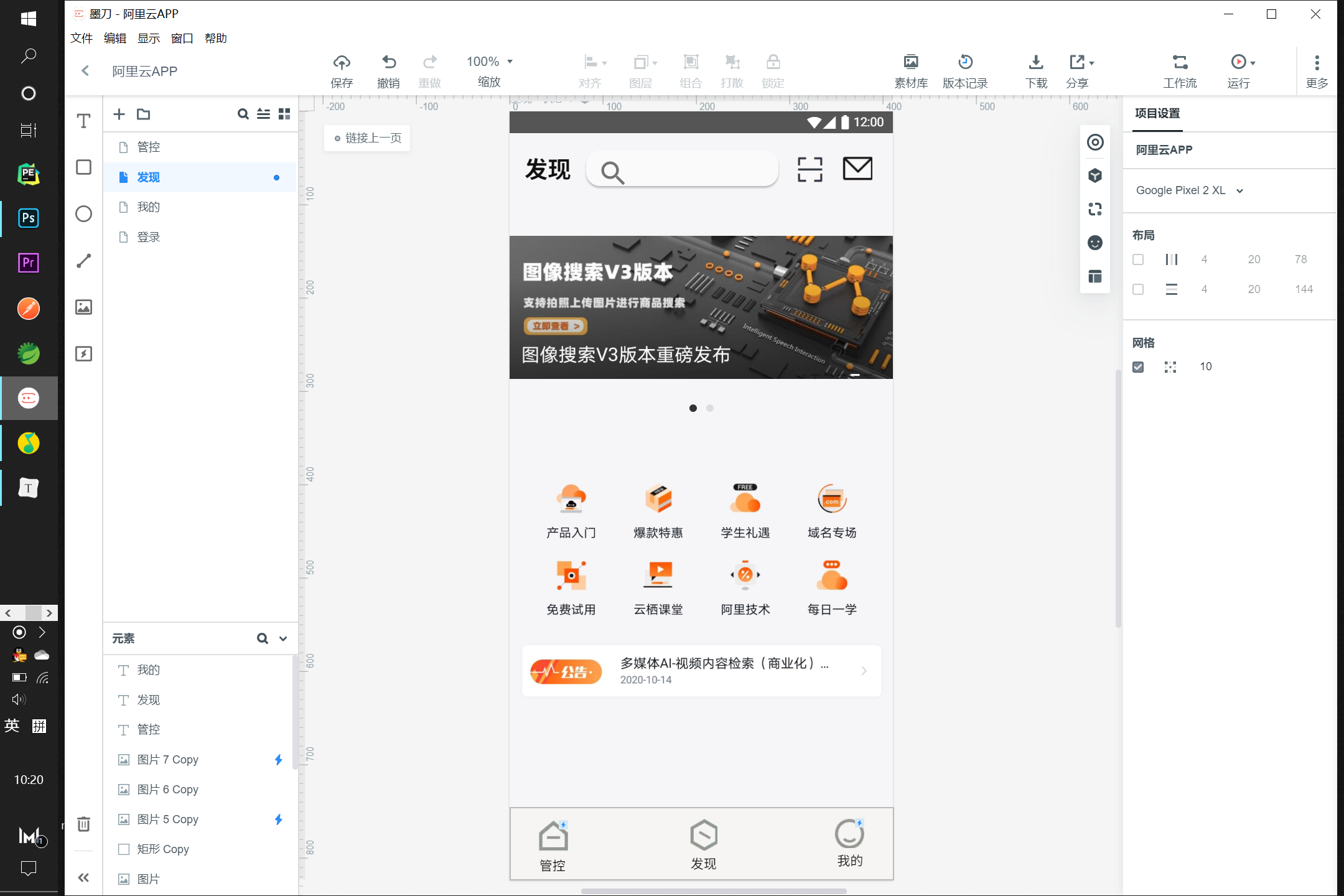
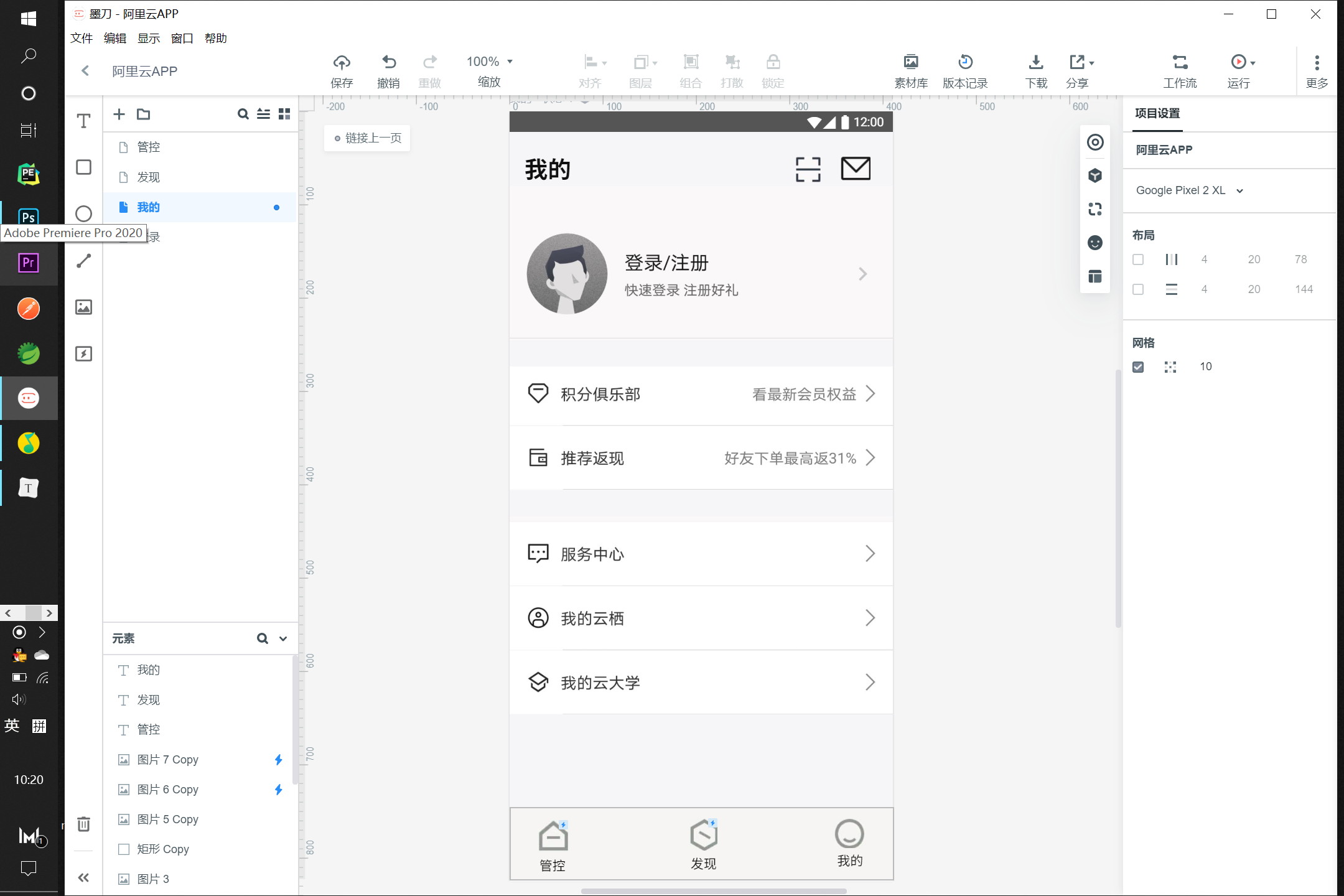
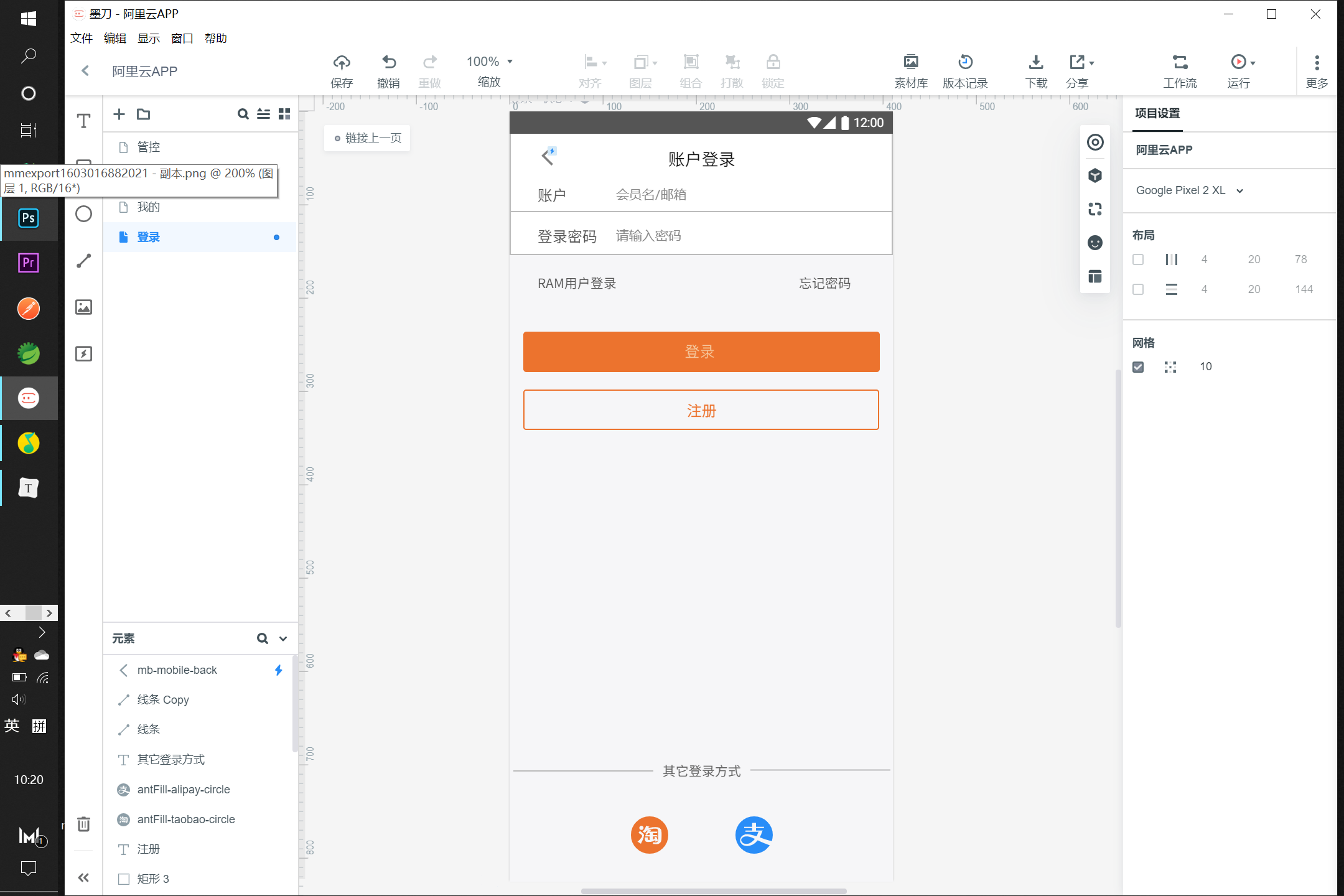
实现效果图




四个页面的实现思路
首先每一个页面的一部分内容有不一样,不一样的部分主要是图标图片和按钮,这些在墨刀中都被称为组件,而且组件都可以去添加不同的实现去实现跳转之类的功能。为了让每一个页面布局与显示都与原阿里云app相似,所以我在手机上对阿里云app的页面进行截图,然后再使用ps工具进行抠图,最后再导入到墨刀中。当图片的大小和位置都设置准确后,就对作业要求部分的组件添加跳转事件。这之中有一个页面是要用到轮播图,而墨刀中就自带了轮播图这样的组件,图片只要自己导入进去就行了。而在做登陆页面中,墨刀也提供了输入框的组件,并且可以对输入框的边框进行设置。总的来说在做原型图的过程中觉得墨刀还是很方便的。







总结
这次作业制作的主要思路是先在手机上把阿里云 app的各个页面截图好,发送到我的PC上。然后使用ps工具先对图片按不同的功能进行截取,截取完成后再批量导入墨刀中。然后在墨刀中选择一个和自己手机尺寸差不多的演示机型。然后创建好四个页面,再给四个页面分别设置一个矩形,矩形的背景颜色设置为与阿里云app背景颜色相同的灰色,铺满整个演示机的页面然后将导入的图片拖拽到相应的页面中,去设置合适的大小和位置的调整,在设置大小方面鼠标可能不是太好控制图片大小的数值,不过在选定图片后的右侧边栏中可以对图片的相关属性进行调整,包括位置中x、y轴的数值大小,图片的大小等一些设置。对于要设置在居中位置的图片可以在右侧边栏中点击居中按钮,达到居中的效果。边栏中除了居中按钮还有左对齐和右对齐的按钮。当页面中的组件都设置完成后就开始为组件添加交互事件了,点击一个组件,组件的左侧就会显示一个蓝色的闪电标志,将这个闪电标志拖动到相应的页面上就可以实现跳转功能,同样的关于事件的一些相关设置可以在右侧边栏中去调整。比如添加一些动画效果和动画效果的时常都可以设置。在发现页面中要添加一个轮播图,直接在自带的组件中,将轮播图拖入到页面中,然后在右侧边栏中为轮播图添加显示的图片,轮播图的效果就完成了。在登录注册页面中添加输入框,也是在墨刀自带的组件中选择输入框然后拖入到页面中。这里输入框的边框设置功能有点鸡肋,它的边框只能要么四边有,要么四边都没有。导致我不能选择只显示下边框,而只能选择全部不显示,然后再去加入一个线条组件来完成我想要的页面布局。总的来说用墨刀来开发原型还是比较容易的,你初次使用墨刀时也不用担心不会用,因为软件里就有使用视频的教程。
这次作业使用的是国产的原型制作工具墨刀,界面非常的美观,功能也非常的齐全,新用户可以免费使用几天。这款软件令我印象最深刻的就是它的自带的组件库,里面包含了大量的不同类型的组件,诸如搜索框、轮播图、导航栏、各式各样的图标等,风格也众多,像window10的、ios的、类ui的风格都有。而且墨刀支持apk和html的文件格式导出。这让制作出的原型能够在众多的环境下展示和运行。再来谈谈软件的不足,在组件的局部调整方面就有些不足了,比如我只想让输入框显示它的下边框,其它边框都去除。这在墨刀中不能够实现,导致我需要添加其它的组件来实现这样的功能。