

处理css全局作用
现在有这样一个场景:
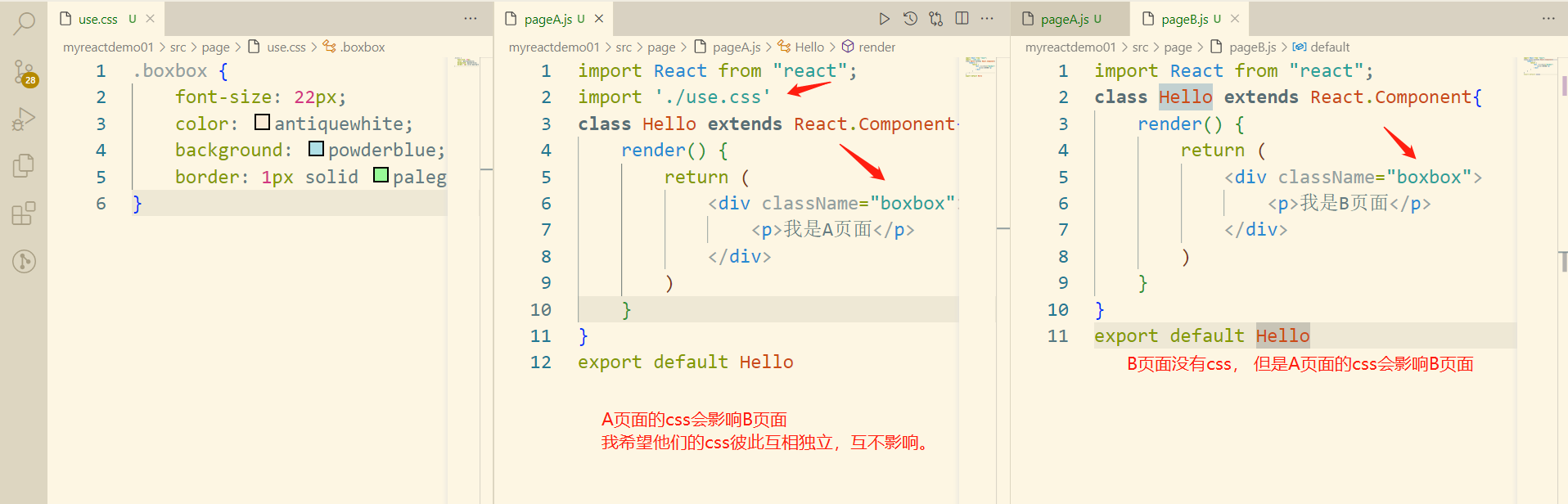
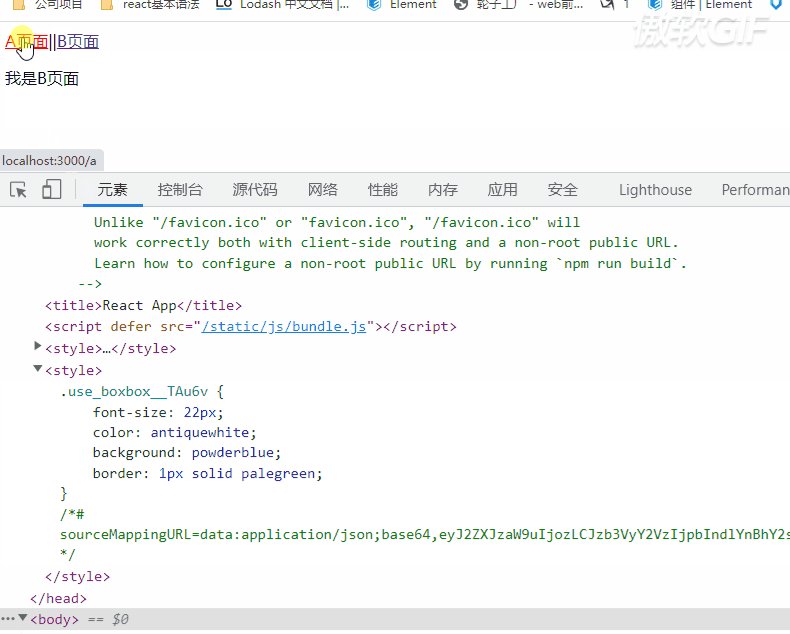
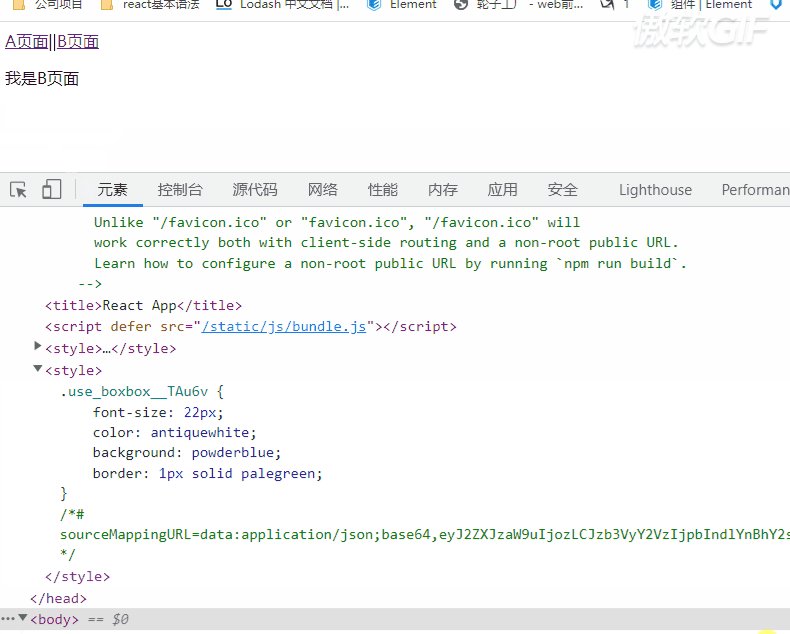
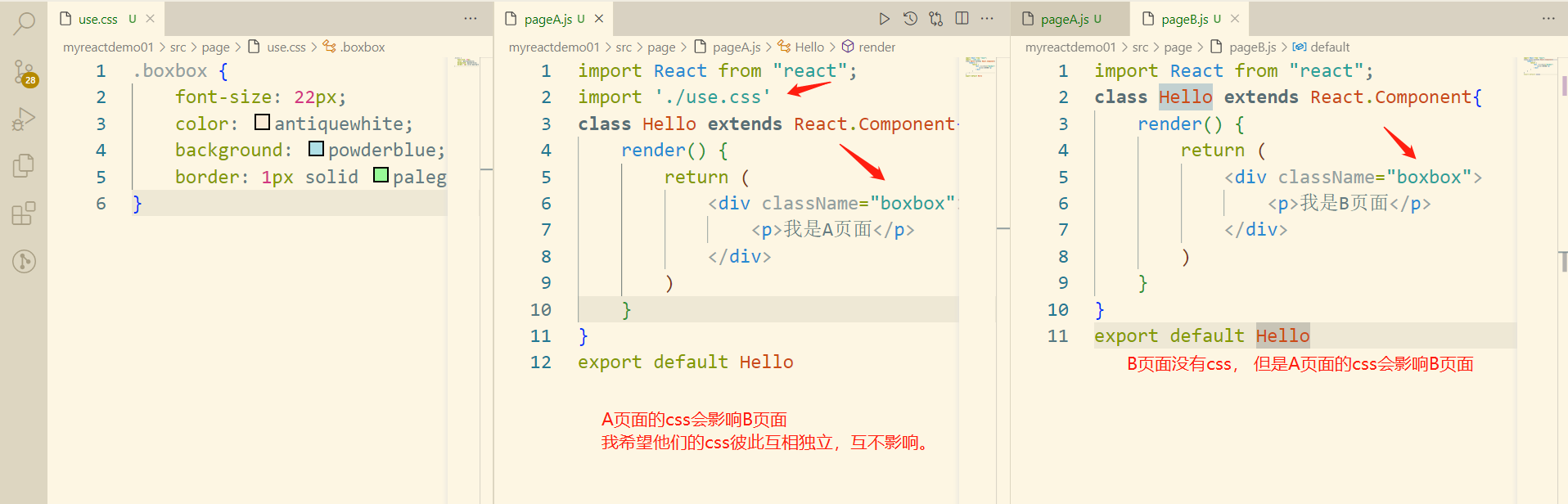
A页面和B页面都有一个相同的类名
我们在A页面中有引入css。
B页面没有css
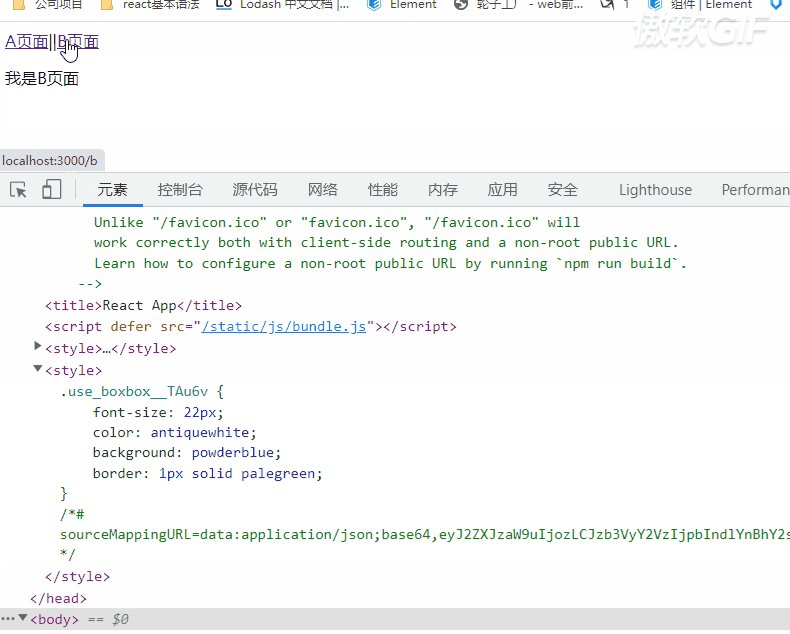
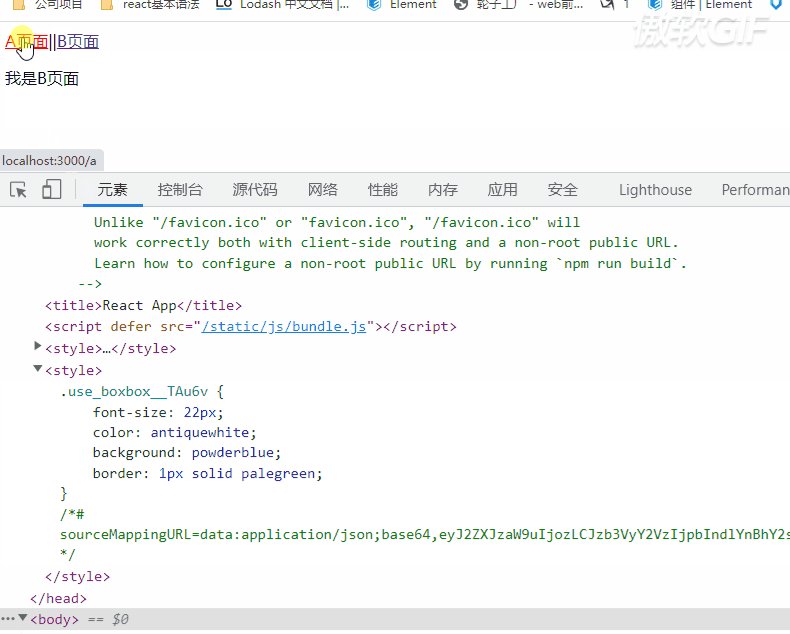
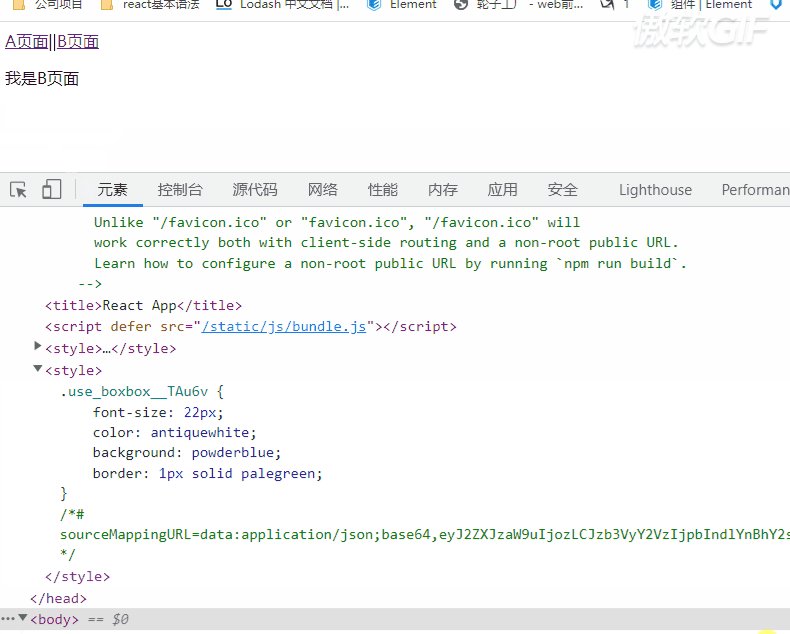
在我们切换A和B页面的时候。
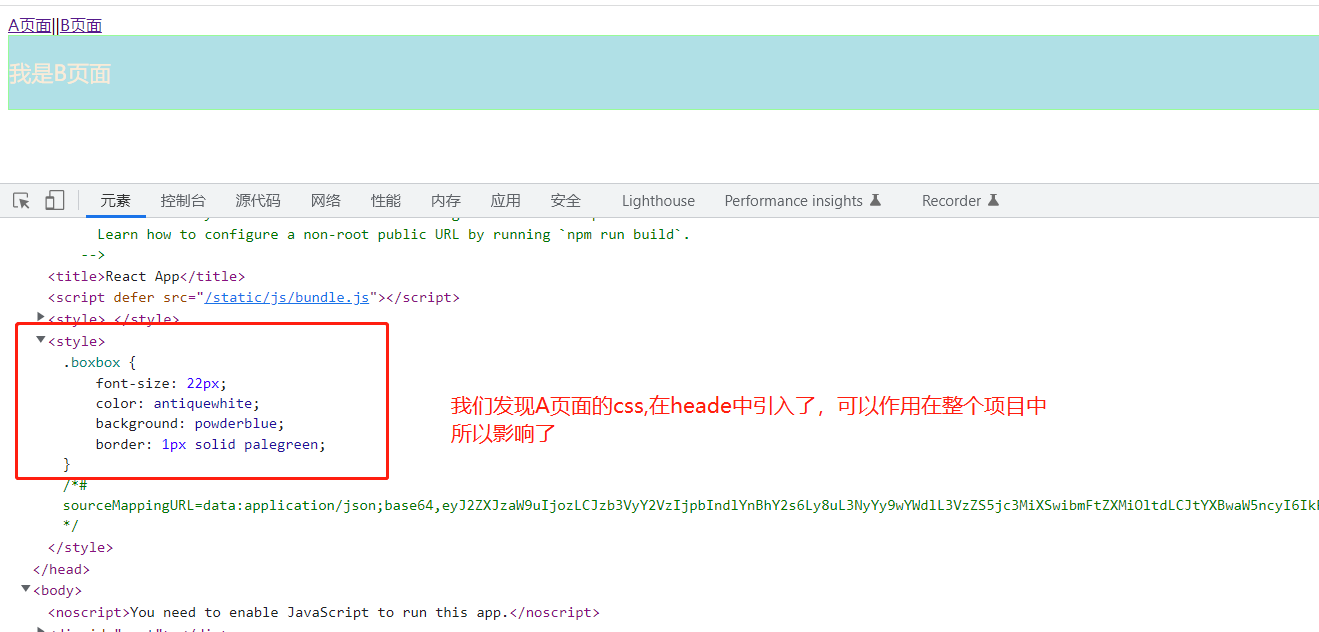
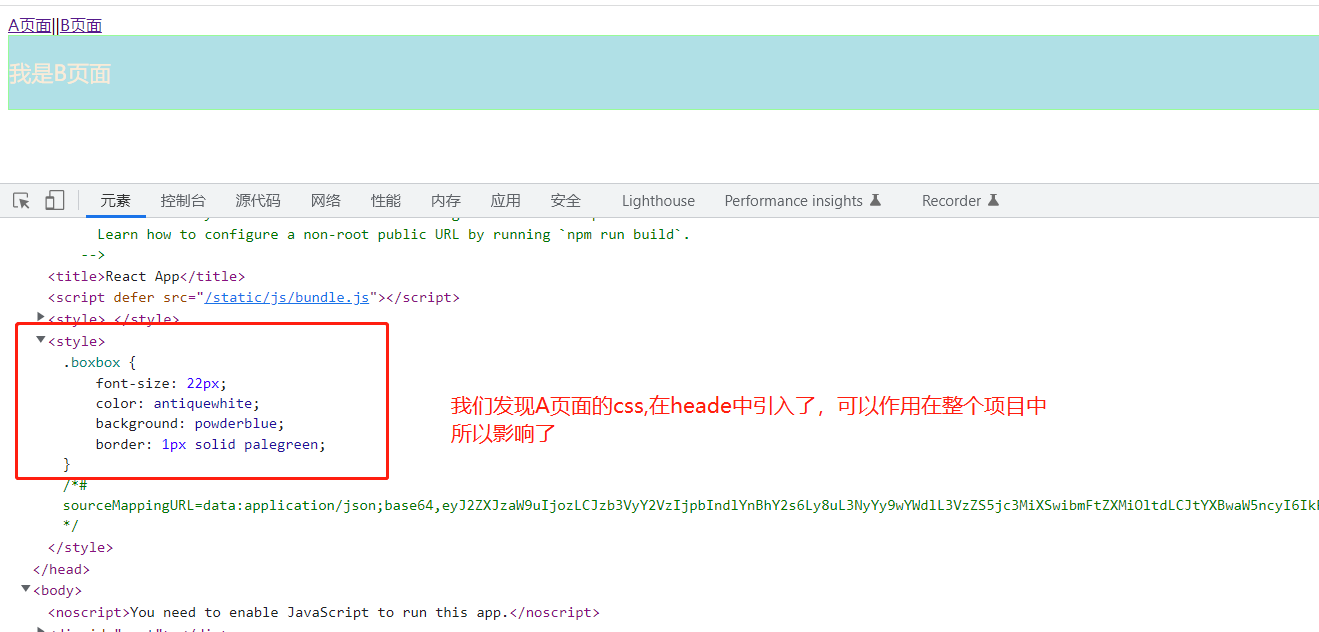
A页面的css也作用在了B页面。
我们只希望A页面的css不影响B页面。
怎么处理这样的问题了。
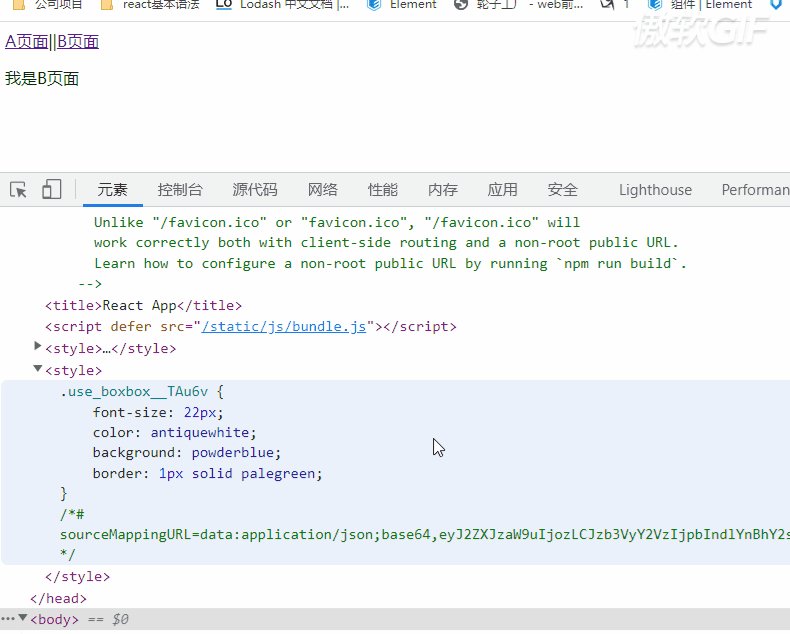
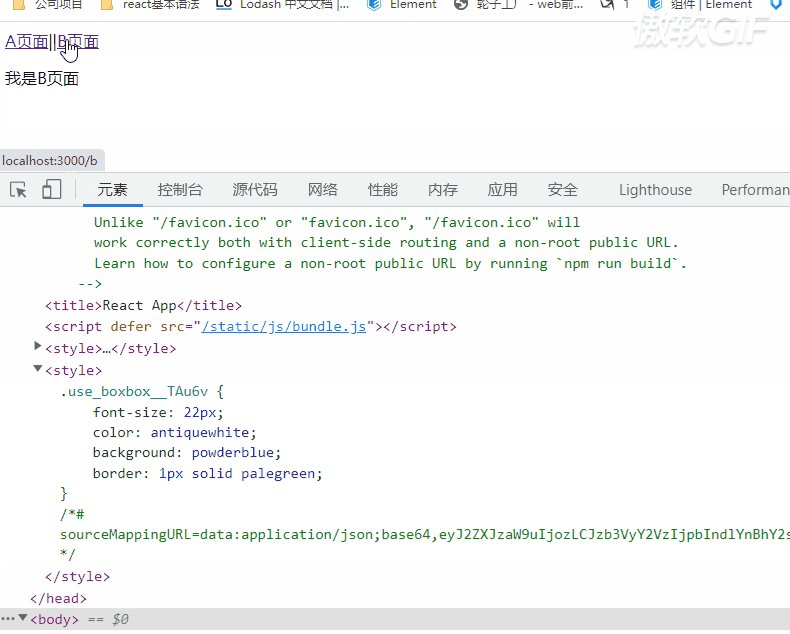
可以将css文件变成 xxx.module.css
其中的module是固定的
修改A页面
import React from "react";
// 引入css。添加了 module
import useStyle from './use.module.css'
// 输出的是一个对象
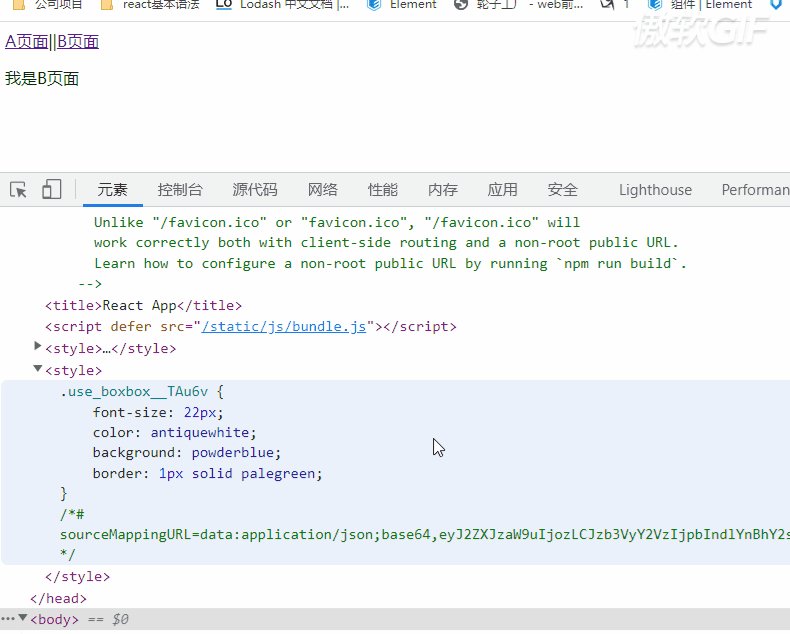
console.log('useStyle', useStyle);//useStyle {boxbox: 'use_boxbox__TAu6v'}
class Hello extends React.Component{
render() {
return (
// 这样就不会出现影响了
<div className={useStyle.boxbox}>
<p>我是A页面</p>
</div>
)
}
}
export default Hello

全局作用
/* 全局作用 */
:golbal(.box) {
background: pink;
}
尽量少使用标签选择器
因为标签选择器不会添加后缀
如ul{},div{}
最好是 .box ul{} .cont div{} 这样的