jsx语法的转化过程
jsx仅仅是createElement()方法的语法糖
jsx语法会被 @balel/preset-react插件编译为createElement()方法

组件的更新机制
setState的两个作用
1.修改state
2.更新组件ui
父组件在重新渲染的时候
子组件也会重新渲染
但是只会渲染当前组件的子树
组件性能优化---减轻state
1.state只存储跟组件渲染相关的数据
不用做渲染相关的数据不要放在state中,比如定时器id
对于需要在放多个方法中用到的数据,应该放在this中
class Father extends React.Component{
componentDidMount() {
// 放在this上
this.timeId = setInterval(() => {
console.log('开始执行')
},500)
}
componentWillUnmount() {
clearInterval(this.timeId)
}
render() {
return (
<div>
<p>显示的值</p>
</div>
)
}
}
组件性能优化--避免不必要的重新渲染
组件的更新机制:父组件的更新会引起子组件也会被更新
如果子组件没有任何变化时也需要重新渲染的话
怎么避免不必要的更新渲染呢?
可以使用钩子函数 shouldComponentUpdate(nextProps,nextState)
该函数会返回一个值决定组件时候重新渲染
返回true表示需要重新渲染;
false表示不需要重新渲染
下面的伪代码
class Hello extends React.Component{
shouldComponentUpdate(){
return false //这个组件不需要重新渲染
}
render() {
return (
<div>
<p>显示的值</p>
</div>
)
}
}
该函数的触发时机:它是更新阶段的钩子函数
组件重新渲染前执行shouldComponentUpdate(){}
下一个钩子函数是render.
如果shouldComponentUpdate返回的是false
render这个钩子函数就不会被执行了。
shouldComponentUpdate返回false
class Father extends React.Component{
state = {
num:25
}
shouldComponentUpdate(nextProps, nextState) {
// 为false,组件是不会更新的,render函数不会被触发
// 当我们点击按钮的时候,render没有触发,视图就没有更新
// 当然第一次的时候,render函数的时候肯定是会被触发的。
return false
}
// 新增
addhandler = () => {
this.setState({
num: this.state.num + 1
})
}
render() {
console.log('render函数会被触发')
return (
<div>
<button onClick={this.addhandler}>增加</button>
<p>显示的值{this.state.num }</p>
</div>
)
}
}

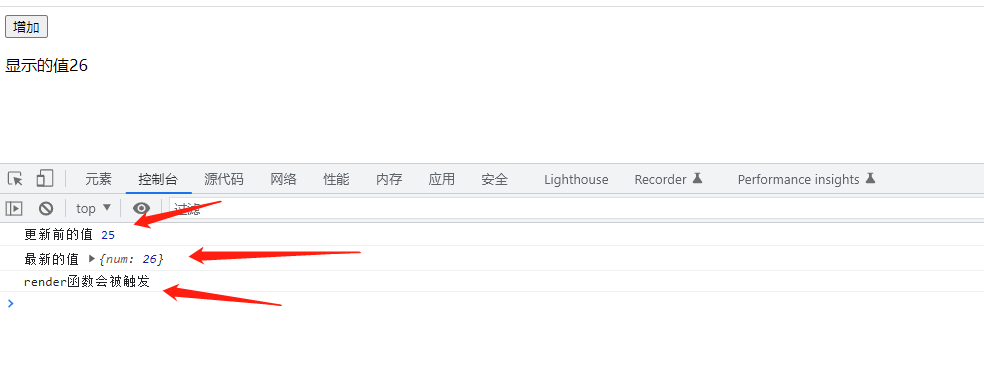
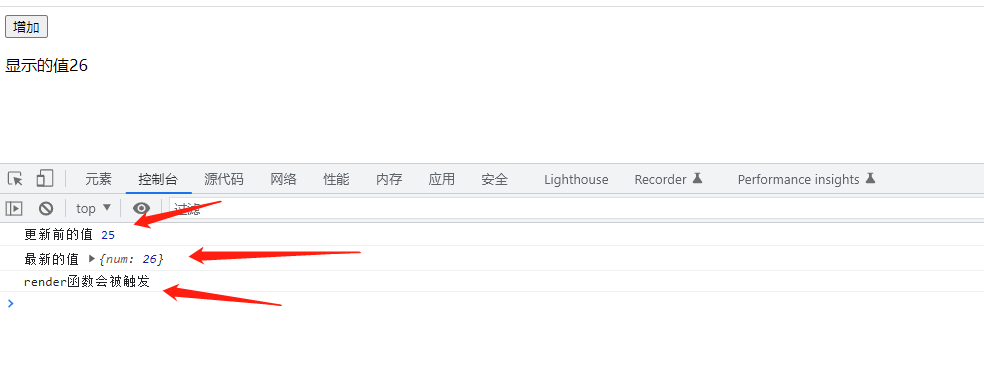
shouldComponentUpdate返回true
class Father extends React.Component{
state = {
num:25
}
shouldComponentUpdate(nextProps, nextState) {
// 为false,组件是不会更新的,render函数不会被触发
// 当我们点击按钮的时候,render没有触发,视图就没有更新
// 当然第一次的时候,render函数的时候肯定是会被触发的。
// 通过this.state.num获取更新前的值
console.log('更新前的值', this.state.num)
console.log('最新的值', nextState)
return true
}
// 新增
addhandler = () => {
this.setState({
num: this.state.num + 1
})
}
render() {
console.log('render函数会被触发')
return (
<div>
<button onClick={this.addhandler}>增加</button>
<p>显示的值{this.state.num }</p>
</div>
)
}
}

什么时候跟新了
可以通过最新的值和上一次的值 是否一样。一样的话就不进行更新了
shouldComponentUpdate(nextProps, nextState){
<!-- 最新的值和上一次的值一样 不需要更 -->
if(nextState.num == this.state.num){
return false
}else{
render teue
}
<!-- 可以将上面的代码优化一下 下面的代码更加的好 -->
return nextState.num!==this.state.num
}
基本数据类型
子组件
import React from "react";
class ListCom extends React.Component{
shouldComponentUpdate(nextProps) {
console.log('是否跟新', nextProps.num !== this.props.num)
return nextProps.num !== this.props.num
}
render() {
return (
<ul>
<li>{this.props.num }</li>
</ul>
)
}
}
export default ListCom
父页面
class Father extends React.Component{
state = {
num:20,
}
// 新增
changehandler = () => {
let newValue=30
this.setState({
num: newValue
})
}
//不改变
hander = () => {
let valueCont = 20
this.setState({
num: valueCont
})
}
render() {
return (
<div>
<button onClick={this.changehandler}>跟新数据</button>
<button onClick={this.hander}>原来的值</button>
<ListCom num={this.state.num}></ListCom>
</div>
)
}
}