定义指令的变化
根据vue3文档的描述
https://v3.cn.vuejs.org/guide/migration/introduction.html#%E6%B8%B2%E6%9F%93%E5%87%BD%E6%95%B0
自定义指令的 API 已更改为与组件生命周期一致。
且 binding.expression 已移除。
也就是说vue2的自定义钩子函数被移除了。
我们不能够在使用vue2的自定钩子函数了

vue2的自定义钩子函数
bind (){} 指令绑定到元素后调用。只调用一次。主要用来操作css
inserted (){} 元素插入父 DOM 后调用。有关的DOM操作可以放在这个钩子函数中。
update(){} - 当元素更新,但子元素尚未更新时,将调用此钩子。
componentUpdated(){}- 一旦组件和子级被更新,就会调用这个钩子。
unbind(){} - 一旦指令被移除,就会调用这个钩子。也只调用一次。
ps:vue3中上面的这5个钩子函数将不能够在使用了。
已经被移除了。大家不要在使用了。
vue3的自定义钩子函数
created - 新增!在元素的 attribute 或事件监听器被应用之前调用。
bind 变为 → beforeMount 在元素被插入到 DOM 前调用,通常进行css的操作
inserted 变为→ mounted 可以进行DOM操作
beforeUpdate:新增!在元素本身被更新之前调用,与组件的生命周期钩子十分相似。
update → 移除!该钩子与 updated 有太多相似之处,因此它是多余的。请改用 updated。
componentUpdated → updated
beforeUnmount:新增!与组件的生命周期钩子类似,它将在元素被卸载之前调用。
unbind -> unmounted
vue3自定义指令最终的APi如下
const MyDirective = {
created(el, binding, vnode, prevVnode) {}, // 新增
beforeMount(el, binding, vnode) {},
mounted() {},
beforeUpdate() {}, // 新增
updated() {},
beforeUnmount() {}, // 新增
unmounted() {}
}
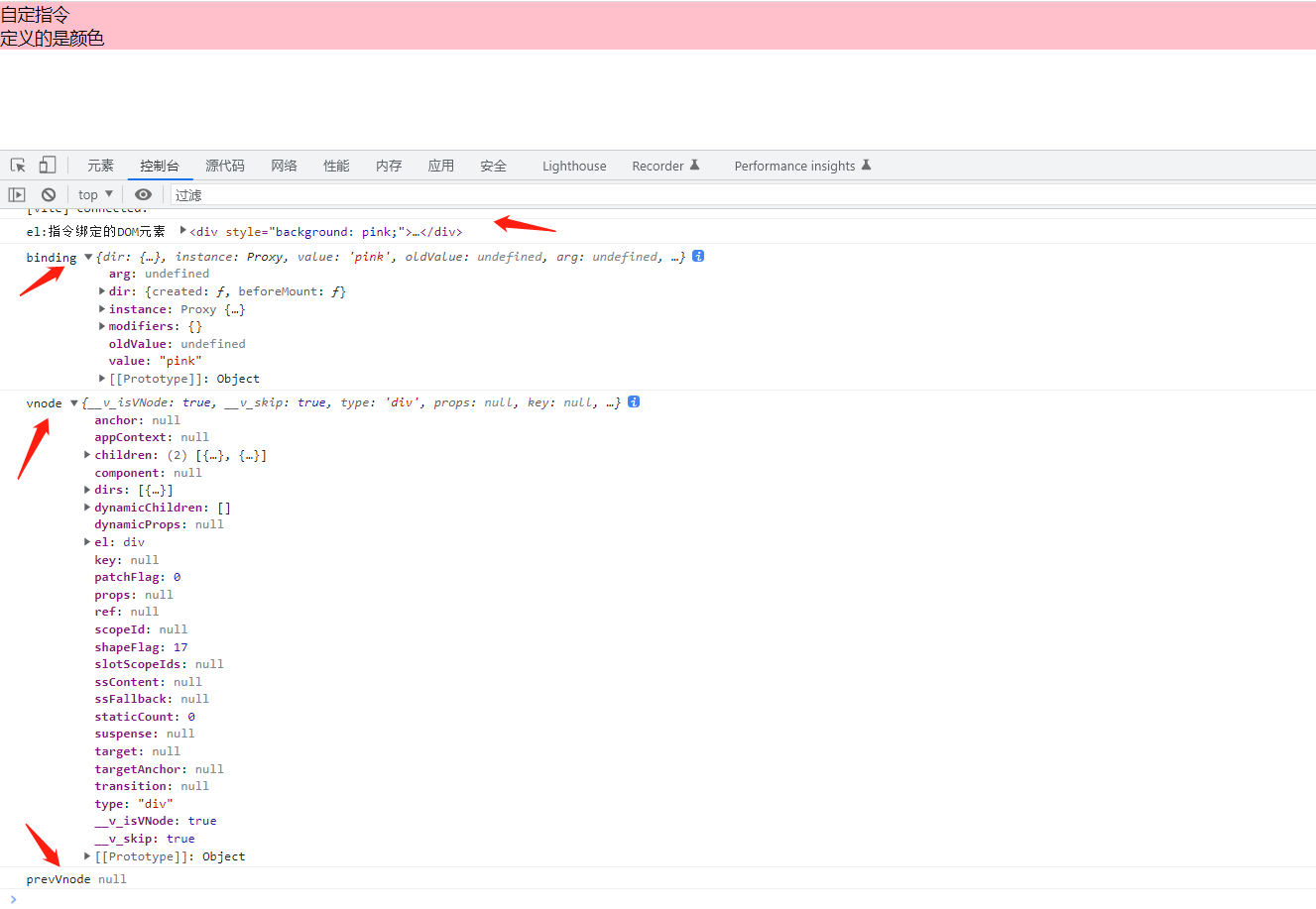
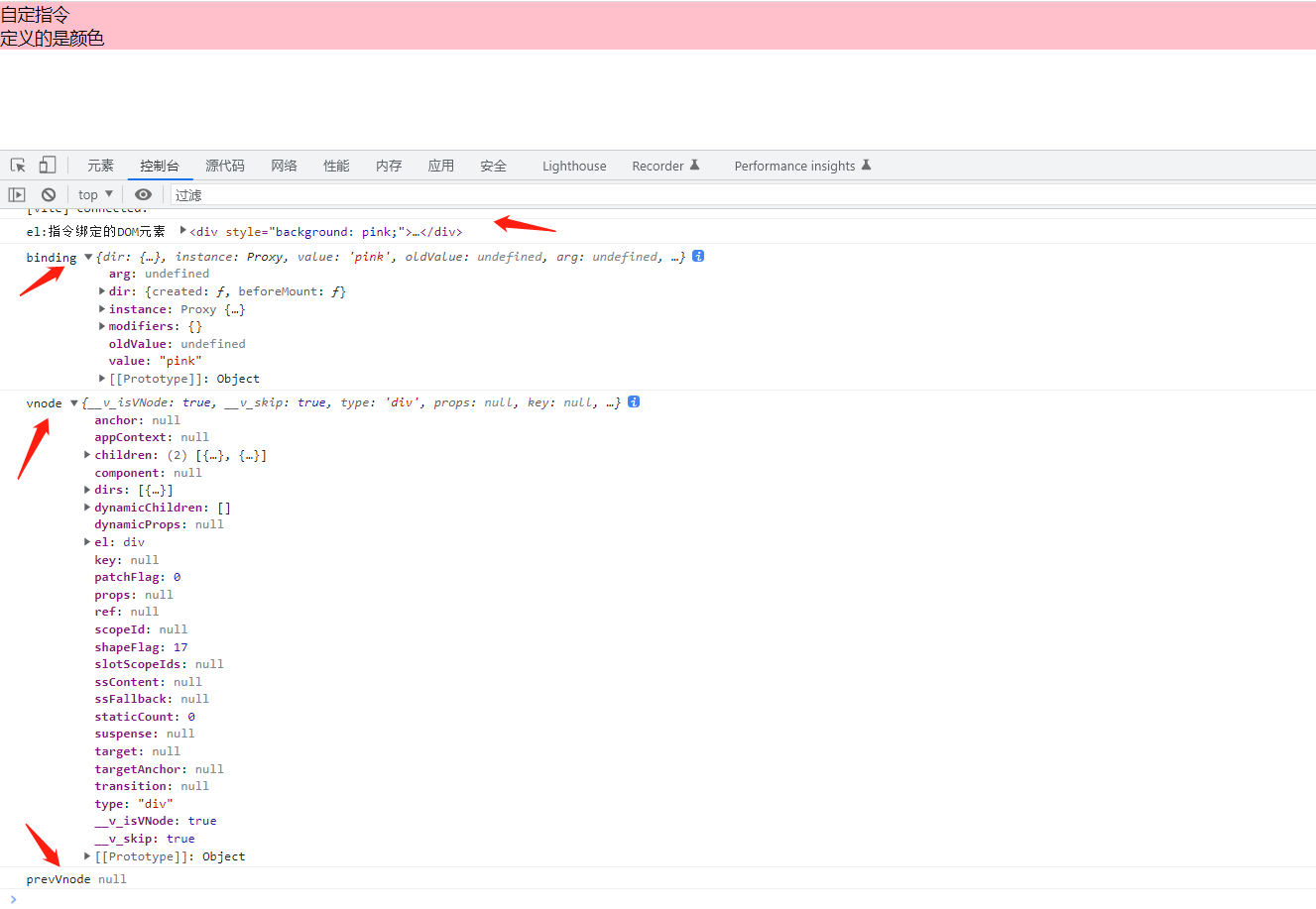
created(el, binding, vnode, prevVnode) {}参数讲解
第1个参数el: 指令绑定的DOM元素。可以直接去操作的哈。
第2个参数binding:是一个对象,包含
{
arg:'',
dir:{},
instance:Proxy,
modifiers:{},
value:'传递的指令值'
}

定义一个简单的颜色指令
在main.ts文件中。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App);
// 定义全局自定义指令
app.directive("bg", {
// 在元素的 attribute 或事件监听器被应用之前调用
created(el, binding, vnode, prevVnode) {
},
// 在元素被插入到 DOM 前调用,通常进行css的操作
beforeMount(el, binding, vnode) {
el.style.background = binding.value
}
});
app.use(router).mount('#app')
在使用的页面
<template>
<div>
<!-- 注意pink需要引号 -->
<div v-bg="'pink'">
<p>自定指令</p>
<p>定义的是颜色</p>
</div>
</div>
</template>

什么是防抖 ?
什么是防抖:当持续触发事件时,【一定时间段内】该事件没有被触发。
事件处理函数才会被执行一次。
如果设定的时间到来之前,又触发了事件,就重新开始延时。
自定义防抖指令
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router/index";
const app = createApp(App);
// 定义全局自定义指令
app.directive("debounce", {
mounted(el, binding) {
// 如果不是函数或者不是事件直接返回
if (typeof binding.value.fn !== "function" || !binding.value.event) return;
// 默认的延迟时间
let delay = 400;
el.timer = null;
console.log('多次执行')
el.handler = function () {
if (el.timer) {
clearTimeout(el.timer);
}
el.timer = setTimeout(() => {
binding.value.fn.apply(this, arguments);
},binding.value.delay || delay);
};
el.addEventListener(binding.value.event, el.handler);
},
// 元素卸载前清理定需要清除:延时器并且移除监听事件
beforeUnmount(el, binding) {
console.log(el,'即将卸载');
if (el.timer) {
el.timer = null;
clearTimeout(el.timer);
}
el.removeEventListener(binding.value.event, el.handler);
},
});
app.use(router).mount("#app");
使用防抖
<template>
<div>
<button v-debounce="{ fn: handler, event: 'click', delay: 300}">
点击我呀
</button>
</div>
</template>
<script setup lang="ts">
const handler = ():void => {
console.log('防抖点击');
}
</script>