父页面通过ifarame传递参数
有些时候,我们需要在嵌套页面。
我们就需要使用iframe了。
通过iframe传递参数给子页面。
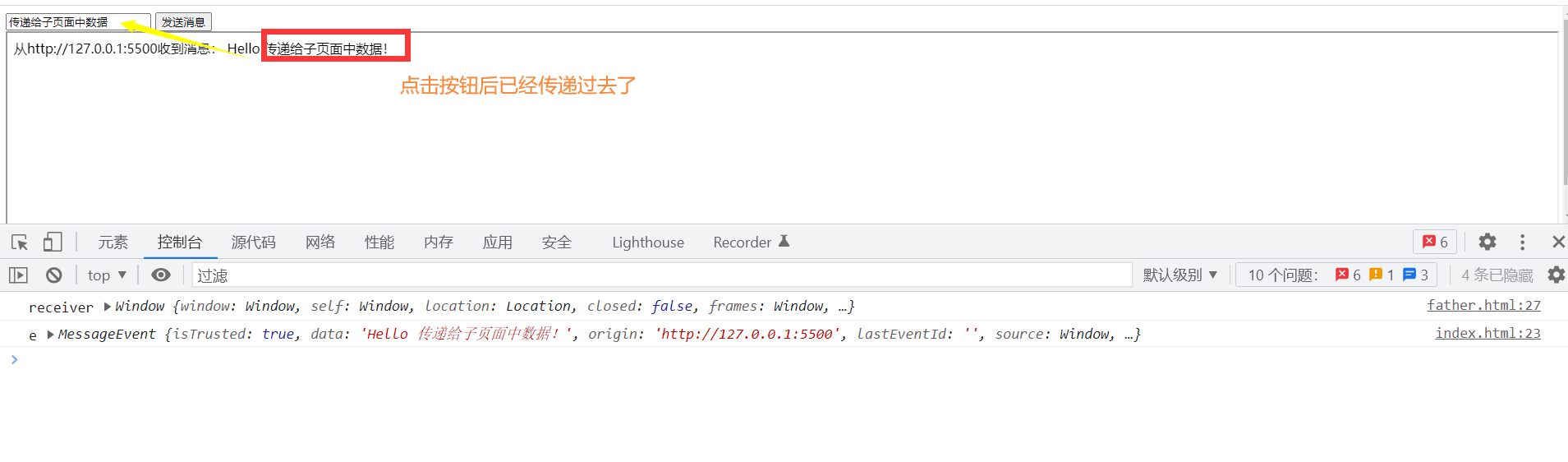
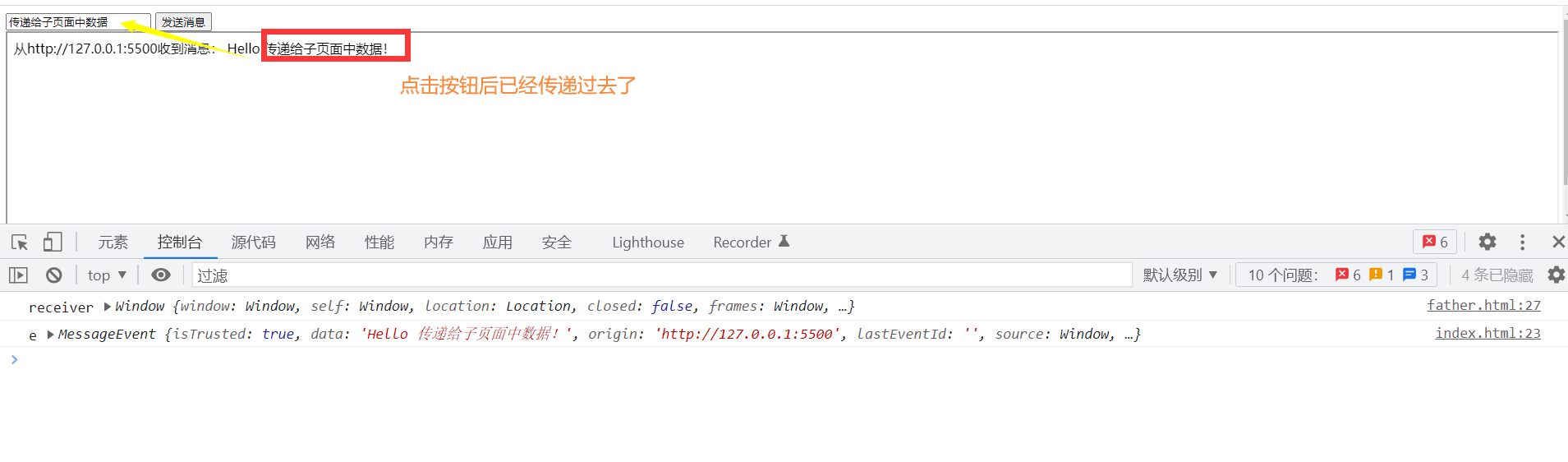
需求描述,当我们点击按钮的时候。
传递参数给子页面。子页面接受后展示出来。
我们使用postMessage() 方法用于安全地实现跨源通信。
otherWindow.postMessage(message, targetOrigin, [transfer]);
第一个参数你传递的消息
第二个参数你传递的地址。(其值可以是 *(表示无限制)或者一个 URI)
第三个参数transfer可选,是一串和 message 同时传递的 Transferable 对象。
这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
父页面传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父页面给子页面传递参数</title>
<style>
html,
body {
height: 100%;
}
</style>
</head>
<body>
<div>
<input id="text" type="text" value="Runoob" />
<button id="sendMessage">发送消息</button>
</div>
<iframe id="receiver" src="http://127.0.0.1:8848/%E7%A5%9E%E5%A5%87%E7%9A%84display/index.html" width="100%" height="100%">
<p>我是标题</p>
</iframe>
<script>
window.onload = function() {
//获取iframe窗口的 contentWindow 属性
var receiver = document.getElementById('receiver').contentWindow;
console.log('receiver', receiver)
// 给按钮绑定点击事件
var btn = document.getElementById('sendMessage');
btn.addEventListener('click', function(e) {
// 阻止事件的默认行为
e.preventDefault();
var val = document.getElementById('text').value;
// 传递数据给子页面.是我另外一个服务器的地址[http://127.0.0.1:8848]
receiver.postMessage("Hello " + val + "!", "http://127.0.0.1:8848");
});
}
</script>
</body>
</html>
子页面接受参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#divdemo{
background:pink;
}
</style>
</head>
<div id="recMessage">
我是子页面
</div>
</body>
<script>
window.onload = function() {
var messageEle = document.getElementById('recMessage');
window.addEventListener('message', function (e) { // 监听 message 事件
console.log("e",e)
alert('消息来自的地址',e.origin);
if (e.origin !== "http://127.0.0.1:5500") { // 验证消息来源地址。这个地址是父页面的地址
return;
}
messageEle.innerHTML = "从"+ e.origin +"收到消息: " + e.data;
});
}
</script>
</html>