vue.config.js的简单介绍
vue.config.js 是一个可选的配置文件,
在项目的 (和 package.json 同级的) 根目录中存在这个文件。
默认情况没有这个文件需要我们手动去创建这个文件的哈
那么它会被 @vue/cli-service 自动加载。
module.exports={
productionSourceMap: false, //生产环境地图资源,默认为true,此时js不会生成对应的.map文件
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
需要注意的点哈
publicPath中的 ./ 是争对hash路径的。/是history的
因此是相对路径打包是././。第一个./是针对hash模式的哈
打包后其实是 ./指向的。而不是 ././
baseUrl 或 publicPath 相对路径打包
从 Vue CLI 3.3 起已弃用,请使用 publicPath 。
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
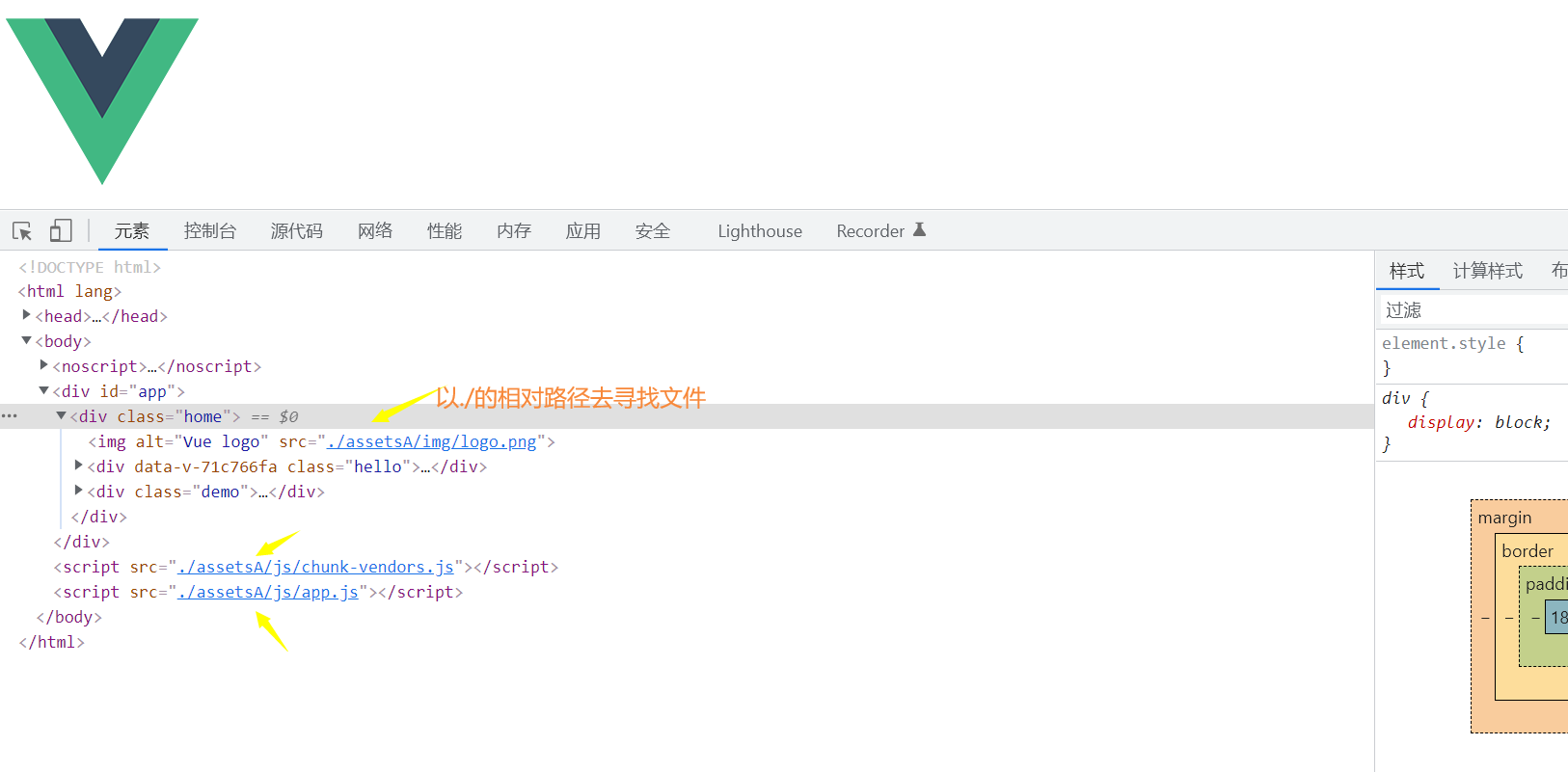
这个时候生产环境的引用就是相对路径
<img alt="Vue logo" src="./assetsA/logo.png">

outputDir 打包后的输出目录
module.exports = {
publicPath: './', // 基本路径
outputDir: 'dist', // 输出文件目录
}
assetsDir
assetsDir:设置放置打包生成的静态资源 (js、css、img、fonts) 的目录。
如果你将 assetsDir: 'assets'的值更改为 assetsA 后。
你开发环境值这样引入的 <img alt="Vue logo" src="../assets/logo.png">
你打包后自动变会变成 <img alt="Vue logo" src="../assetsA/logo.png">
不需要手动去更改的,是不是非常的友好呢?
module.exports = {
publicPath: './', // 基本路径是相对路径
outputDir: 'dist', // 输出文件目录
assetsDir: 'assets' //默认是assetsDir的值是assets。如果我们改为assetsA。生产环境就是assetsA了
}

indexPath
indexPath:用于设定打包生成的 index.html 文件的名称
默认值 indexPath: 'index.html'
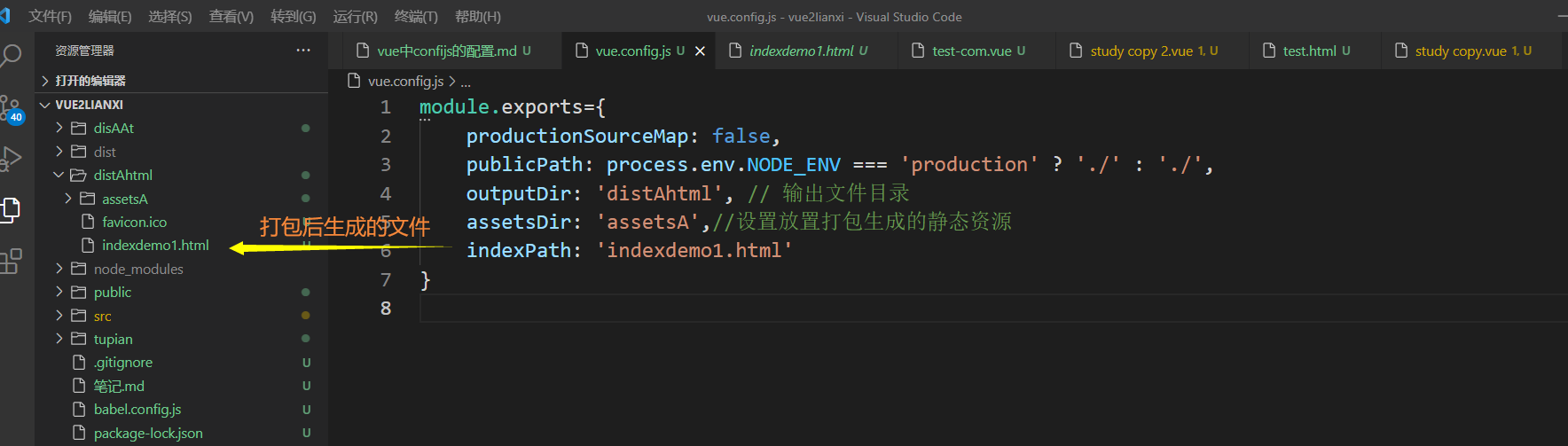
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
outputDir: 'dist', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
indexPath: 'indexdemo1.htm' //原来的index.html会变成indexdemo1.html
}

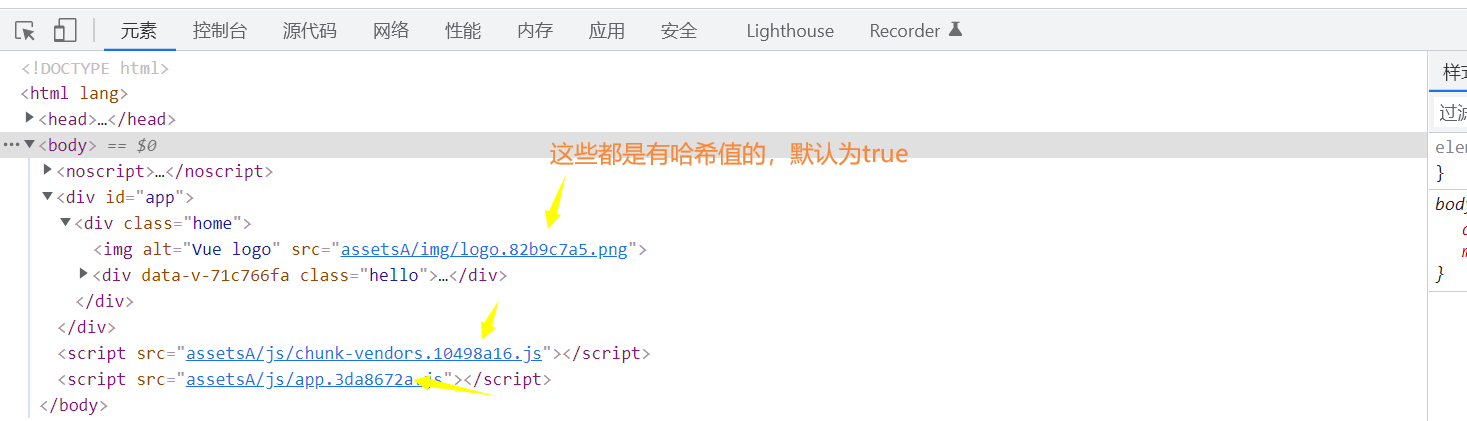
filenameHashing
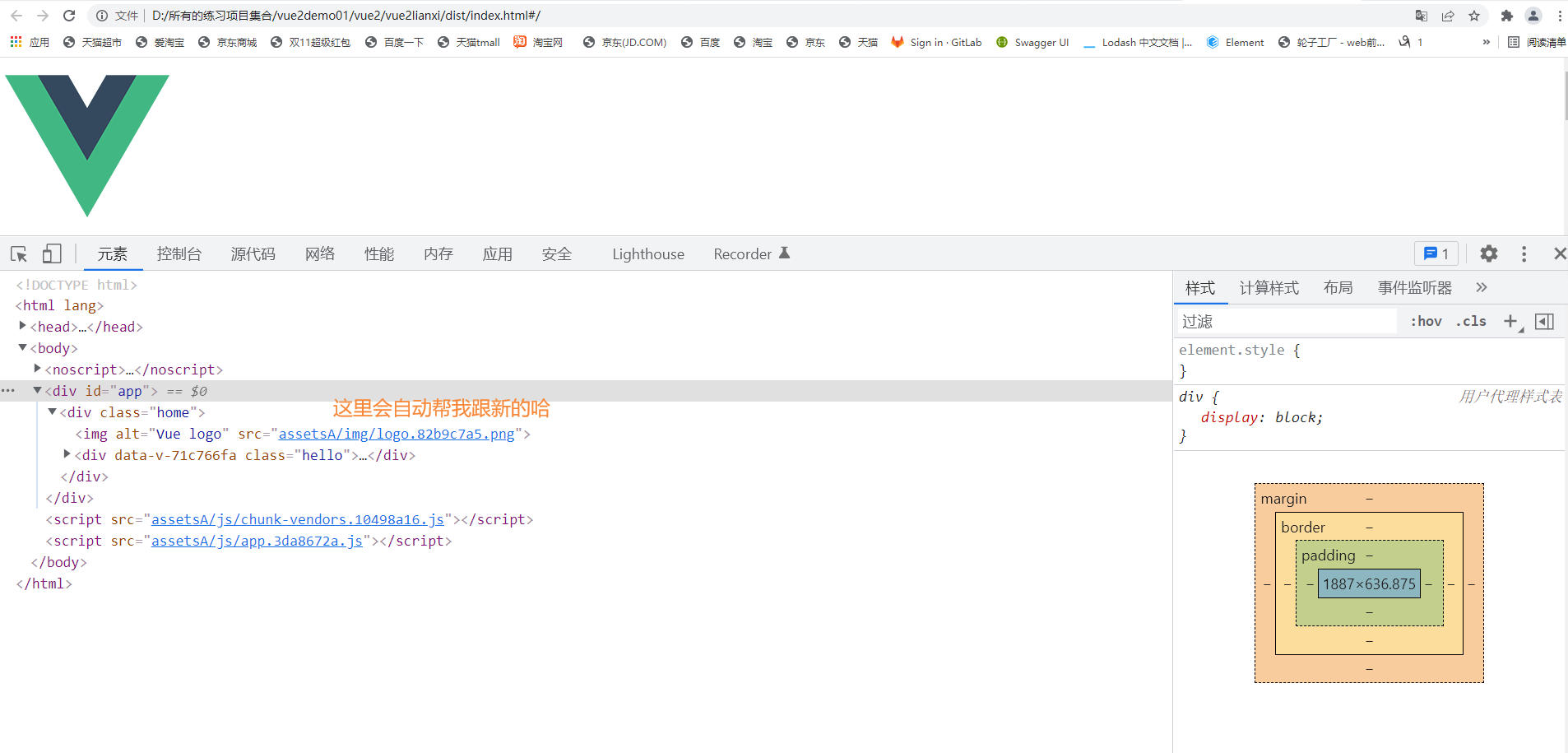
打包生成的的静态资源的文件名中是否加入hash以便控制浏览器缓存问题。
filenameHashing: true, //这个值默认为true有哈希值.在每次部署的时候,我们是希望有哈希值的哈
filenameHashing: false, //静态资源的文件没有哈希值
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
outputDir: 'distAhtml', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
indexPath: 'indexdemo1.html',
filenameHashing: false, //不会有哈希值
}


configureWebpack 配置别名
const path = require('path');//引入path模块,在配置别名的时候需要哈
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : './', //相对路径
outputDir: 'distAhtml', // 输出文件目录
assetsDir: 'assetsA',//设置放置打包生成的静态资源
indexPath: 'indexdemo1.html',
filenameHashing: false, //打包后不会有哈希值
// 配置别名的函数
configureWebpack: (config) => {
// config为被解析的配置
Object.assign(config, {
// 开发生产共同配置,新增一些别名设置
resolve: {
// 别名配置
alias: {
'@c': path.resolve(__dirname, './src/components'),
'@v': path.resolve(__dirname, './src/views'),
// 这个你需要配置一下,否者会报错项目中使用@引入有可能会报错的哈
'@': path.resolve(__dirname, './src'),
}
}
})
}
}
在页面中如何去使用
<HelloWorld msg="Welcome to Your Vue.js App"/>
<TestCom></TestCom>
//引入的时候我们在使用别名,经过测试,开发和生成都没有问题
import HelloWorld from '@/components/HelloWorld.vue'
import TestCom from "@c/test-com.vue"
export default {
name: 'Home',
components: {
HelloWorld,
TestCom
},
productionSourceMap (生产环境地图资源)
什么是productionSourceMap?
我理解的:productionSourceMap就是生产环境地图资源,它的作用就是定位。
可以定位浏览器控制台输出语句在项目文件的哪个位置。
productionSourceMap:它的值是布尔类型的,默认值是true。
可以将其设置为 false 以加速生产环境构建。
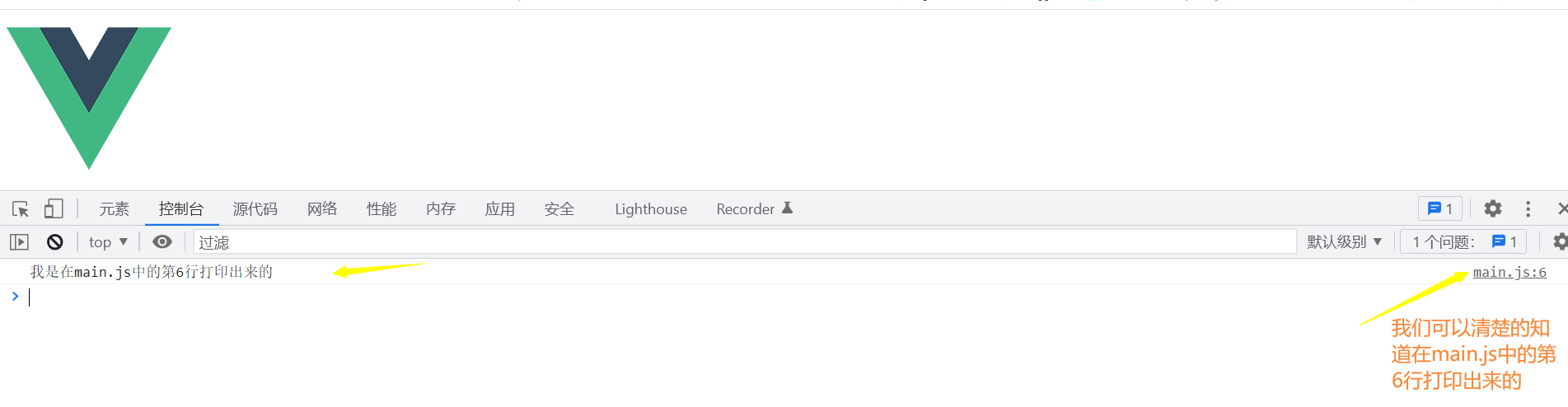
设置productionSourceMap:true。
我们可以清楚的知道输出语句是在哪个文件的哪个位置
以及js会生成.map文件。css是不会生成.map文件的
productionSourceMap:设置为true.
设置productionSourceMap:true。
我们可以清楚的知道输出语句是在哪个文件的哪个位置.
以及js会生成.map文件。css是不会生成.map文件的


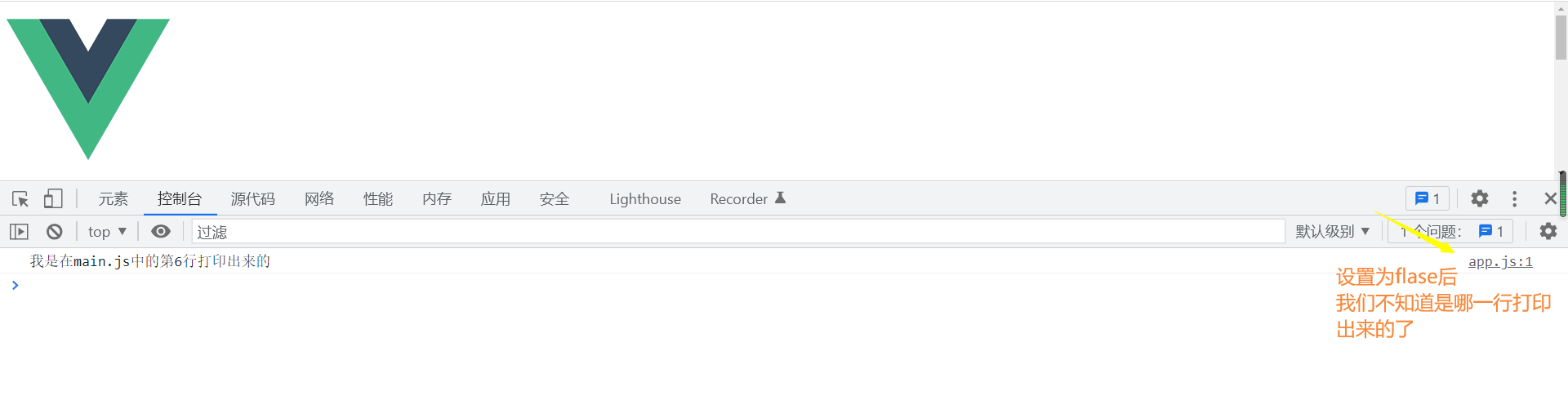
productionSourceMap:设置为false.
设置productionSourceMap:false。
我们不知道输出语句是在代码中的哪一行输出的.
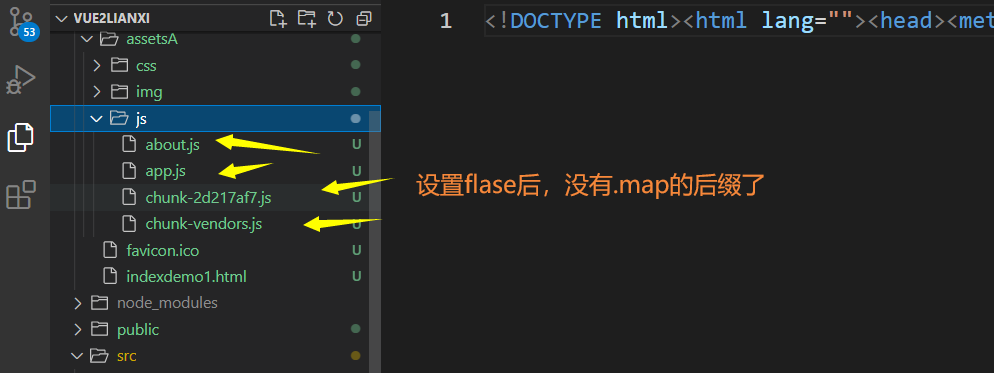
以及js不会生成.map文件。
设置为 false 以加速生产环境构建