为什么需要境变量的配置
在很多的时候,我们会遇见这样的问题。
开发环境的接口是:http://test.com/api
但是我们的生产环境地址是:http://yun.com/api
此时,我们打包的时候自动获取生产环境的值,vite为我们提供了这样的方式。
下面我们来看一下怎么操作
境变量的配置
在项目的根目录下,创建 .env.development文件[开发]和.env.production[生产]。
在这两个文件中声明一个变量值。
VITE_NAME='生产环境' (.env.production 文件中写的)
VITE_NAME='开发环境' (.env.development 文件中写的)
需要注意的是,我们需要以'VITE_'大写开头。然后重新启动服务{一定要重新启动服务}
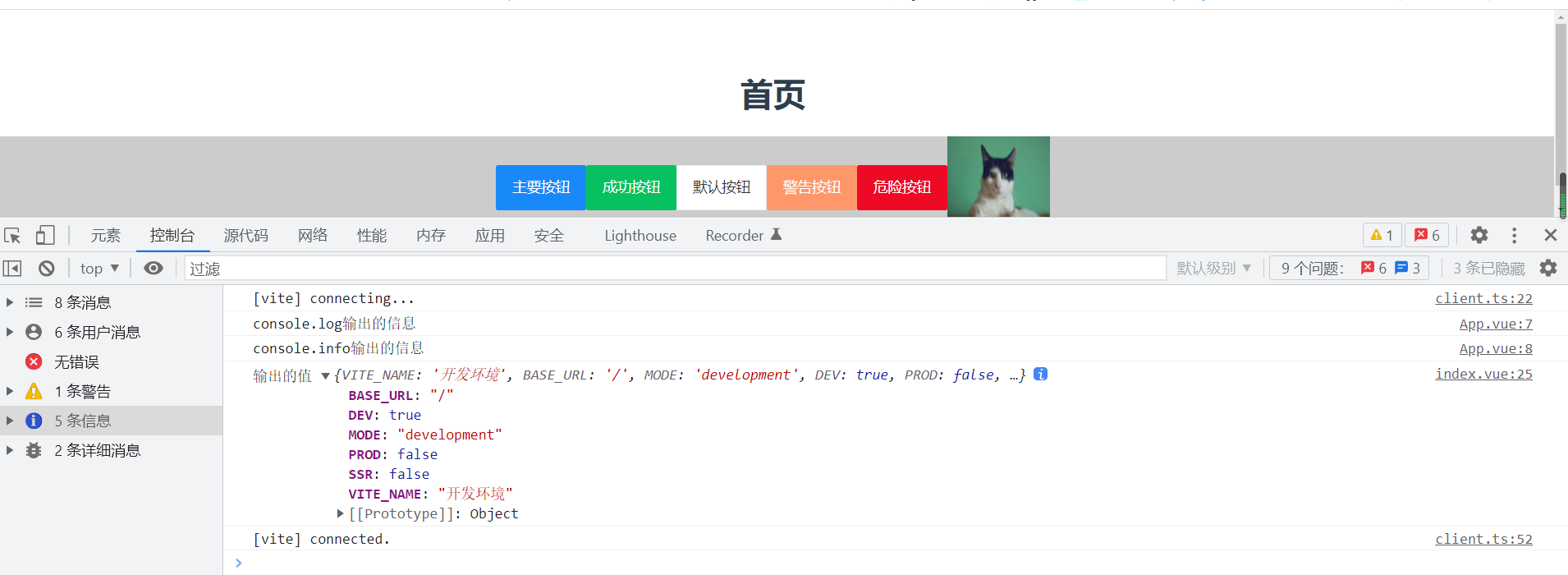
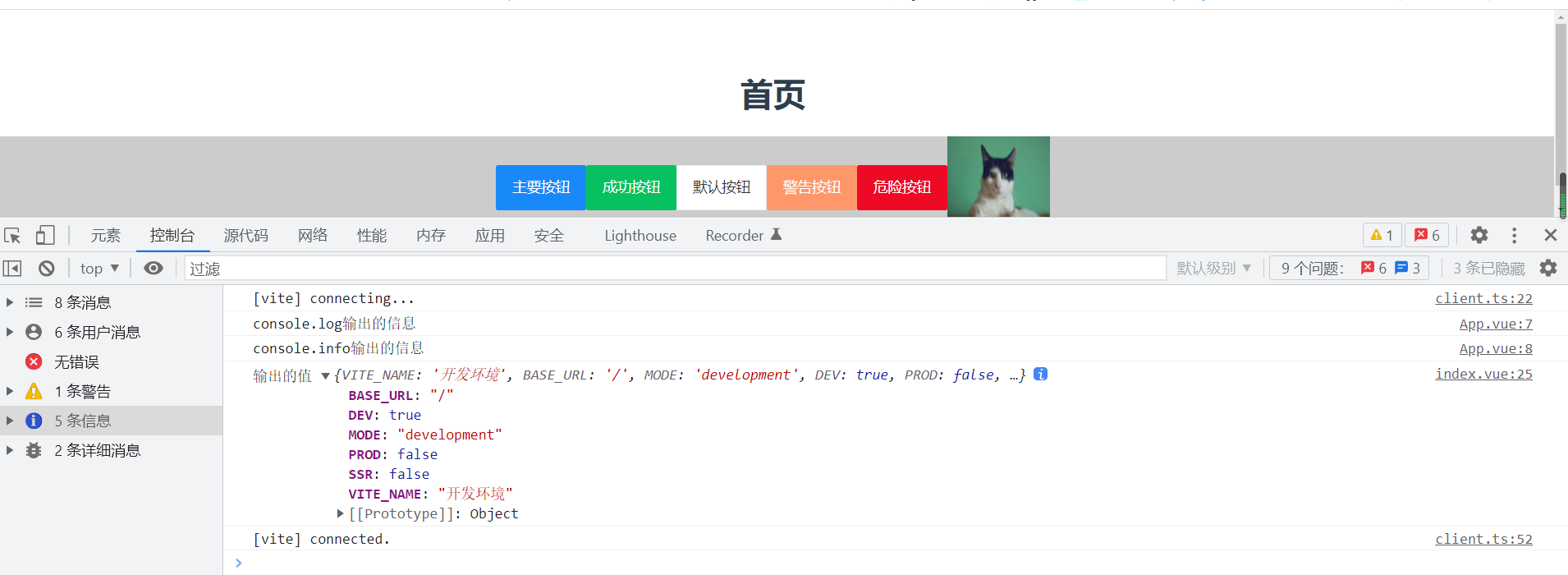
然后我们可以通过 import.meta.env 获取我们定义的值。
有的小伙伴可能会说,如果大量的地方需要获取环境 import.meta.env。
我们可以进行优化,我们可以将这个方法挂载到vue的原型上
将方法挂载到vue3.0的原型上
//在main.ts文件中
let app = createApp(App)
// 将获取环境的方法挂载到vue的原型上,方便后面的使用
app.config.globalProperties.getEnv =import.meta.env
app.use(router).use(store).use(Button).use(VanImage).mount('#app')
如何使用原型中的方法
//引入
const { proxy }: any = getCurrentInstance();
console.log('输出的值',proxy.getEnv )
//这样就可以获取环境了。